こんにちは、blです。
今回は、
「 「カエレバ」の導入方法・使用方法 」
についてお答えしていきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
↓

最近、ワードプレスでブログを始めたのですが…。
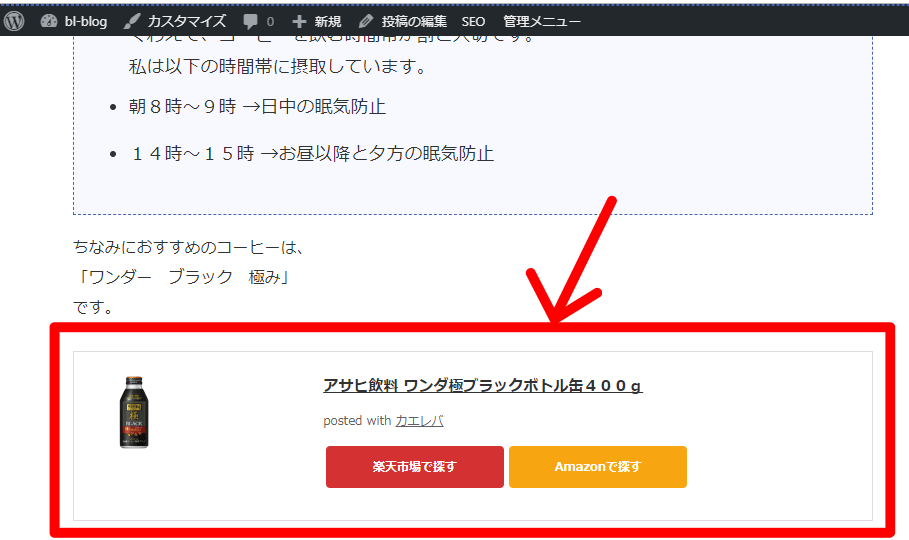
商品紹介したくて、下記の画像のような感じで、アフィリエイトリンクを記事内に貼りたい。

でも、カエレバのサイトに行って→やってみたのですが、つまずいて進みません…。
わかりやすい「カエレバの導入方法」を教えてください。
カエレバの導入手順を解説
以下の感じで、要点を絞って解説していこうと思います。
- やり方を解説
- 注意点
- 用語の意味など解説
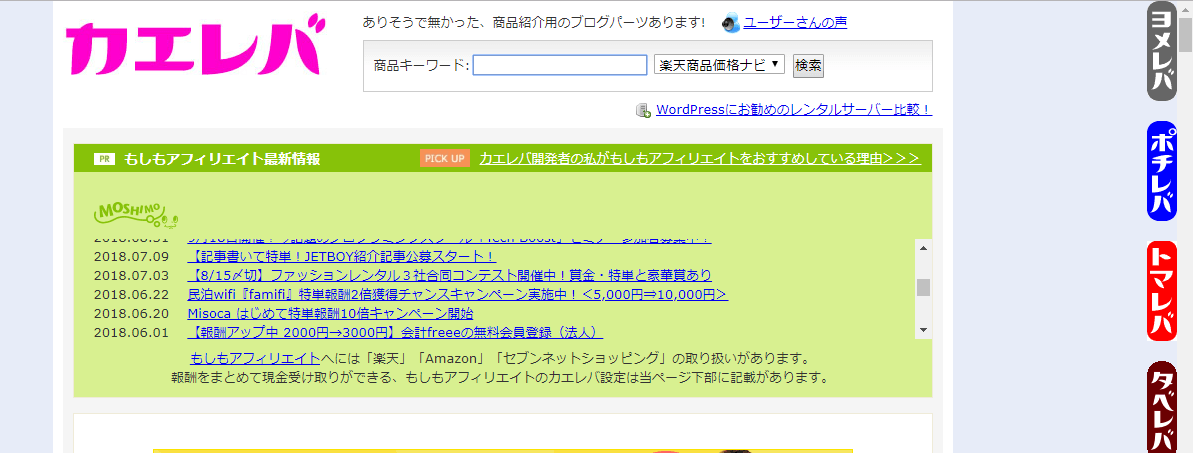
1-1.カエレバのホームページにアクセスする。
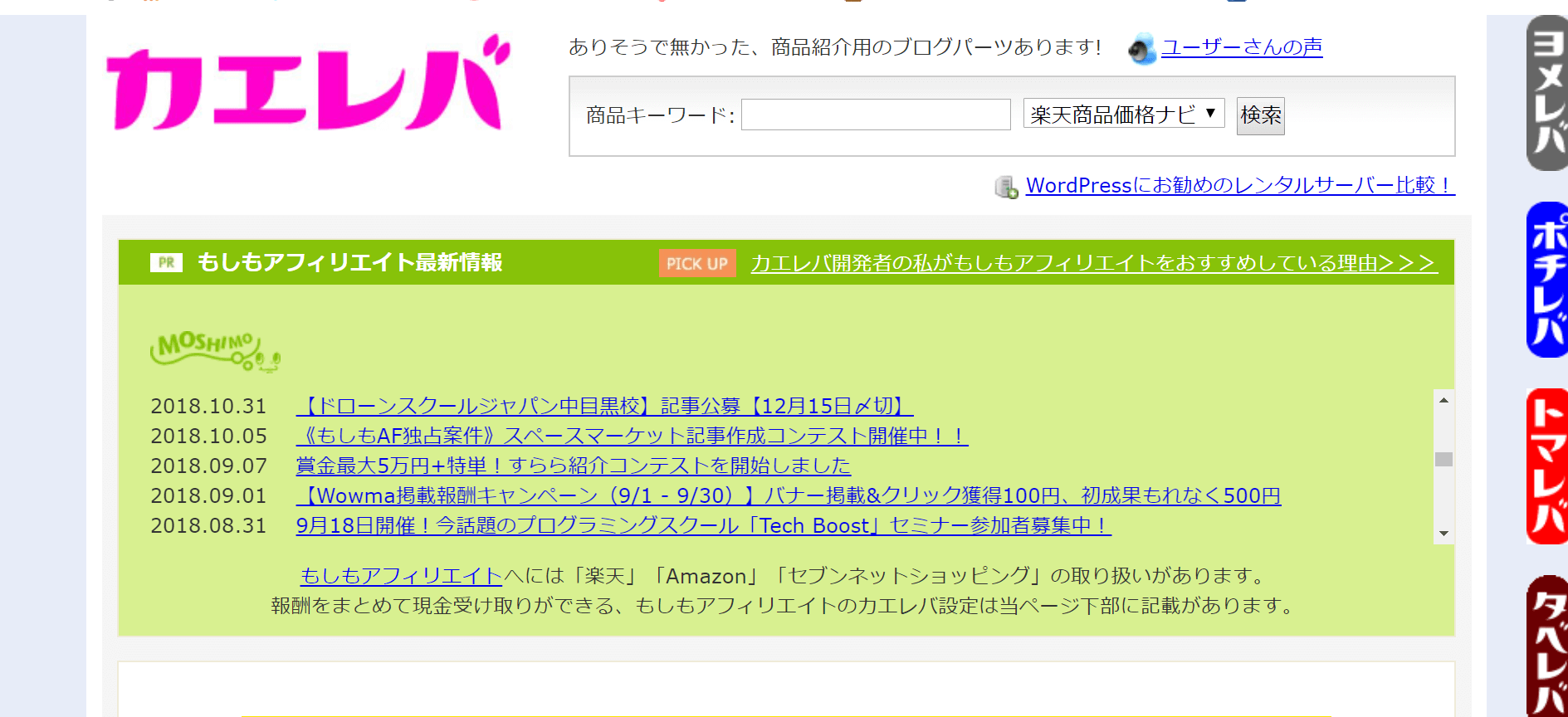
下記のリンクをタップして、カエレバのホームページにとびます。
↓
カエレバ

1-2.「ユーザーデーター入力」を埋める。
少し、スクロールすると上記の「ユーザーデータ入力」という入力フォームが出現します。
画像にあるように、➊~➌は最低限入力する必要がある箇所です。
順を追って説明します。
※➋と➌は事前に審査に合格している必要があります。
私の場合は、有名ブロガーの亀山ルカさんと染谷 昌利さんが書いた、
