こんにちは、blです。
今回は、
カエレバのデザインを自分好みにカスタマイズしたい人向けに、
- カエレバのHTML構造上どんな感じになっているか?
- HTML上にある各々のclass名は、どの部分のデザインを反映しているのか?
- カエレバをデザインするための、CSSプロパティなどの紹介と解説
上記を解説していきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
↓

カエレバを導入してみたけど、他のサイトを見るとデザインがきれい。
私も、自分好みにデザインをカスタマイズしてみたい(HTML・CSSの勉強を兼ねて)。
だけど、カエレバのHTMLがごちゃごちゃしすぎて意味不明。
カエレバをCSSでデザインする場合、どのHTMLにかけたらよいのだろうか・・・カエレバをブラウザ表示で見たときと、HTMLのコードがどう対応しているのかな・・・。
この記事を読むメリット
- カエレバのHTML構造が知れる。
- 自分好みに、カエレバアフィリエイトリンクをカスタマイズする方法が分かる。
- ちょっとしたHTML・CSSの学習になる(class指定の概念がある程度分かる方向け)。
カエレバHTML構造を解説
カエレバのHTMLとは?
下記です。

画像にある通り、青で選択されているコードが「カエレバHTML」です。
※私が勝手に呼んでいる感じです。
カエレバのサイトへ行き、そこで「商品リンク」を生成すると、HTMLコードは生まれます。