を参考にして、Amazonアソシエイトと楽天アフィリエイトの審査~受かるまでを達成することができました。
また、他の方が書いた記事も参考になりますのでリンクを貼っておきます…。
Amazonアソシエイト
「さよならアフィリエイト」さんのブログ記事です。
↓
Amazonアソシエイトの登録方法と注意点【図解】
楽天アフィリエイト
「ヒッキーラボ」のヒッキーさんが書いた記事です。
ヒッキーさんのサイトは、画像多めで解説+装飾多めで柔らかいので、見やすいです(上から目線ですみません)。
↓
楽天アフィリエイトへの登録方法(やり方)
➊サイト名(必須)の欄

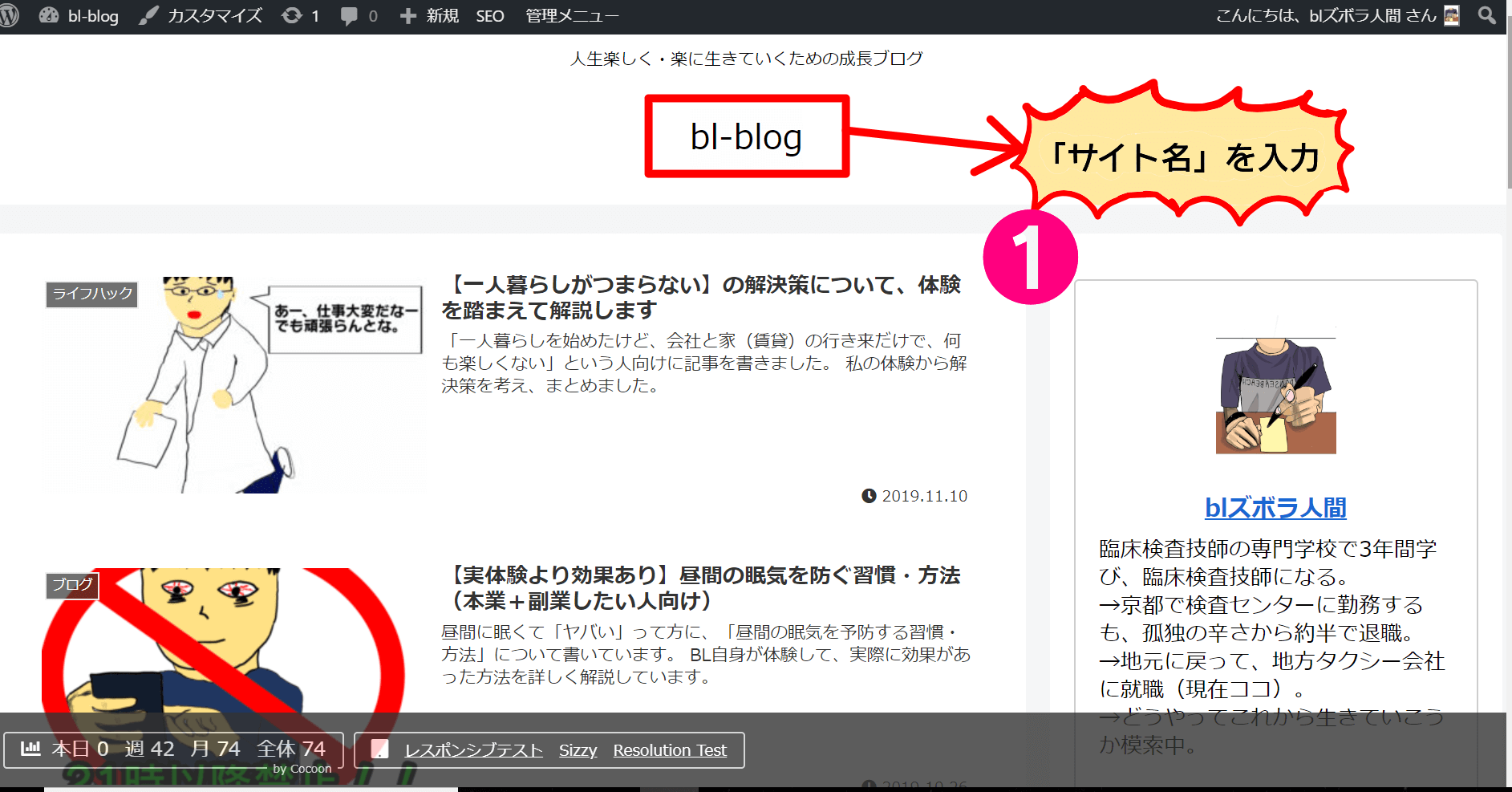
私はワードプレスのホーム画面上にある名前を紙に書いて、「ユーザーデータ入力」の➊に入力しました。
➋アマゾン(必須)のAmazonアソシエイト欄
まずは、「Amazonアソシエイト」のサイトに行きましょう。
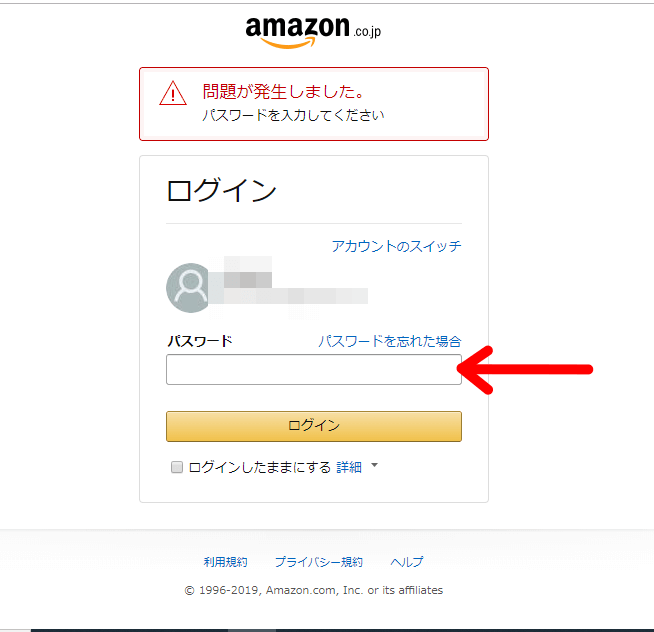
最初、サインインしないといけないかもです。なのでログインする際の情報が必要です。

Amazonにログインに必要な物
- Amazonの登録メールアドレス(不要かも)
- パスワード
※既にログインしている方は不要です。
ログインして、無事Amazonアソシエイトのホーム画面に到着したら、
↓
下記の画像にあるように、右上にある「アソシエイトID:」をコピーします。

そして、「ユーザーデータ入力」の➋に貼り付けましょう。
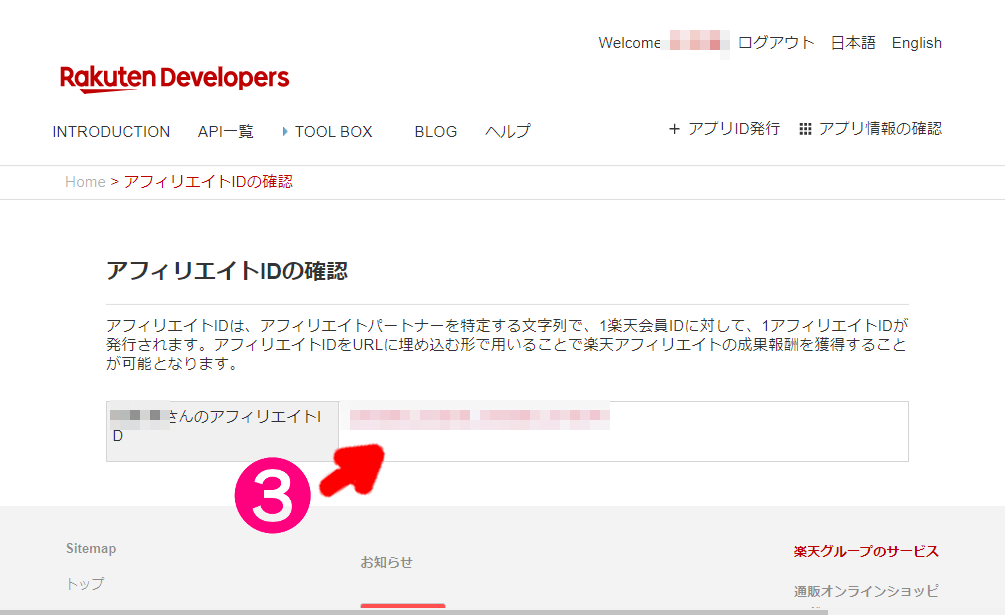
➌楽天(PC&モバイル共用)→「楽天アフィリエイト」の欄
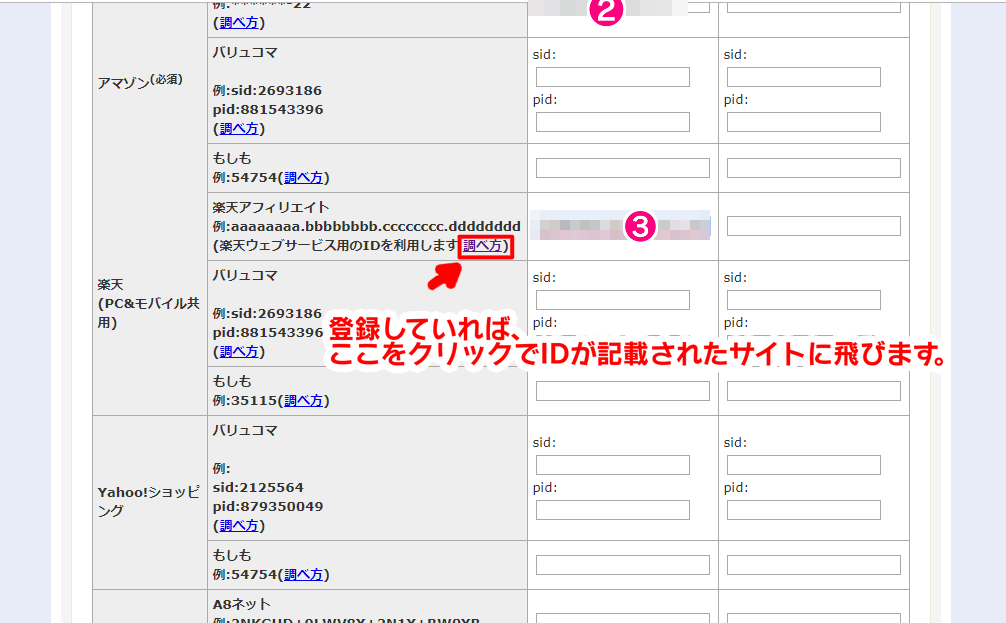
※わたしは下記の画像にあるよう「調べ方」の所をクリックして調べました。

クリックすると→楽天アフィリエイトのサイトにとびます。
たぶん、楽天にログインしていれば直だと思います。
そして、下記の画像の➌アフィリエイトIDをコピーして→「ユーザーデータ入力」の➌に貼り付けましょう。
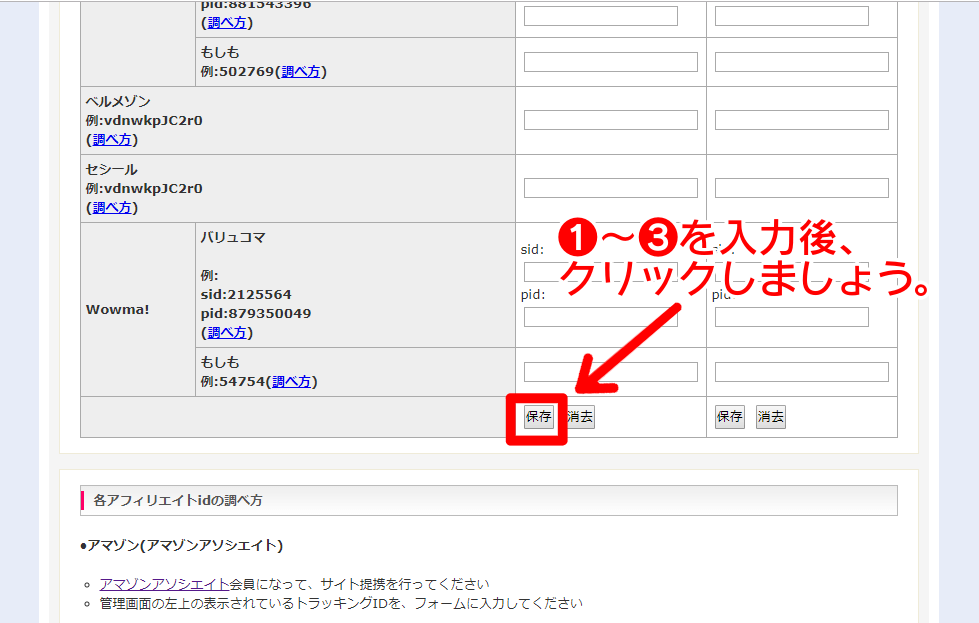
「ユーザーデータ入力」➊~➌が全て埋まったら、下記の画像の「保存」をクリックしましょう。
1-3.「商品キーワード」で紹介したい商品を探す。
「保存」を押した後は、カエレバのトップ画面に戻ります。
エピソード
私がブログ始めたての頃(始めて1週間ぐらい?)。
カエレバのデザインでアフィリエイトリンクを作ろうと思って、
「ユーザーデータ入力」を埋めて、「保存」を押しました。
すると、下記の画像のようになりました。
「あれ、カエレバのトップ画面に戻るだけで何も変わらないや~」
と思い込んで、どうやって進めたらいいか分からず、積んでいました。
↓
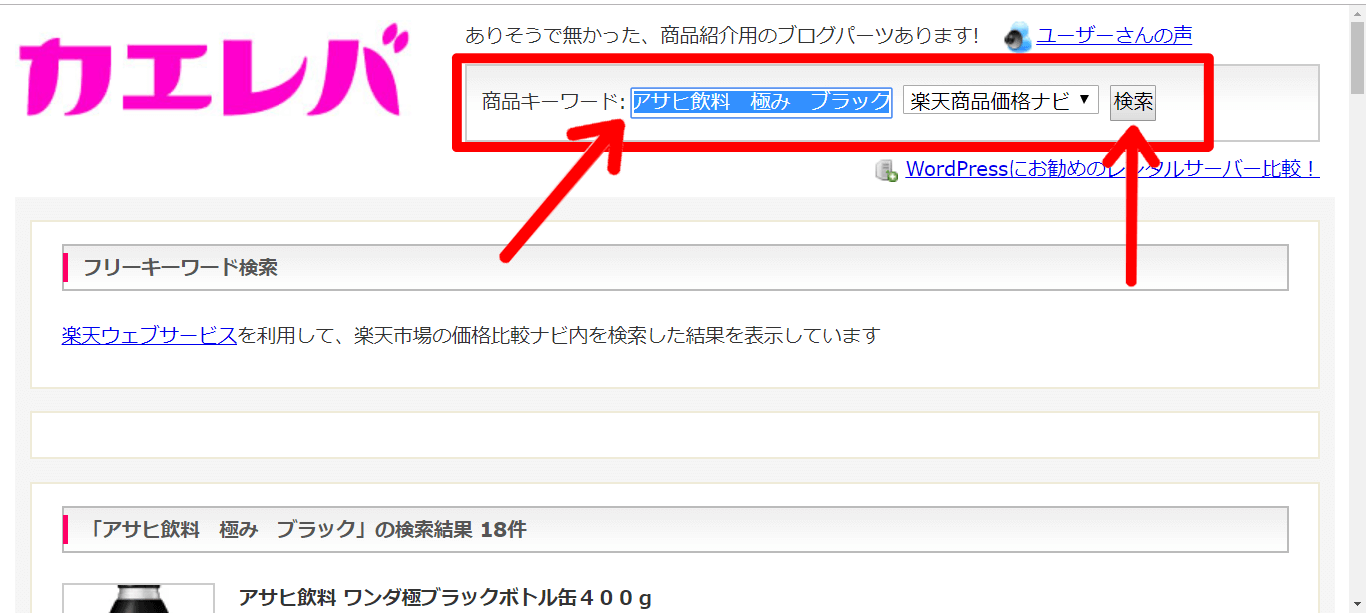
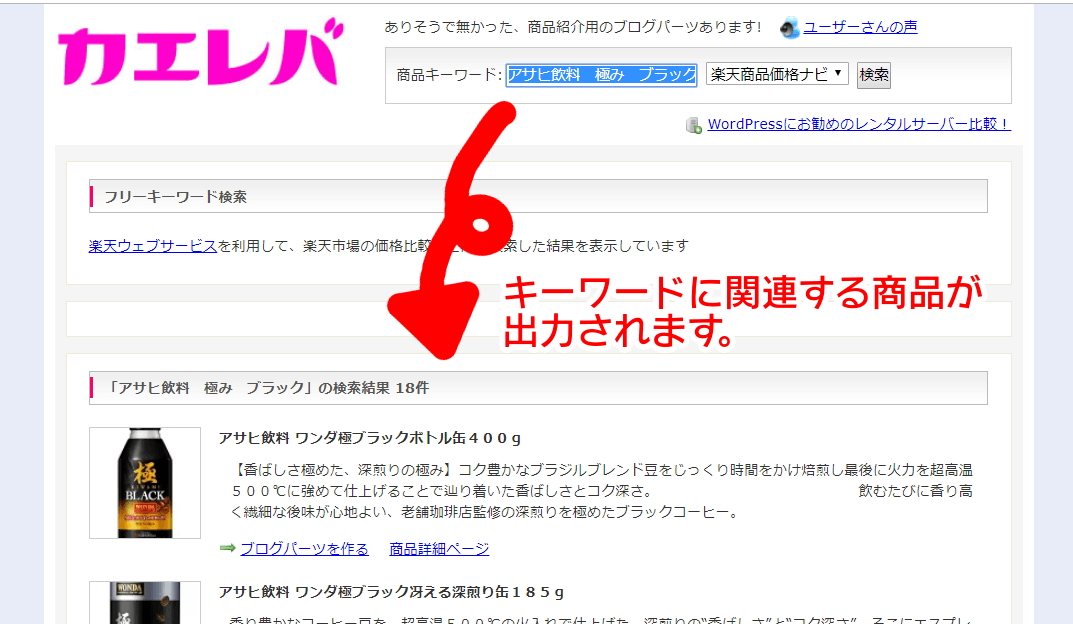
なので、「保存」を押した後にトップ画面に戻って、次にすることが・・・下記の画像の□赤に、紹介したい商品のキーワードを入力します。つまり商品を探す作業になります。