カエレバHTMLを生成する方法に関しては、下記をご参照ください。

HTMLとカエレバが全く謎という方に解説を載せておきます。
- HTML(エイチティーエムエル)とは?
- ハイパー テキスト マークアップ ランゲージの略です。
- ブラウザがwebページを読み込んだ際に、文章内のどこが「見出し、段落、リンク、引用文、画像」・・・等々を理解させるための言語です。
- webで表示したいテキストをHTMLで施行(コーティング)する。
- つまり
<開始タグ>と</終了タグ>で囲うことを言います・・・以下の通りです。 - コーティングのビフォーアフター
- ビフォー:見出し2 ←ブラウザに見出し2と認識させたい…。
- アフター:
<h2>見出し2</h2>←このような感じでようやく、ブラウザは「これは見出し2ですね」と認識します。 - 参考:プロローグ:HTMLって何だ
↑かなり詳しいです。 - カエレバとは?
- ブログ内で商品を紹介したい時に、その商品を売っているショップのアフリィエイトリンクをまとめて生成できるサイトです。
- ※ショップというのは、「Amazon」や「楽天」などなどです。
- カエレバを使う意味
- 簡単に言うと、「商品の紹介料の取りこぼしを減らすため」です。
カエレバで複数のショップ(お店)へ飛ぶアフィリエイトリンクを増やすことで・・・ - 上記のような機会損失を減らせます。
- 結果的に…報酬upにつながるわけです。


↓
「このブログ経由で買わない…別のサイトに行くか…」
カエレバHTMLの使用タグ
カエレバで使用されているHTMLタグは下記です。
- <div>
- <a>
- <img>
上記のタグの役割を説明すると、
- <div>→意味をなさない無地な箱
- <a>→リンク
- <img>→画像
という感じです。
<div>の役割が微妙なので、ちょっと解説です。
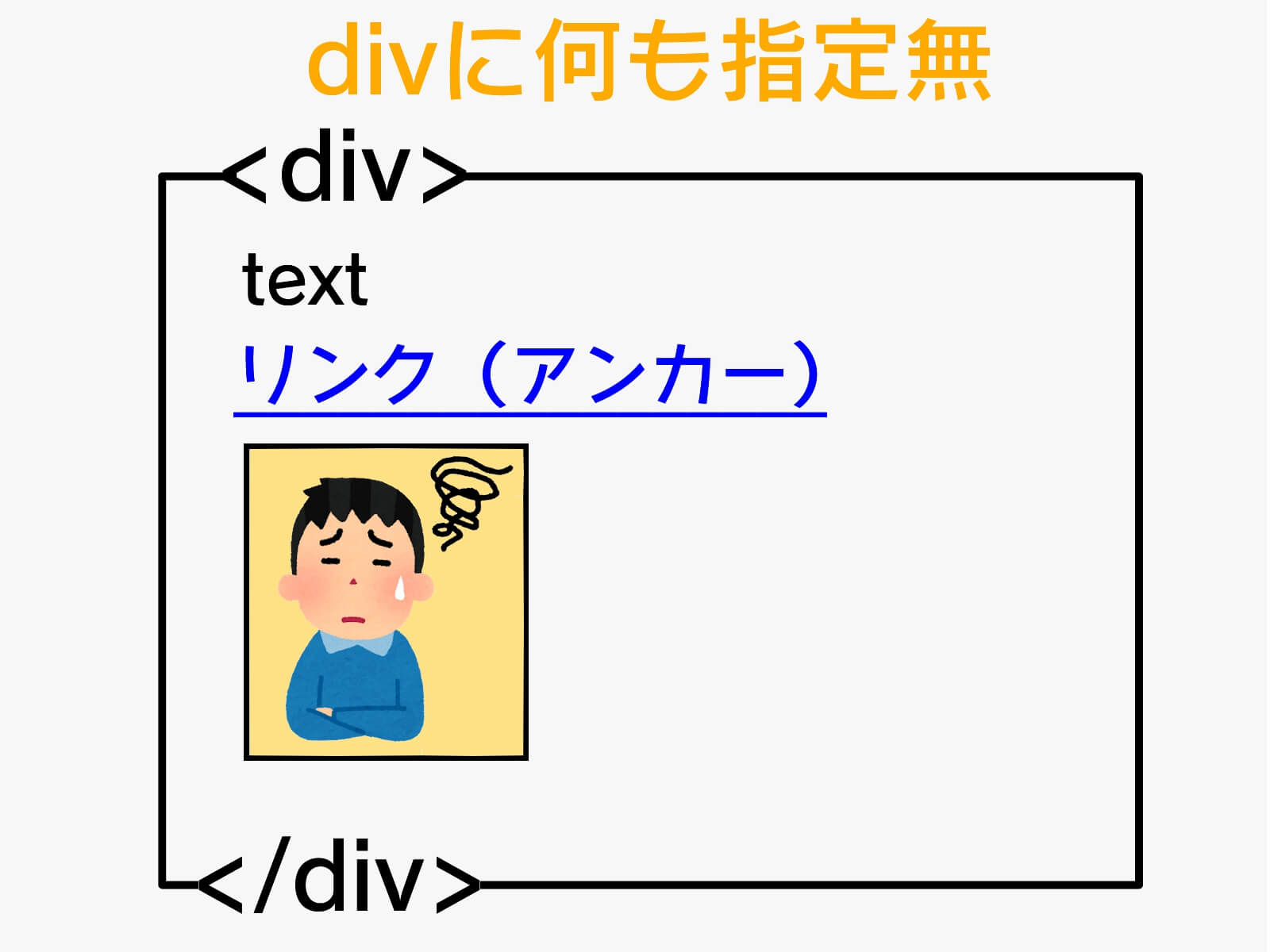
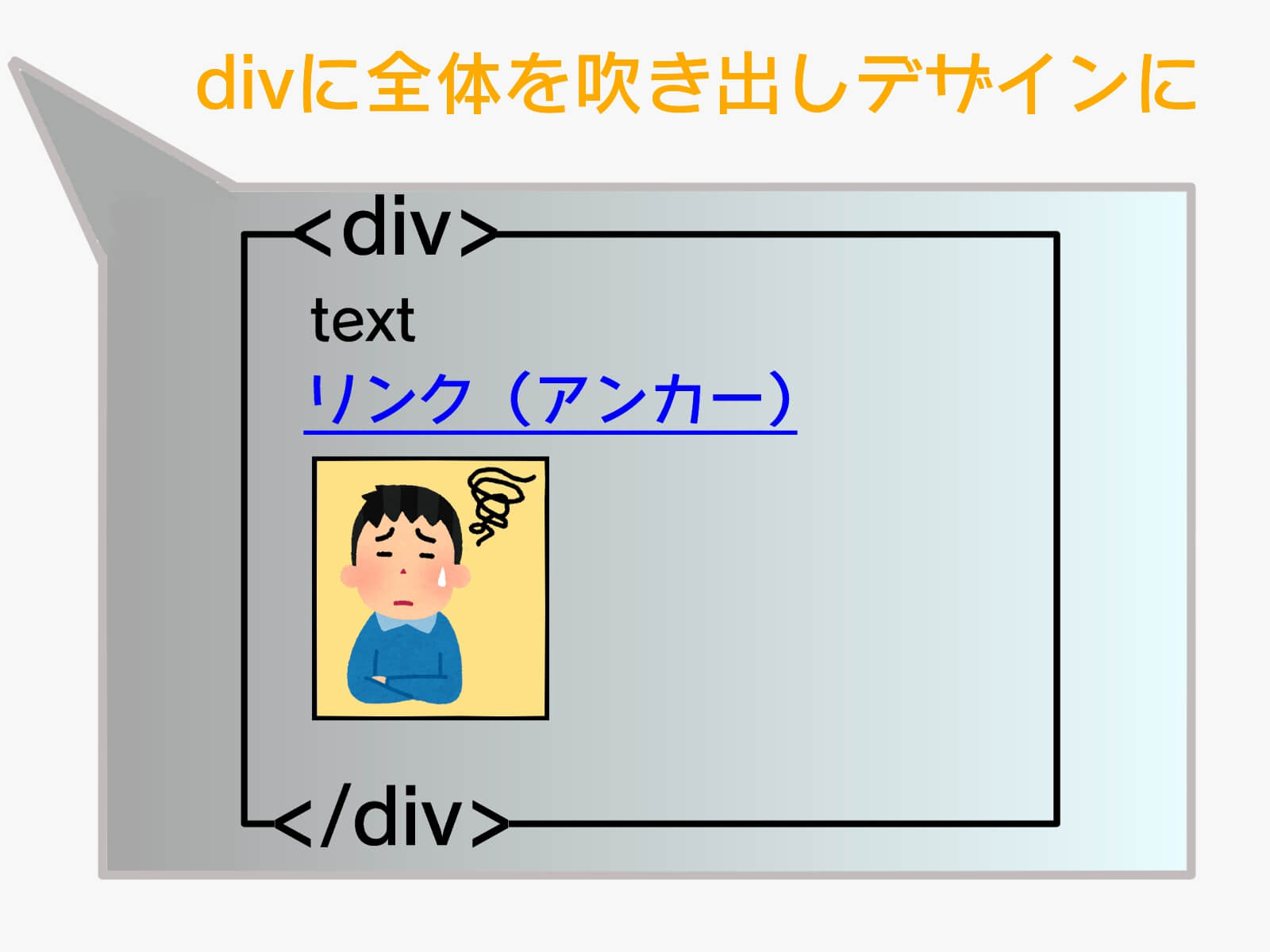
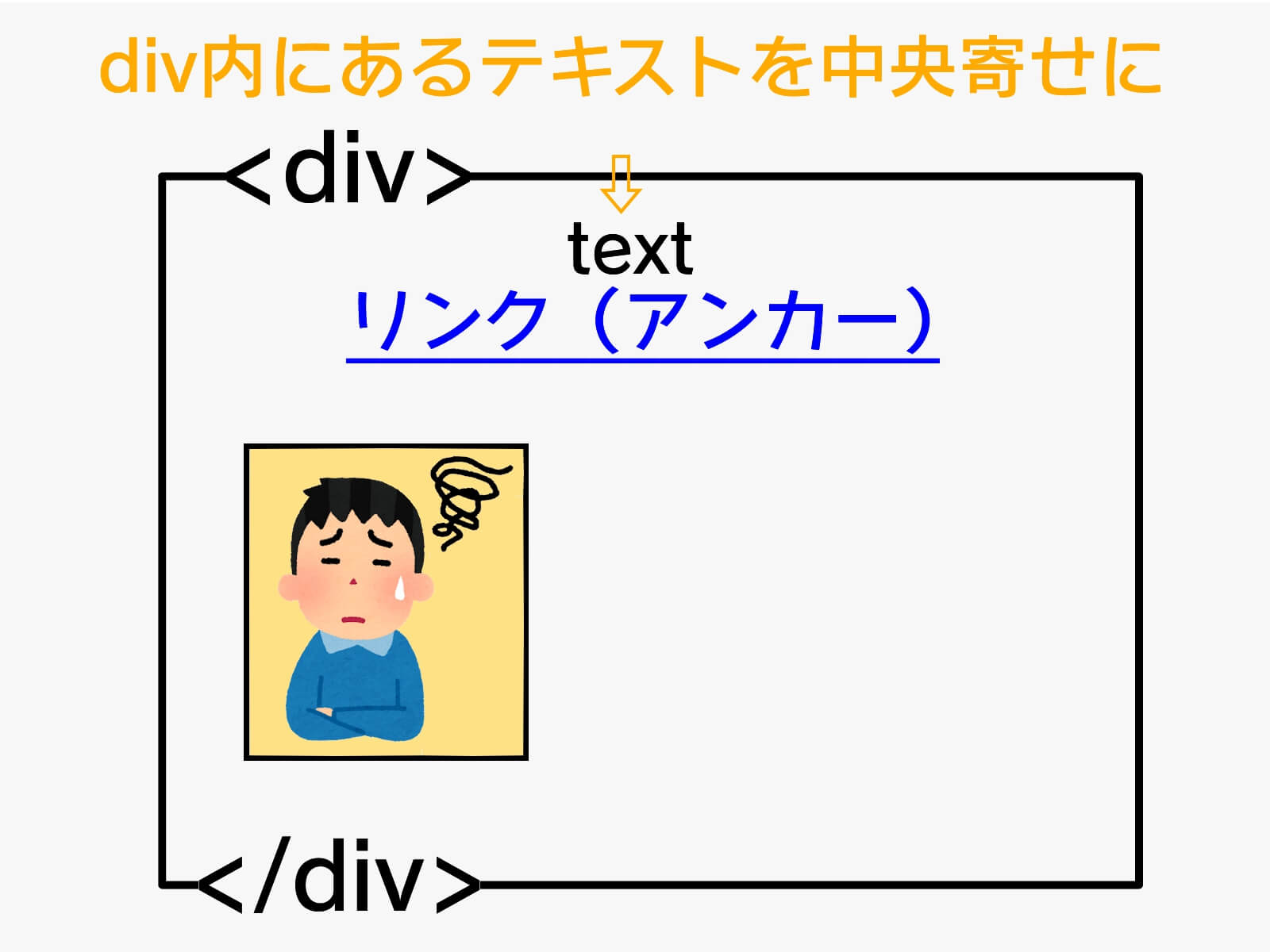
- <div>に関して
- <div>の役割は、ほぼほぼCSSデザインの適用範囲を決める、ただの入れ物です。
- 画像にすると以下です。




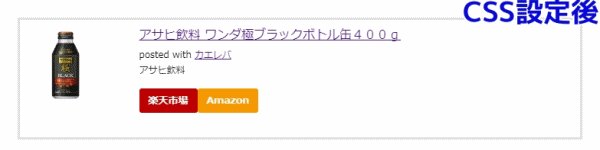
そして、上記のタグを使うと以下のコードが生成されますね(今回は、「アサヒ飲料 ワンダ極ブラックボトル缶400g」を例にしてます)。
<div class="cstmreba">
<div class="kaerebalink-box">
<div class="kaerebalink-image">