私は「アサヒ飲料のワンダーブラック極」を紹介したかったので、
上記の画像にあるように、「アサヒ飲料 極み ブラック」と検索フォームに入力しました。
そして、入力したら検索フォームの右側にある「検索」をクリックします。
すると、下記画像にあるように、検索結果が下の方に表示されます。
紹介したい商品を探しましょう。
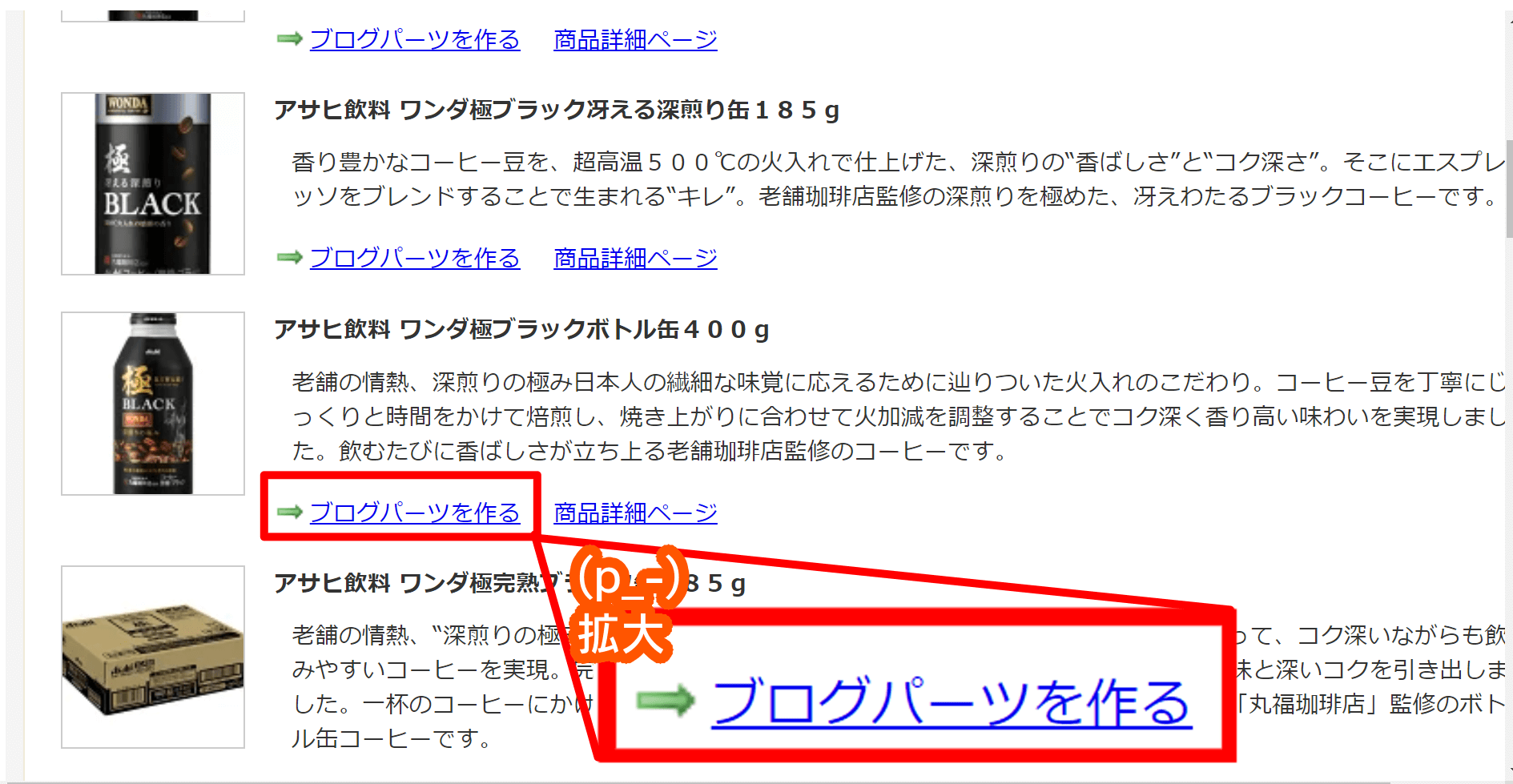
そして、見つかったら下記の画像にあるように、「ブログパーツを作る」のリンクをクリックしましょう。
すると画面が変わって・・・事項の項目となります。
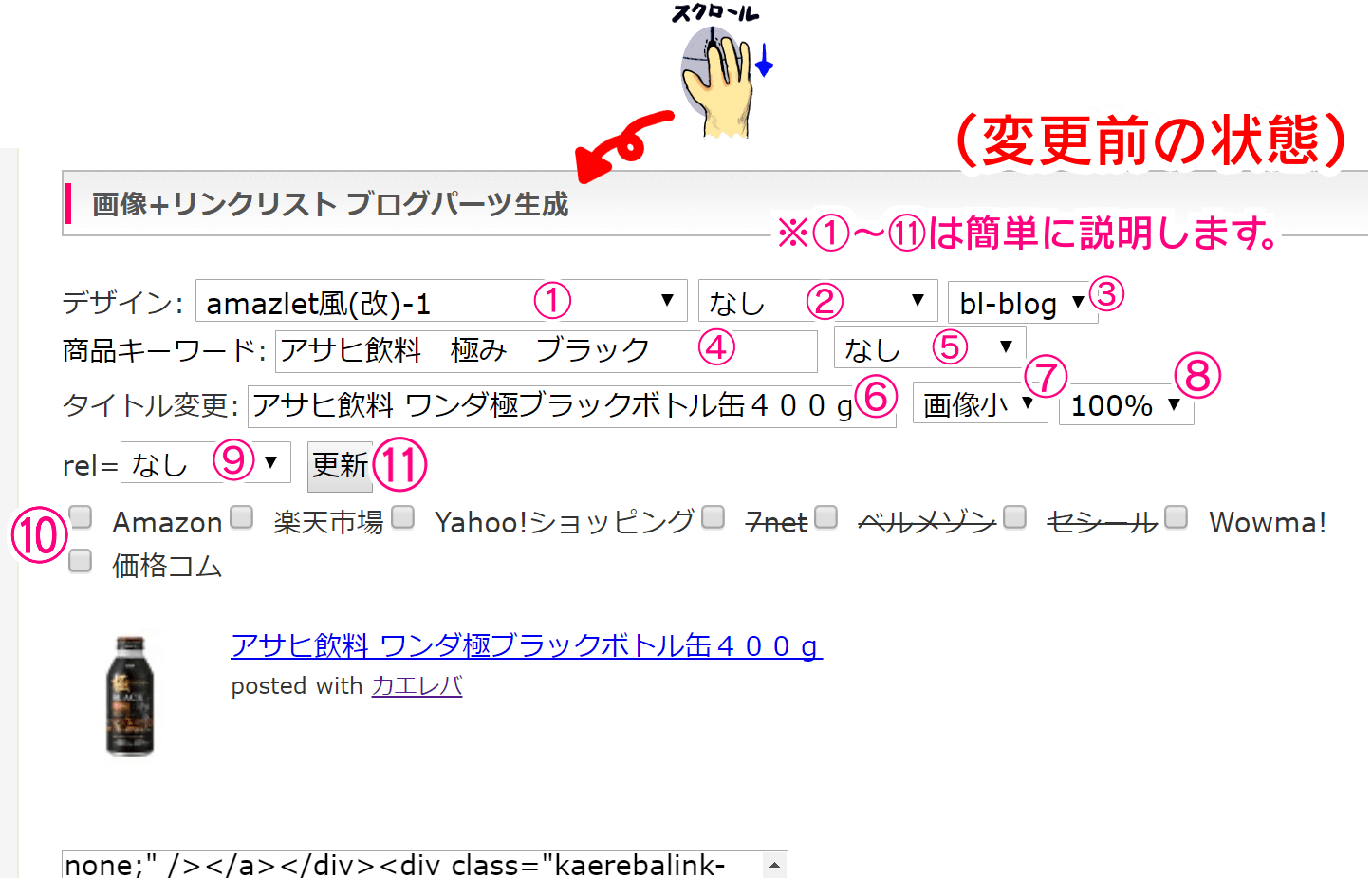
1-4.「画像+リンクリスト ブログパーツ作成」を埋める。
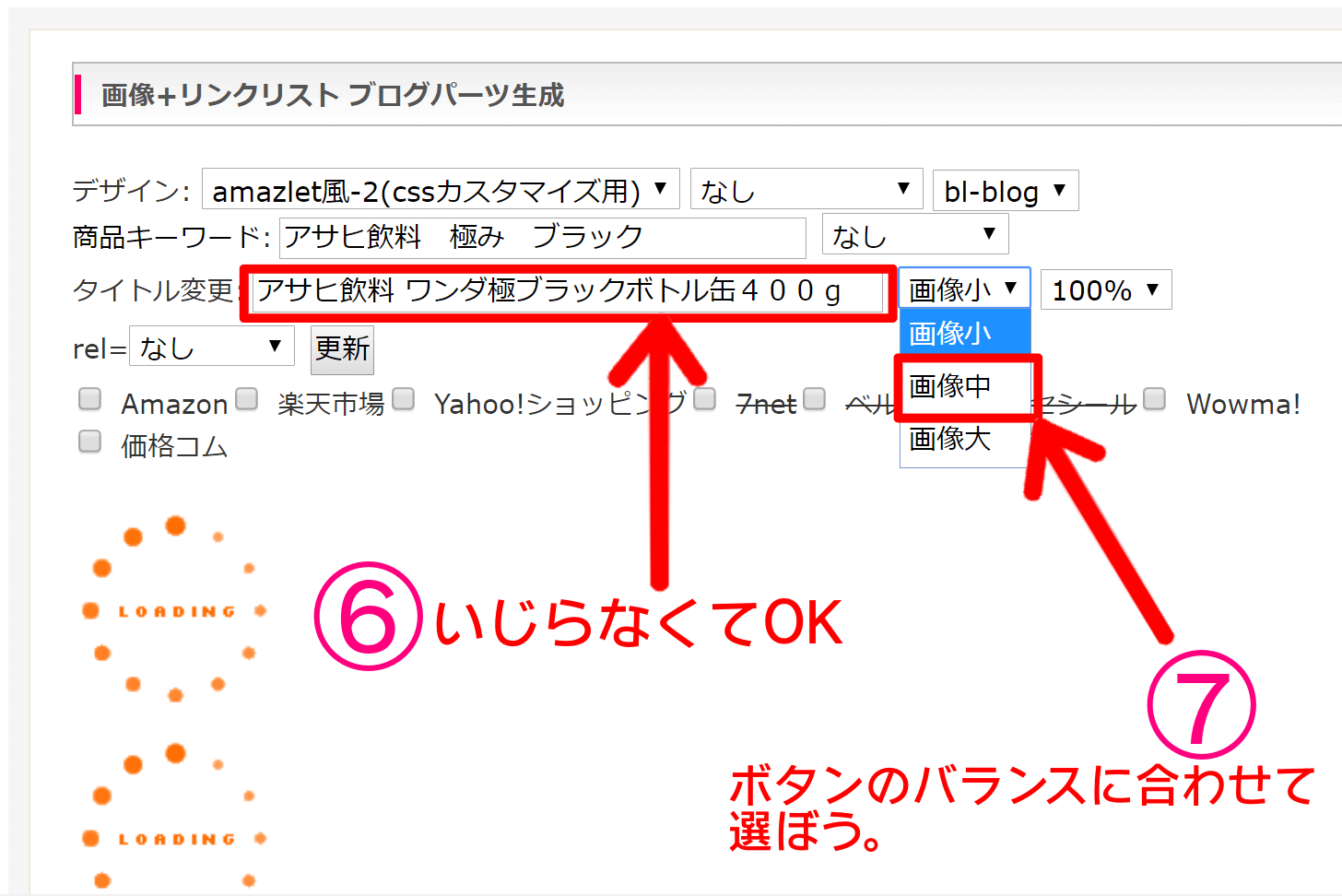
ちょっとスクロールしていくと、下記の画像のような「画像+リンクリスト ブログパーツ生成」というフォームがあると思います。
上記の画像にある①~⑪はこれから設定していくところなので、簡単に説明します。
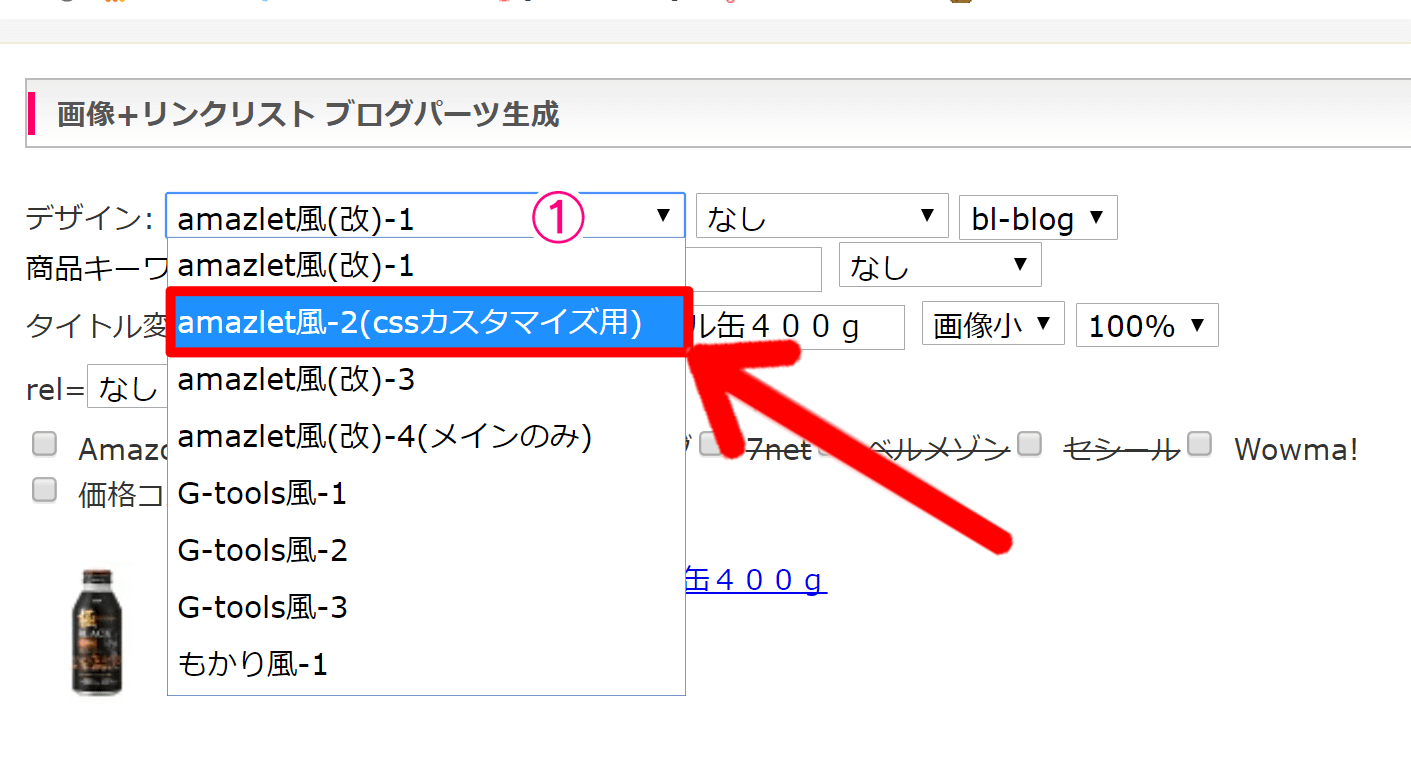
➀デザイン:「amazlet風‐2(CSSカスタマイズ用)」に変更する
上記の画像にあるように、
デフォルト(初期値)が「amazlet風(改)‐1」なので、CSSでカスタマイズ可能な「amazlet風‐2(CSSカスタマイズ用)」に変更しましょう。