<a href="https://hb.afl.rakuten.co.jp/hgc/g0000017.044tpc21.g0000017.044tq49c/kaereba_main_201911242116064648?pc=https%3A%2F%2Fproduct.rakuten.co.jp%2Fproduct%2F-%2F2c672824aee1539accbbaf52242f8671%2F&m=http%3A%2F%2Fm.product.rakuten.co.jp%2Fproduct%2F2c672824aee1539accbbaf52242f8671%2F" target="_blank" rel="nofollow" ><img src="https://thumbnail.image.rakuten.co.jp/ran/img/1001/0004/514/603/345/308/10010004514603345308_1.jpg?_ex=320x320" style="border: none;" /></a>
</div>
<div class="kaerebalink-info">
<div class="kaerebalink-name">
<a href="https://hb.afl.rakuten.co.jp/hgc/g0000017.044tpc21.g0000017.044tq49c/kaereba_main_201911242116064648?pc=https%3A%2F%2Fproduct.rakuten.co.jp%2Fproduct%2F-%2F2c672824aee1539accbbaf52242f8671%2F&m=http%3A%2F%2Fm.product.rakuten.co.jp%2Fproduct%2F2c672824aee1539accbbaf52242f8671%2F" target="_blank" rel="nofollow" >アサヒ飲料 ワンダ極ブラックボトル缶400g</a><div class="kaerebalink-powered-date">posted with <a href="https://kaereba.com" rel="nofollow" target="_blank">カエレバ</a></div>
</div>
<div class="kaerebalink-detail">アサヒ飲料</div>
<div class="kaerebalink-link1">
<div class="shoplinkrakuten">
<a href="https://hb.afl.rakuten.co.jp/hgc/193d6d6d.2b3dab91.193d6d6e.e37fe3f4/kaereba_main_201911242116064648?pc=https%3A%2F%2Fsearch.rakuten.co.jp%2Fsearch%2Fmall%2F%25E3%2582%25A2%25E3%2582%25B5%25E3%2583