➁「なし」でOK
上記の画像のように「なし」にしましょう。
➂商品リンクを貼りたいブログサイトを選択
商品リンクを貼りつけたいブログサイトの名前を選択しましょう。
④⑤商品キーワードは、いじらなくてOK
この欄はブラウザで見たときに、ショップボタン(:←ただの画像です。)内で表示される文言となります。
基本的にいじらなくていいです。
- 商品キーワード→④に関して
- 1-3で入力したキーワードが自動的に入力されます。
- 商品キーワード→⑤に関して
- 初期値は「なし」となっています。この場合は、ボタン中の最後の文言が「なし」という意味で、ブラウザ上で表示されません。
- 選択肢の候補の中で、「で購入」、「で探す」などあります。
- 「なし」の場合→ブラウザ上:「Amazon」
- 「で購入」の場合→ブラウザ上:「Amazonで購入」
- 「で探す」の場合→ブラウザ上:「Amazonで探す」
- といったように表示されます。
⑥⑦タイトル変更:→⑥そのままでOK、⑦はとりま「中」にしておく
下記の画像の感じでOK🙆です。
⑧とりま100%でOK
⑨「nofollow」にする
下記の画像の通りです。
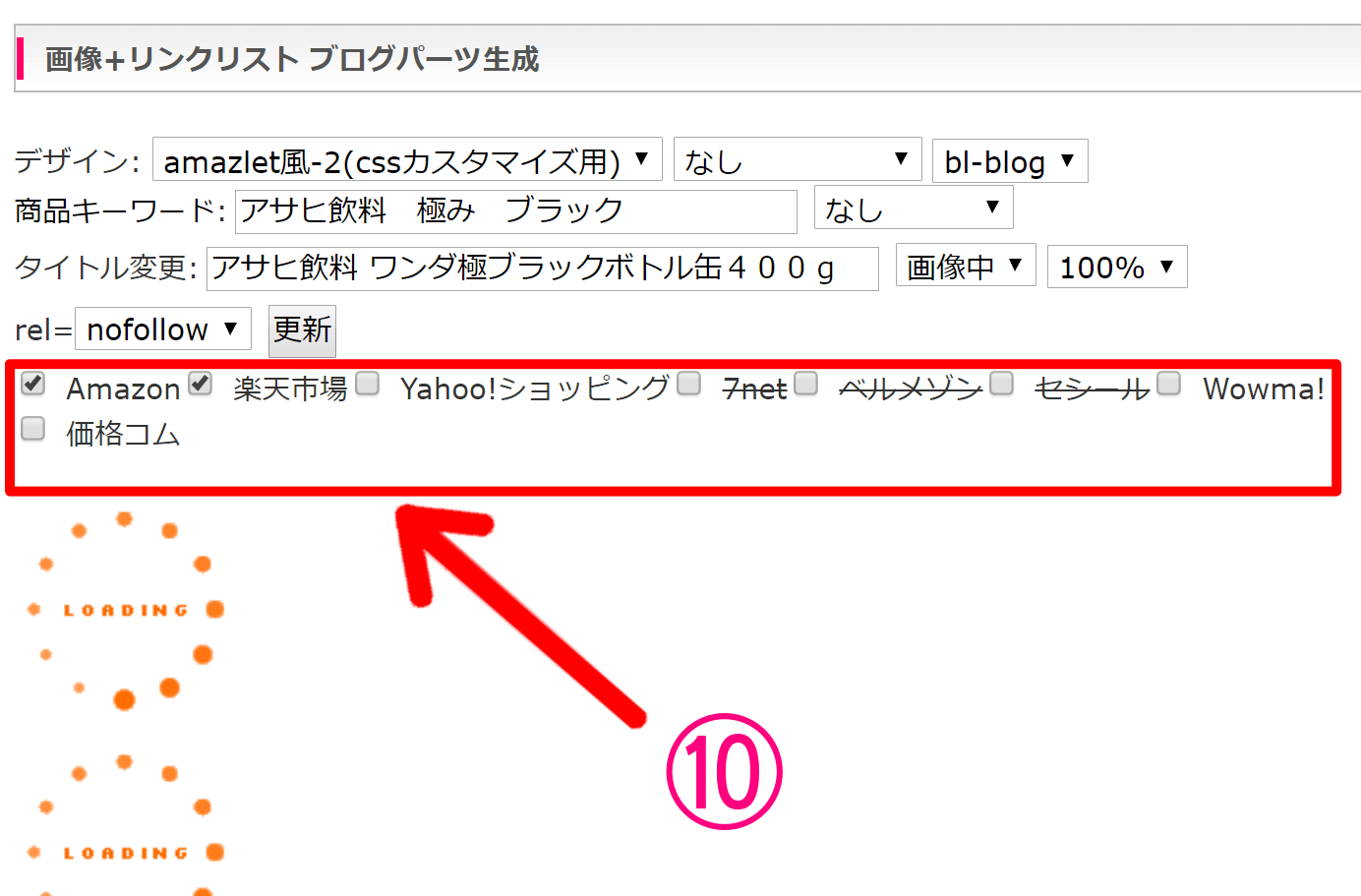
⑩「☐Amazon」と「☐楽天市場」に☑を入れる
上記の画像のように、Amazonと楽天市場に☑を入れましょう。
チェックを入れることで、購入できる所(ショップ)のリンクボタンが増えます。
つまりこれで、読者が購入できるショップの候補が増えるので、以下のようなことが減ります。