%2592%25E9%25A3%25B2%25E6%2596%2599%25E3%2580%2580%25E6%25A5%25B5%25E3%2581%25BF%25E3%2580%2580%25E3%2583%2596%25E3%2583%25A9%25E3%2583%2583%25E3%2582%25AF%2F-%2Ff.1-p.1-s.1-sf.0-st.A-v.2%3Fx%3D0%26scid%3Daf_ich_link_urltxt%26m%3Dhttp%3A%2F%2Fm.rakuten.co.jp%2F" target="_blank" rel="nofollow" >楽天市場</a>
</div>
<div class="shoplinkamazon">
<a href="https://www.amazon.co.jp/gp/search?keywords=%E3%82%A2%E3%82%B5%E3%83%92%E9%A3%B2%E6%96%99%E3%80%80%E6%A5%B5%E3%81%BF%E3%80%80%E3%83%96%E3%83%A9%E3%83%83%E3%82%AF&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&tag=amazoon8ma47-22" target="_blank" rel="nofollow" >Amazon</a>
</div>
</div>
</div>
<div class="booklink-footer"></div>
</div>
</div>
上記コードを見ると、「<div class=” ”>」というのが多くありますね。
「class=” ”」というのは「クラス指定」というものでして、<div>という名もない箱に「名前(クラス名)」を付けています。
「クラス名」を付けることで、CSSの適用範囲を限定的にできますね。
具体例
みたいなことが可能になります。
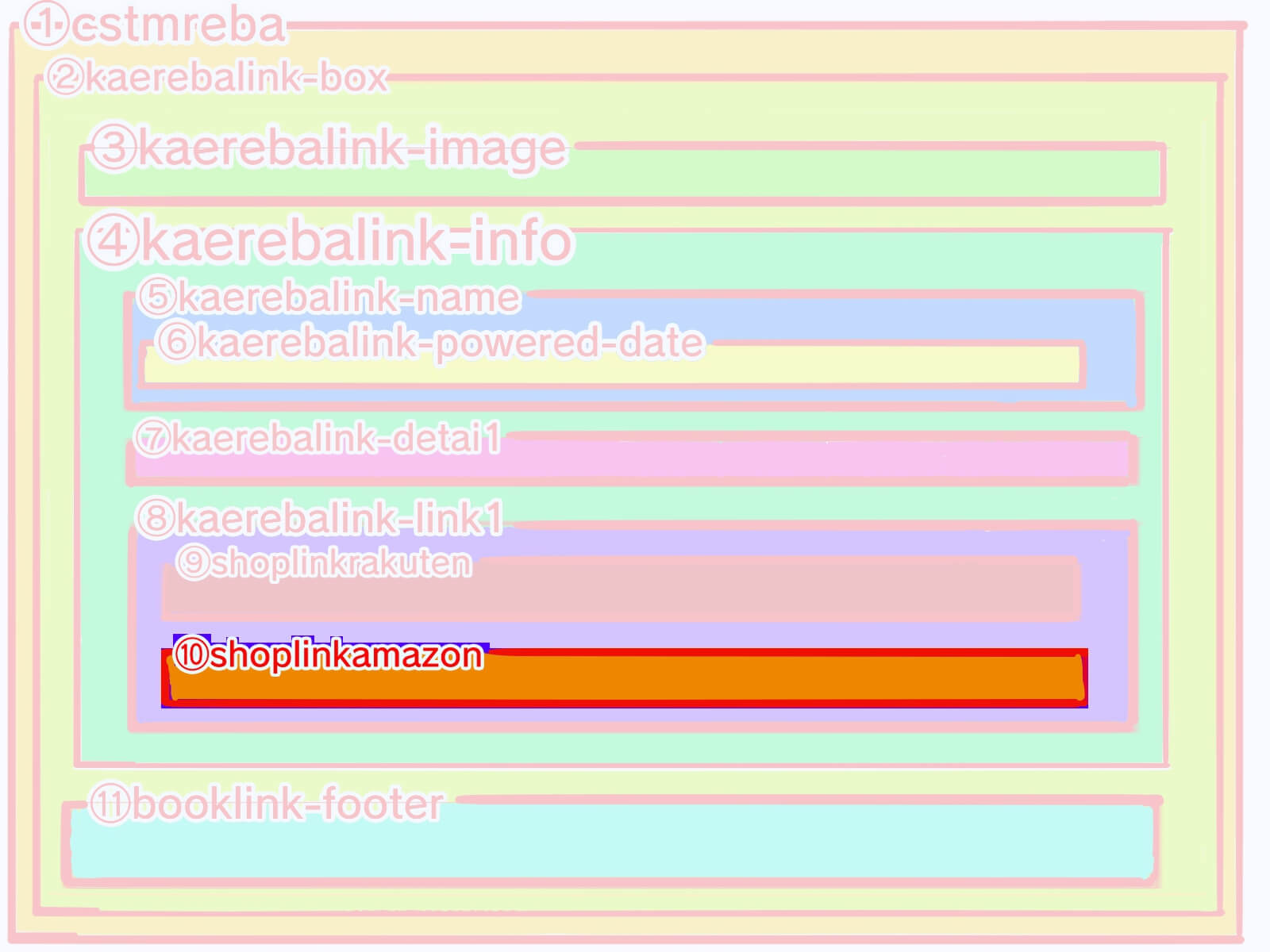
カエレバHTMLを簡略化してみた

うーんカエレバのHTML構造って複雑だな…。
複雑ですよね…。
でも構成されているパーツはとてもシンプルで、ほとんどが<div>(計11個)で構成されていますね。
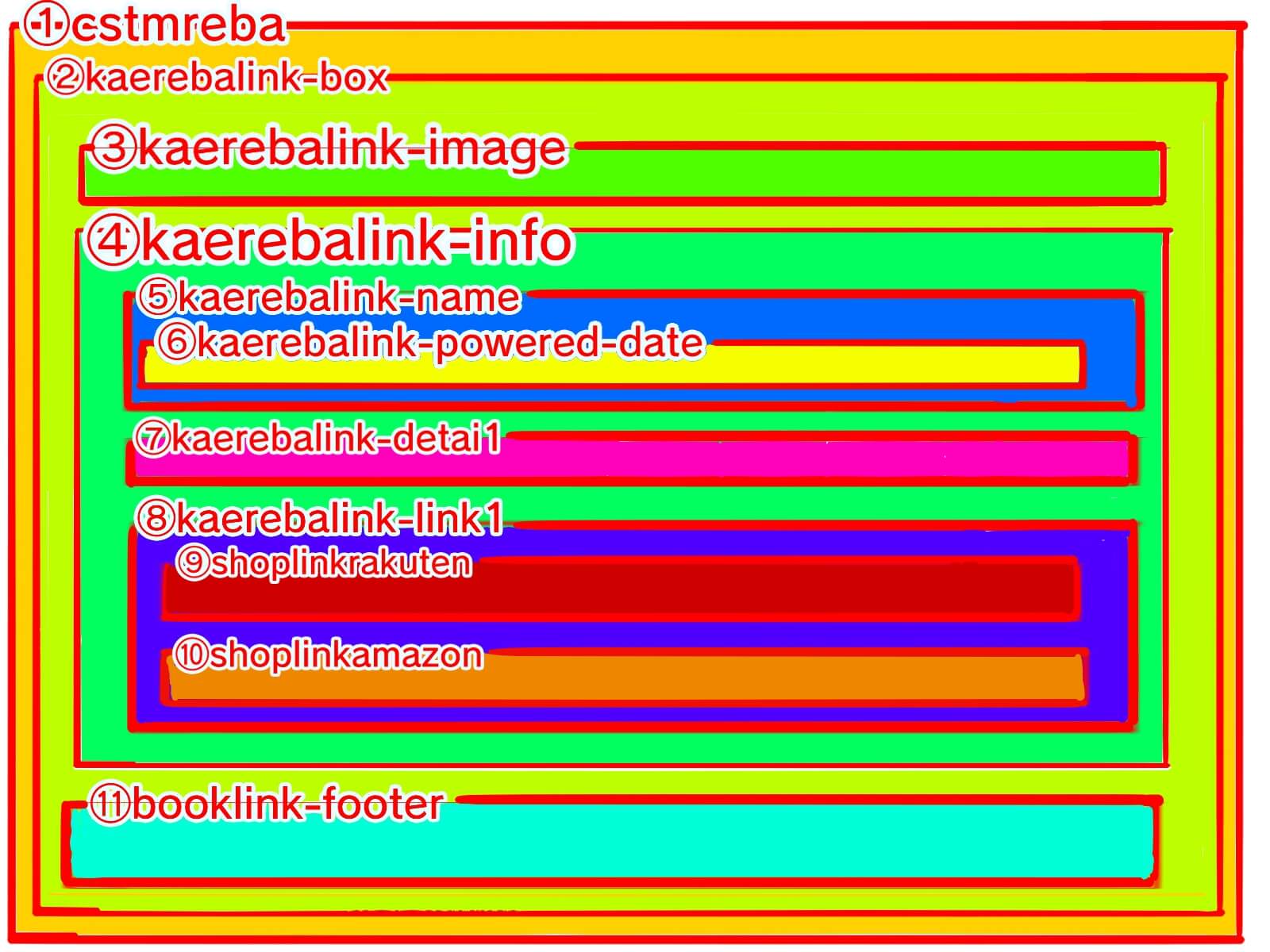
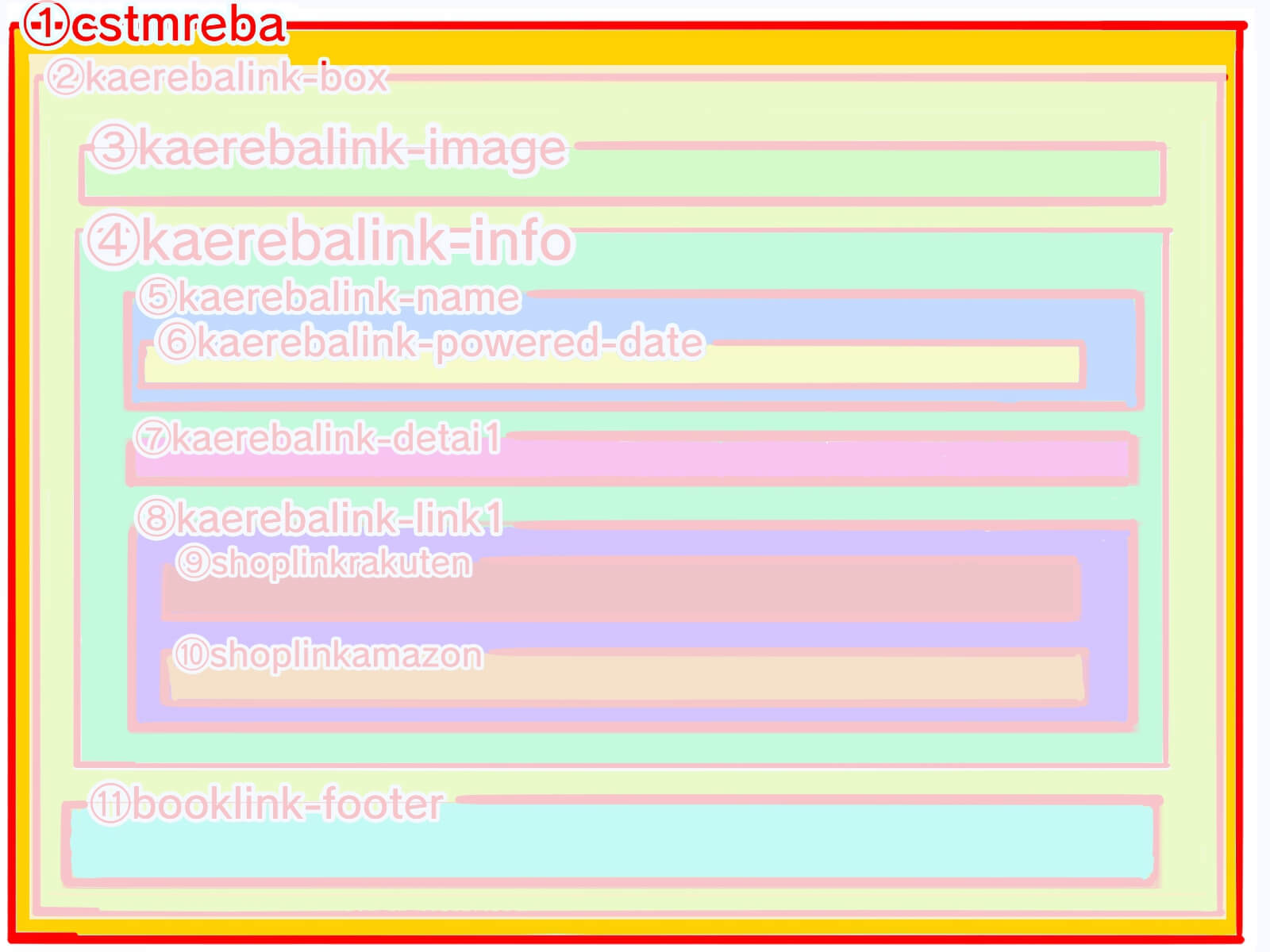
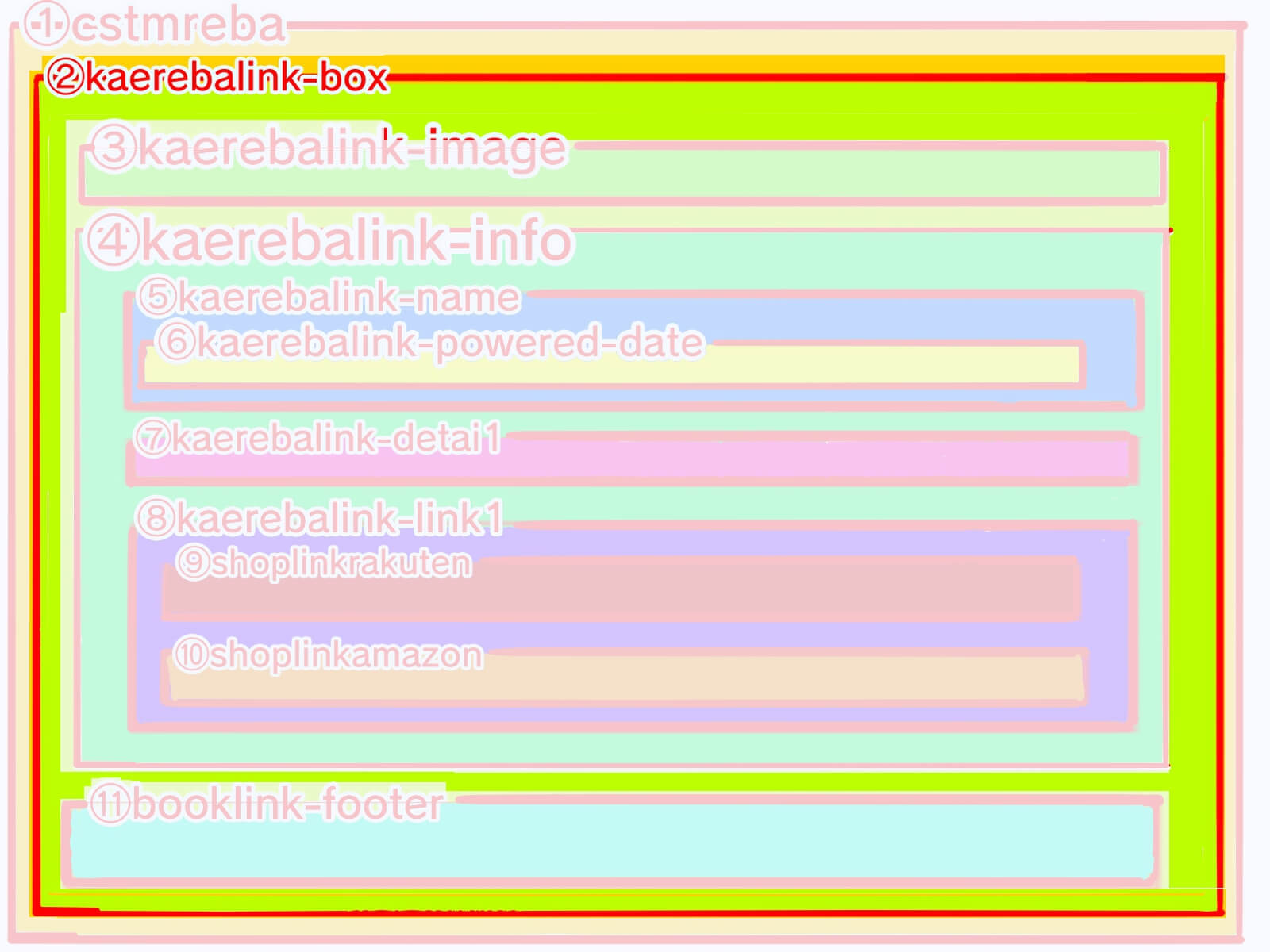
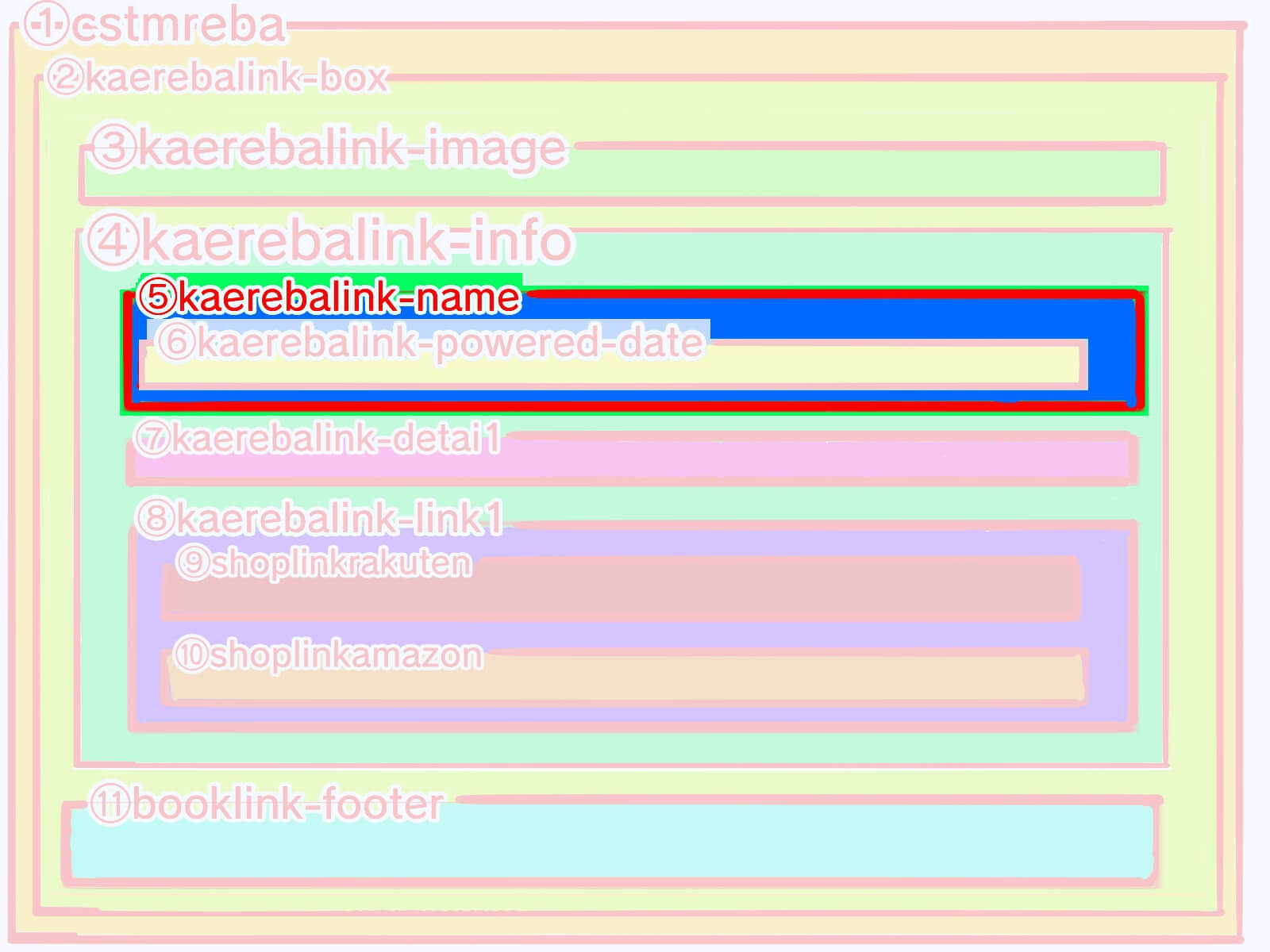
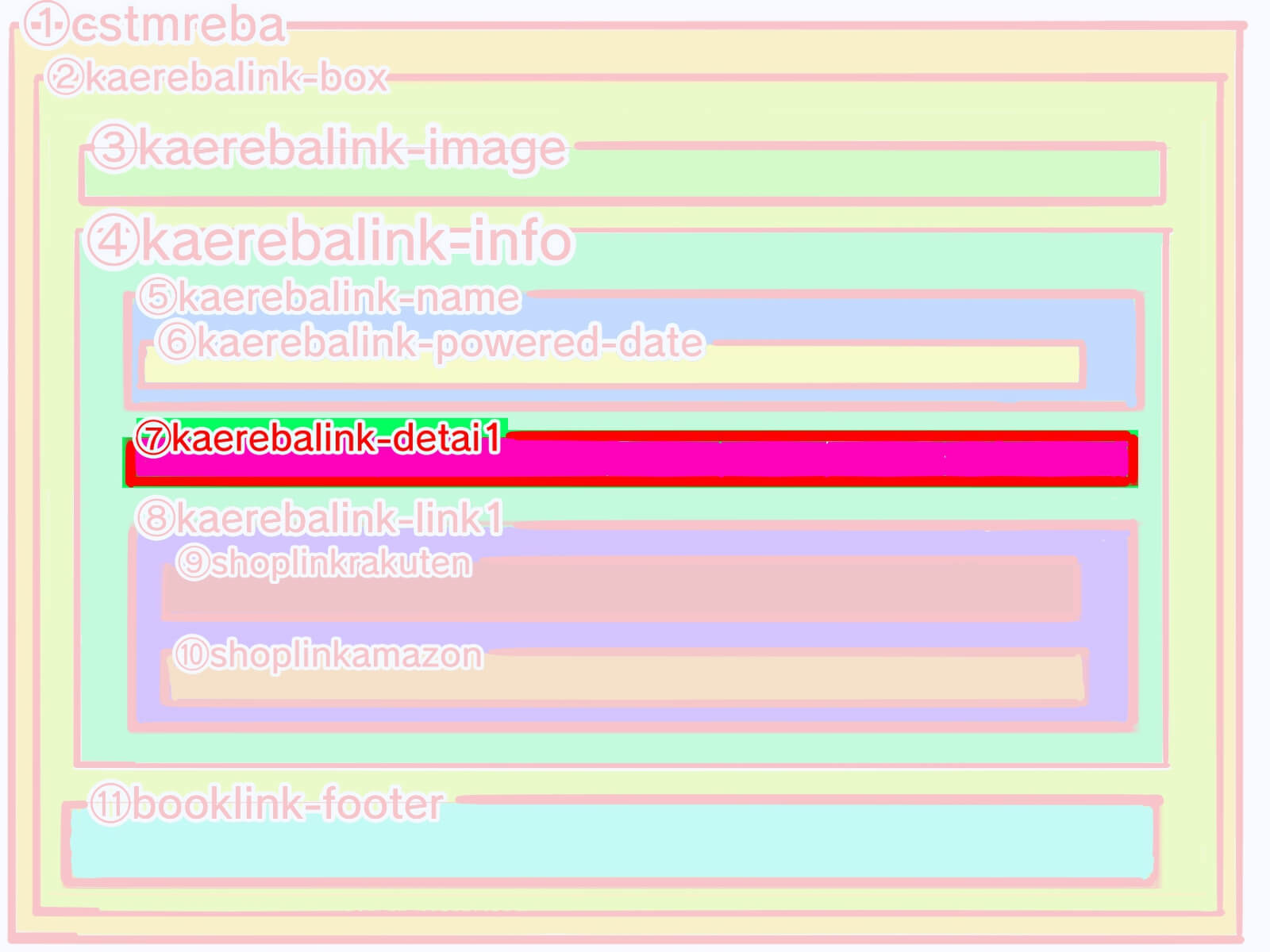
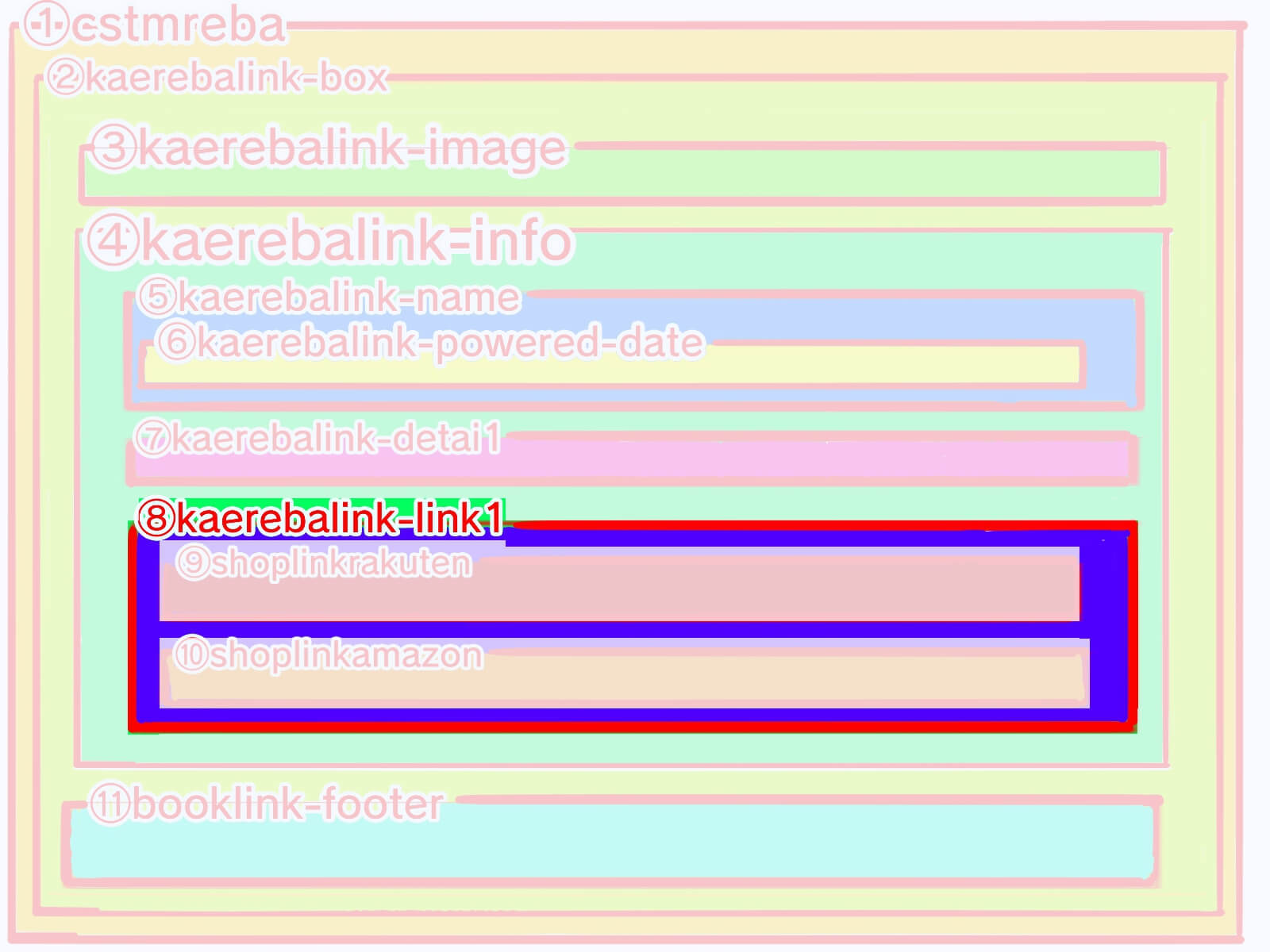
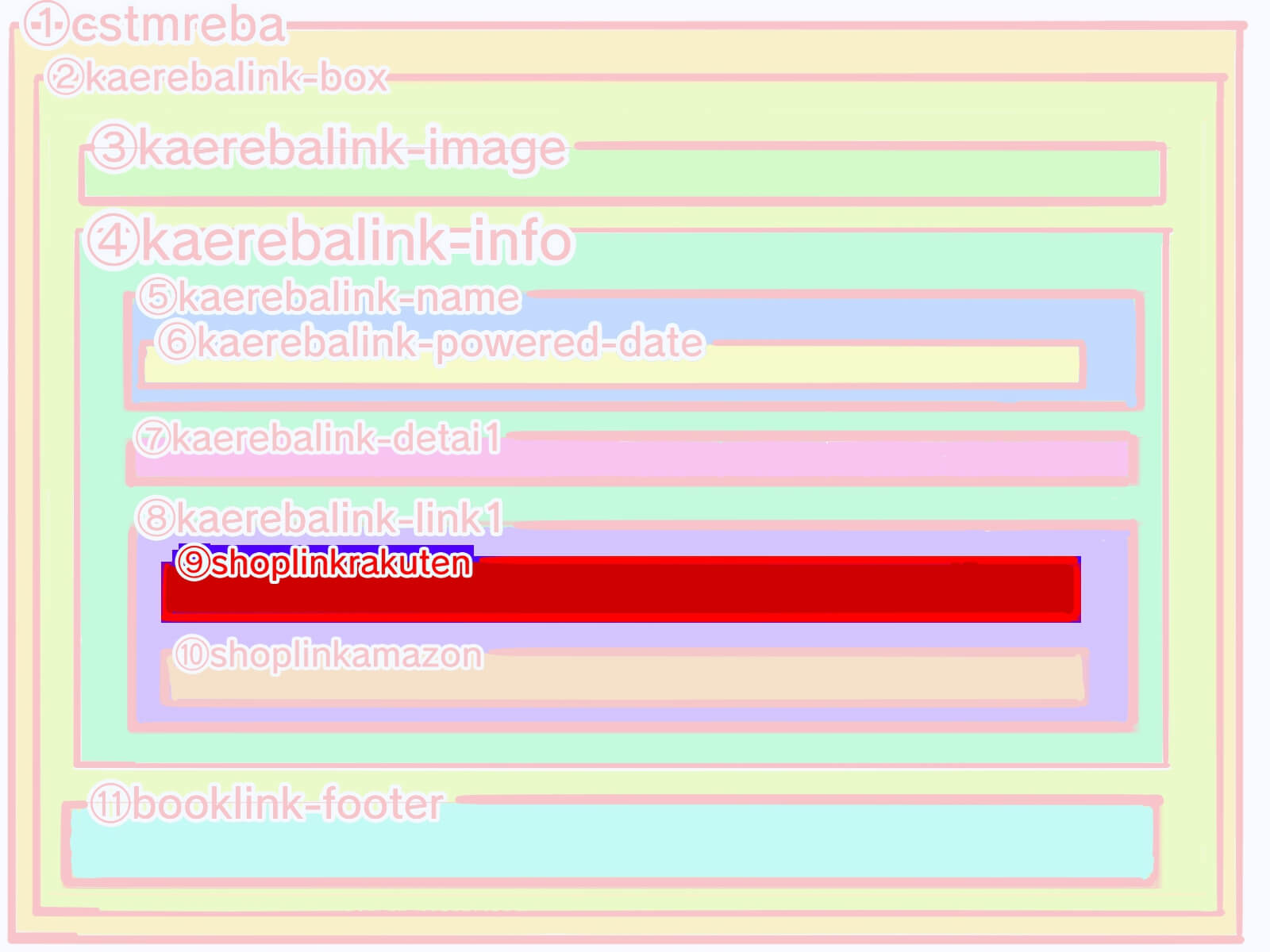