いつも買ってる所に売ってないのかな?…
しゃーない、いつも買っているショップで探してみっかな。かなりめんどいけど

このように読者がよく使うショップのリンクボタンがあれば、そのまま購入(成約)につながる確率が高まります。
しかし読者の求めるショップリンクのボタンが無かったりすると、読者の仕事を増やすばかりか、機会損失になってしまいます。
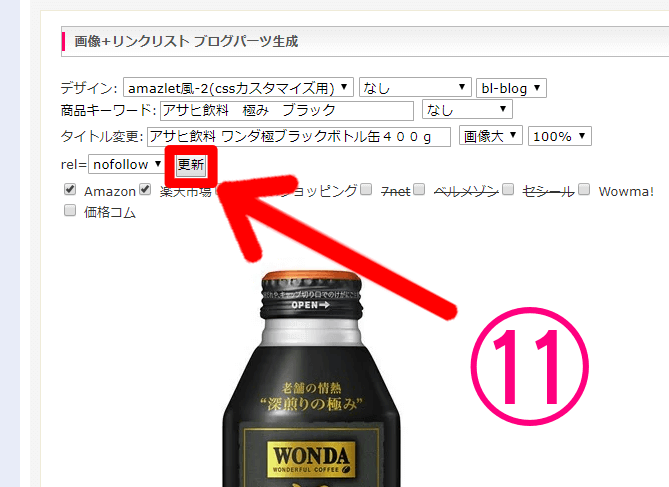
⑪「更新」ボタンを押す
とりあえず、下記の画像のように出来たら、「更新」のボタンを押しましょう。

↓
「更新!!」(下記の画像)
1-5.HTMLコードをコピ-→記事に貼り付ける。
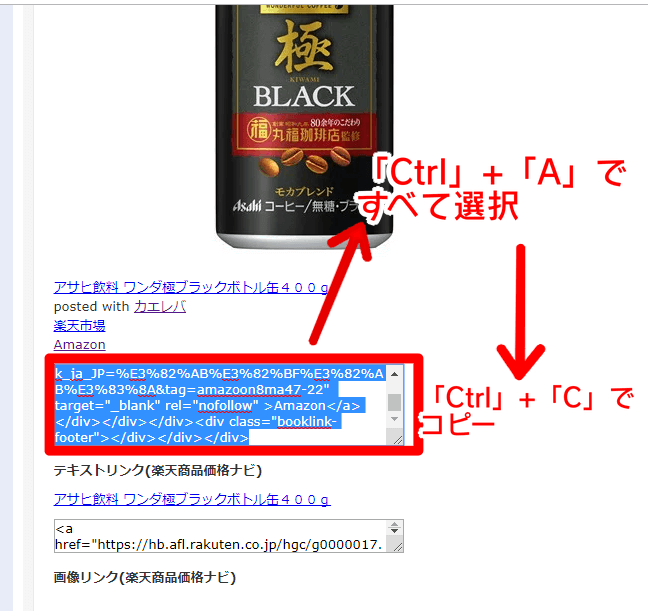
「画像+リンクリスト ブログパーツ生成」の更新後、ちょっとスクロールすると「HTMLコード」があります(下記の画像参照)。
こちらのコードを右クリックすると全選択されます。
「ctrl」+「c」でコピーしましょう。
そして、自分のワードプレスのブログサイトにアクセスします。
- ワードプレスにログイン
- 「投稿」の「投稿一覧」
- コードを貼り付けたい記事を開く。
- 「テキストモード」(※旧エディタを使用)にする
- 貼り付けたい部分にHTMLコードを貼り付ける(Ctrl+v)
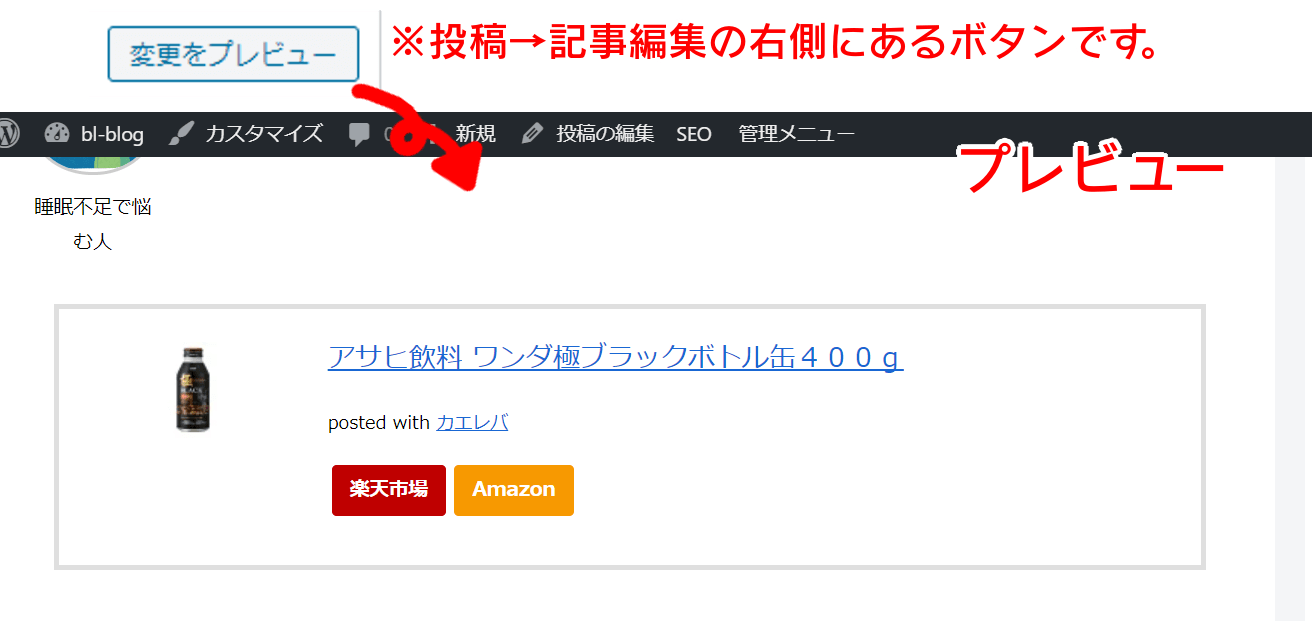
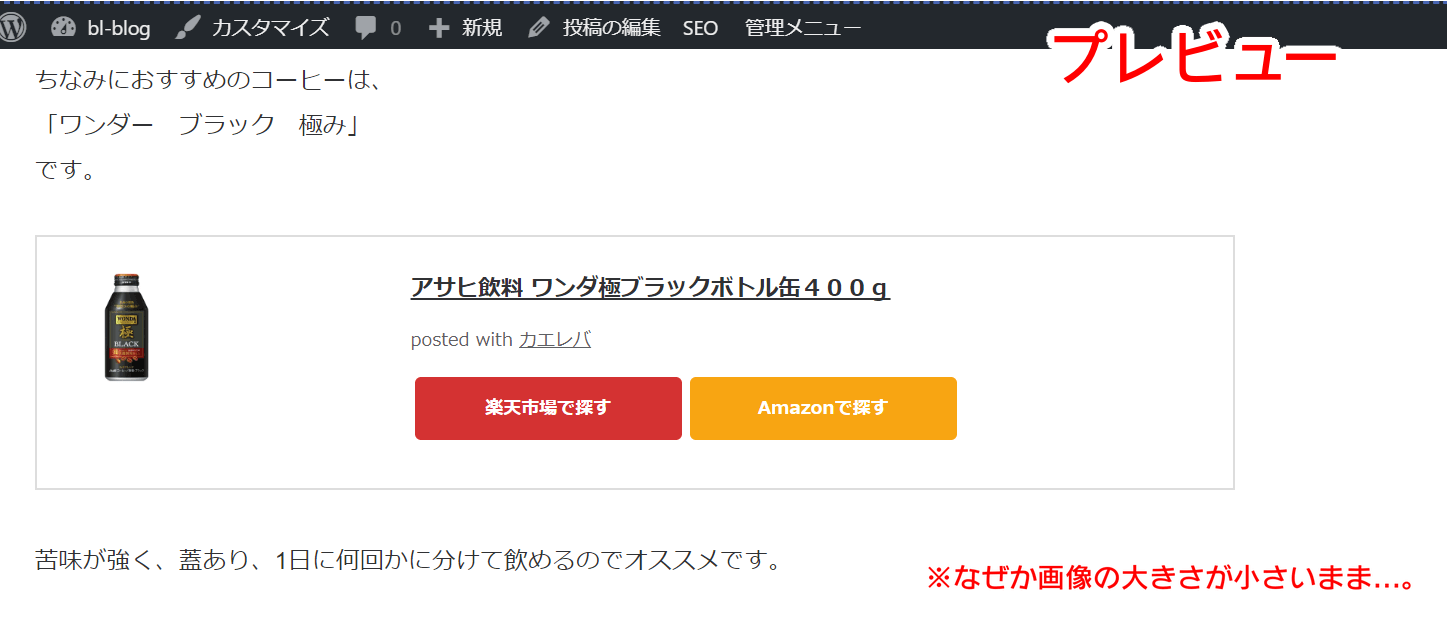
HTMLコードを貼り付けた後、右横の「変更をプレビュー」を押すと、下記の画像のような感じになってました。
このデザインになるのは、おそらく「Cocoon」テーマにあるCSSが効いていますので、他のテーマだとちょっと違う表示になっているかもしれません。
別にこれでもいい感じのデザインだと思います。
ですが、もうちょっとデザインを見やすくできそうなのでCSSをいじります。
1-6.CSSコード(デザイン設定)を探し、コピーする。
というわけで、ここからアフィリエイトリンクのデザインをCSSで変更します。
とりあえず、「カエレバ CSS デザイン」(※リンク)にてググりましょう。
検索していただくと、もうすでにいろいろな方がアフィリエイトリンクのCSSデザインを発信していますので、これらをコピペして使わせていただきましょう。
私は、カエレバでとりあえず「Amazon」と「楽天市場」のきれいなボタンのデザインにしたかったので、
Njimablogさんの記事『カエレバ・ヨメレバをCSSでカスタマイズ(レスポンシブ対応も)しました』にある「適用したコードの紹介」のデザインを使用させていただきました。
本当にありがとうございます。
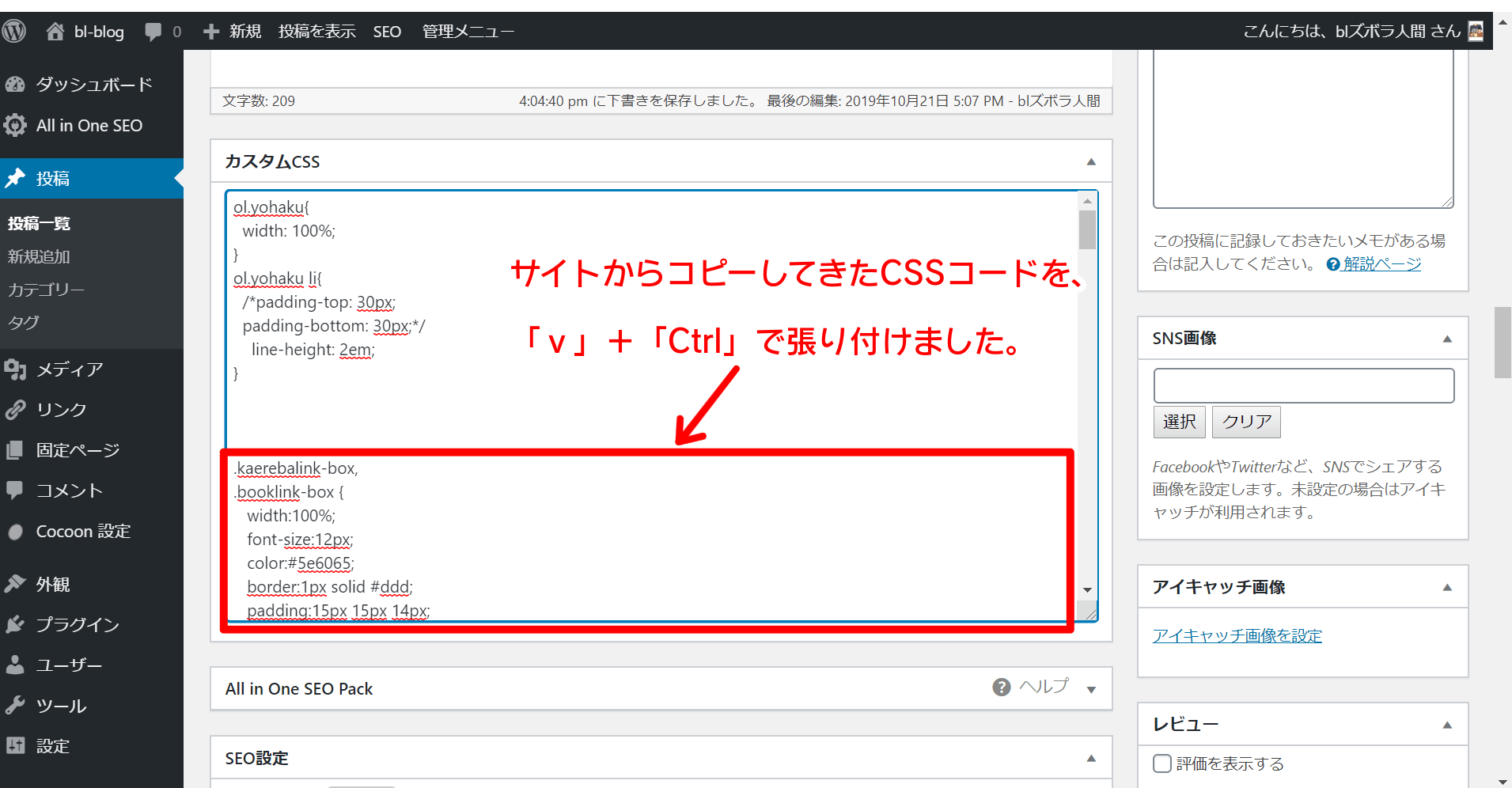
CSSコードを選択して、「ctrl+C」でコピーします。
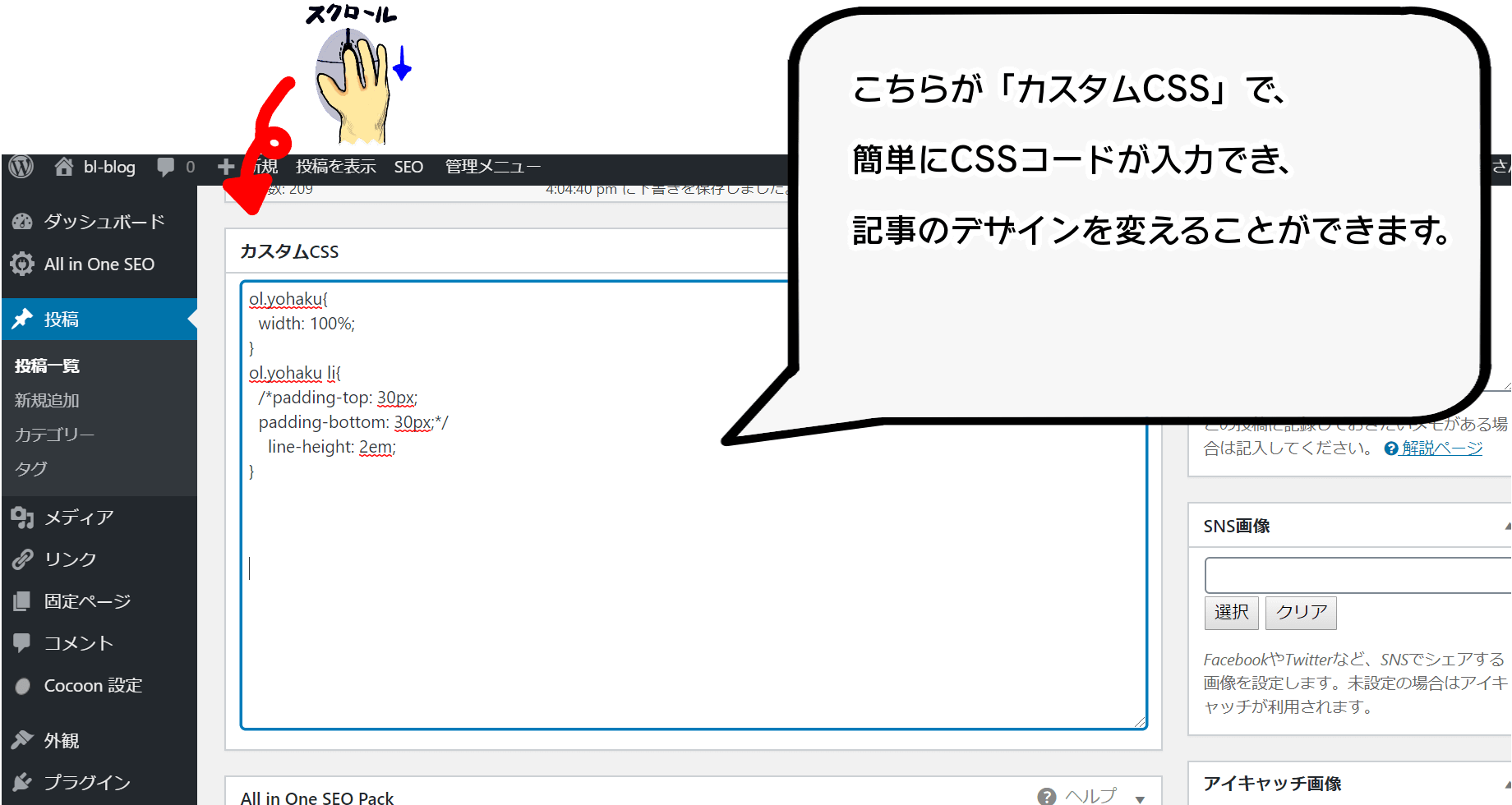
1-7.カスタムCSSなどにCSSコードを貼り付ける。
CSSの貼り付け方に関しては、『【WP】CSSをコピペでデザイン変更する方法(Cocoonテーマ使用)』を参考にしてください。
とりあえず今回は、「カスタムCSS」にてCSSコードを貼り付けます。
「Ctrl+v」で貼り付けます(下記の画像のように)。
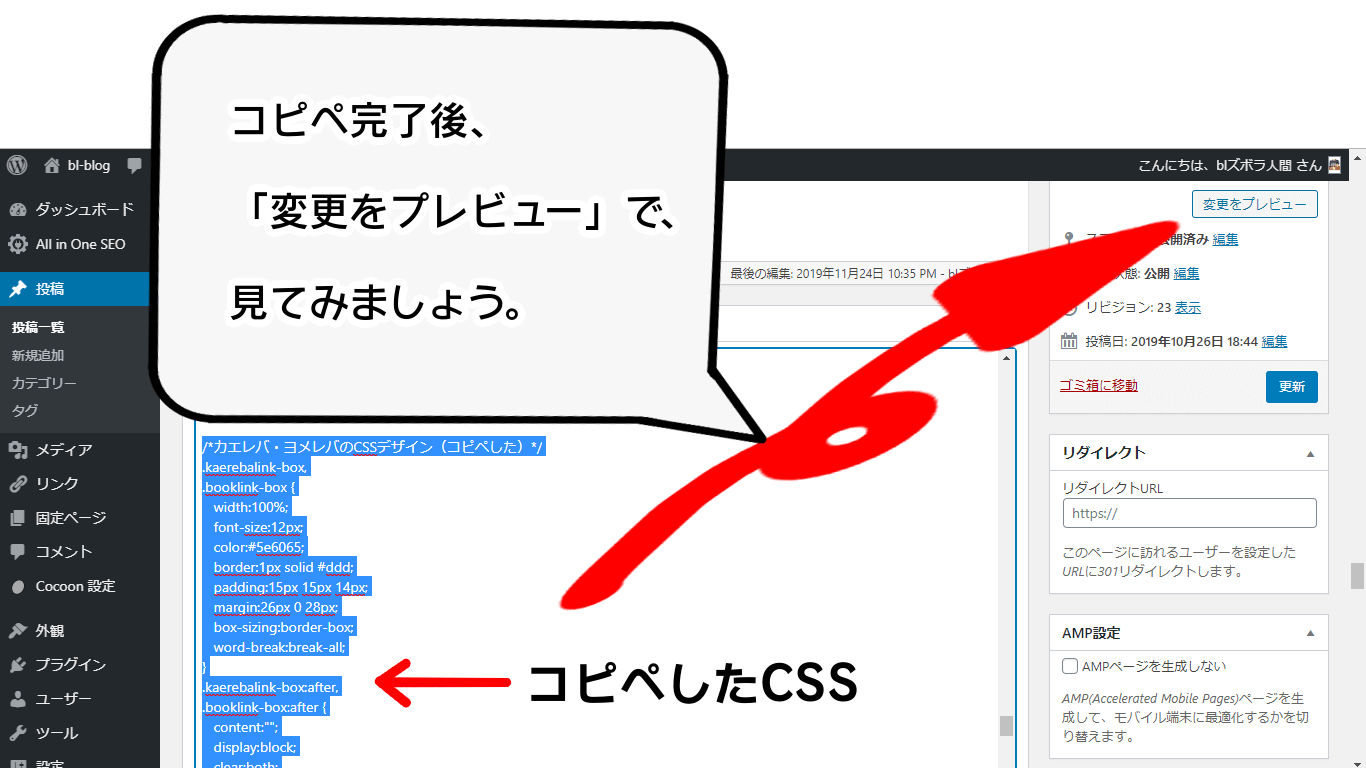
コピペができたら→「変更をプレビュー」のボタンを押しましょう。
1-8.出来上がりの状態。
上記の感じになります。
シンプル性・原型を維持しつつ、CSSデザインを加えたことで、柔らかさと見やすさが増したと思います。
まとめ
最後に、カエレバの導入手順をまとめました。
- カエレバのホームページにアクセスする。
- 「ユーザーデーター入力」を埋める。
- サイト名
- Amazonアソシエイト欄
- 楽天アフィリエイト欄
- 「商品キーワード」で紹介したい商品を探す。
- 「画像+リンクリスト ブログパーツ作成」を埋める。
- HTMLコードをコピペ→記事に貼り付ける。
- CSSコード(デザイン設定)を探し、コピーする。
- カスタムCSSなどに貼り付ける。
の3つを入力
画像の大きさが小さいのと、余白の入れ方などまだまだなので読みづらくなってしまったかもです。
画像の大きさが調整出来たら、リライト予定です。あと解説が入っていないので、随時入れていきます。
手順だけでも参考にしていただけると幸いです。


























アイキャッチ用-120x68.jpg)
-120x68.jpg)
コメント