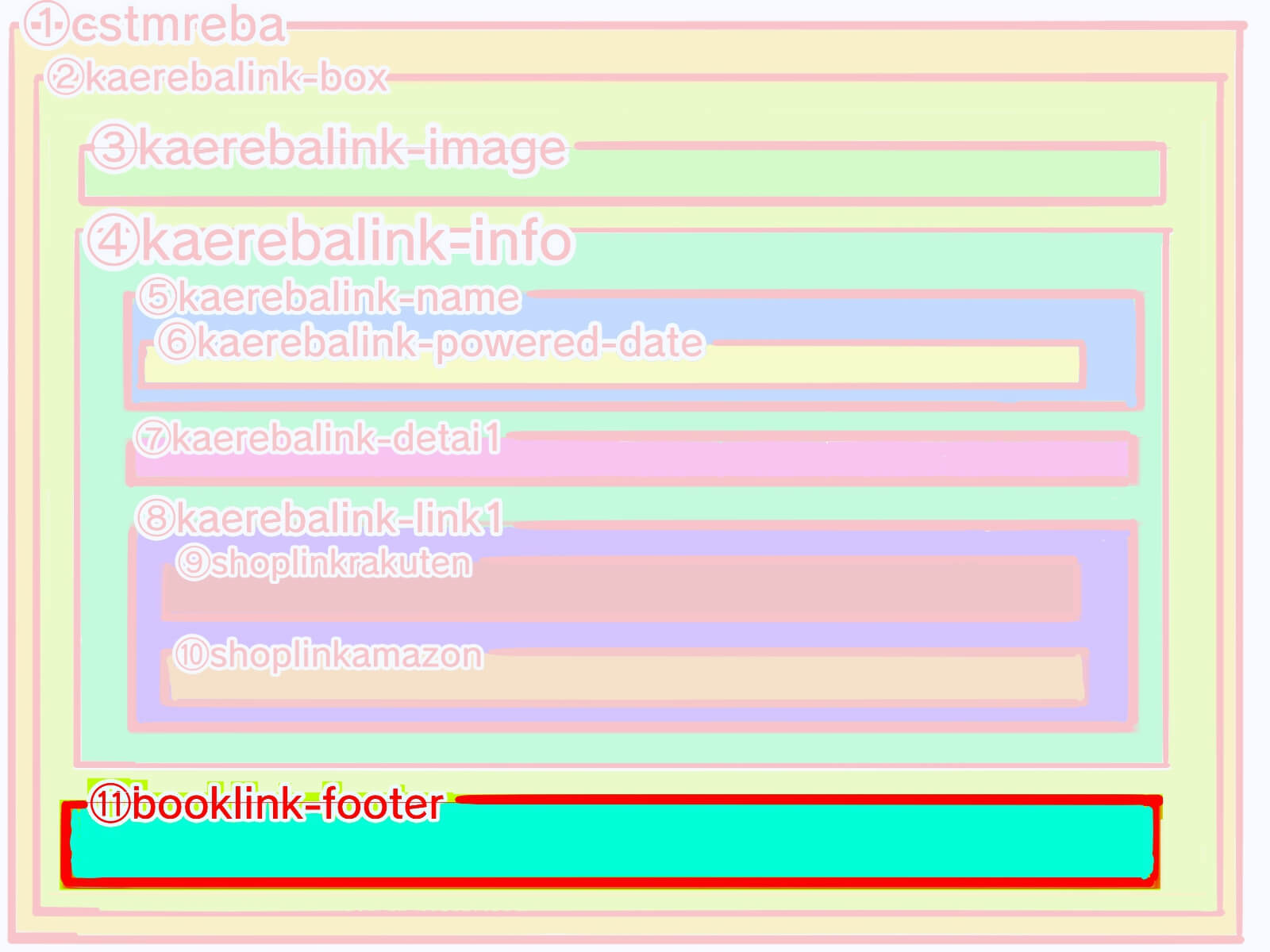
なので、シンプル且つ分かりやすくするために、<div>を主体とした簡略図でまとめてみました。

- 画像では、
- ①~⑪で各々のclass名
- 赤い囲み=
<div>~</div> - を示しています。
カエレバをCSSでカスタマイズするにあたっての、基礎的な説明は以上です。
以降から、カエレバのオリジナルカスタマイズをする上での実践編となります。
各class名の役割とCSSカスタマイズ例を紹介

まず、図の「カエレバHTMLの簡略図」を参考にclass名の役割一覧です。
※私がいじった中で得た解釈を説明していますので、必ず正しいとは限りません。ご了承ください。
※表示系≒配置や表示の仕方、幅や高さなど。
※装飾系≒色、スタイル、ボーダーなど。
※余白系≒margin、paddingなど。
- ➀cstmreba
- カエレバHTMLの一番外側を囲う。リンク全体にかけたいデザインを設計。何もデザインの指定をしない時もあり。
- ➁kaerebalink-box
- 外側から二番目に来る箱。リンク全体にかけたいデザインを設計。
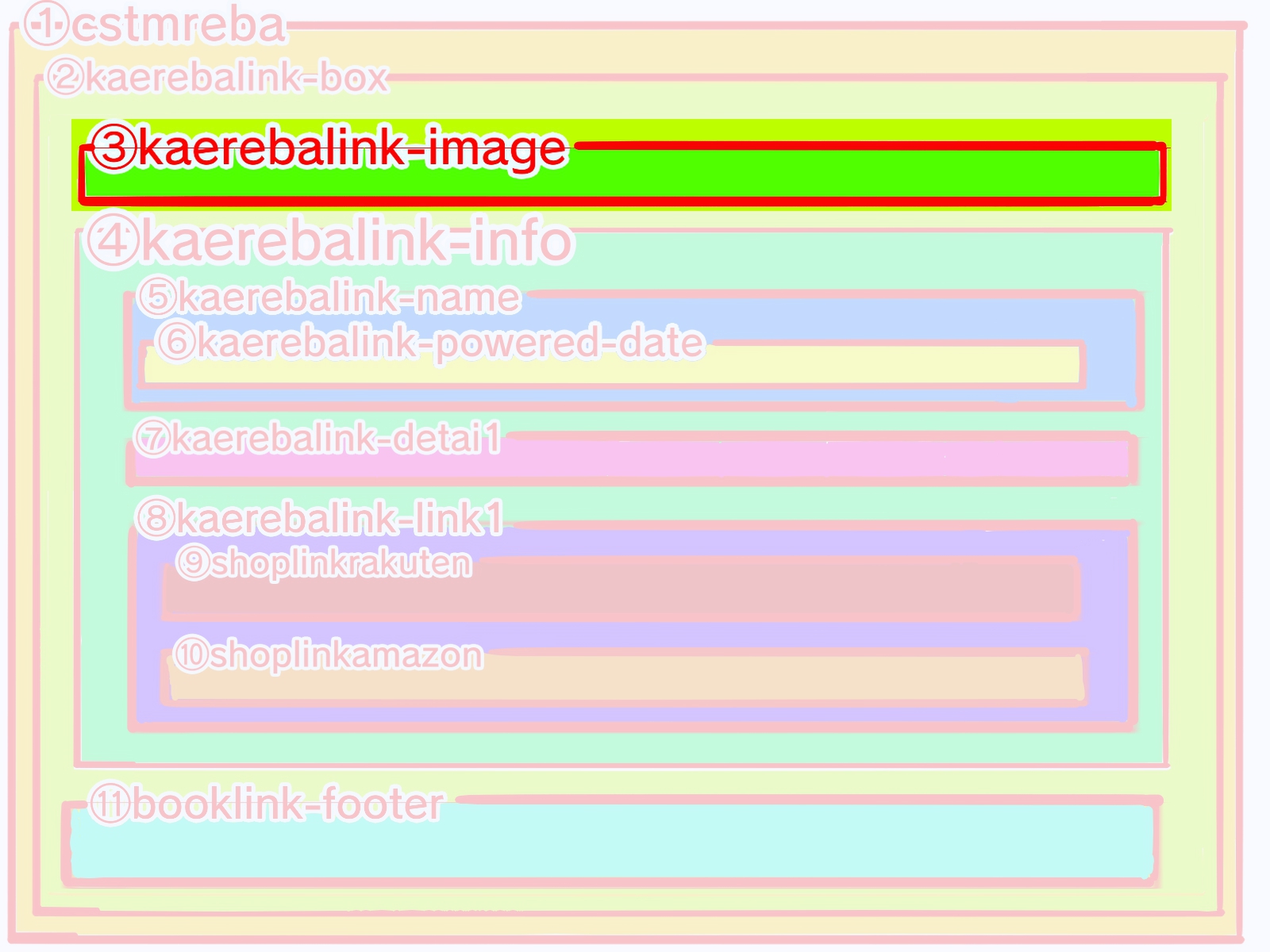
- ➂kaerabalink-image
- 「商品の写真」と「写真元のリンク」が入ります。主に写真の表示系をコントロールします。
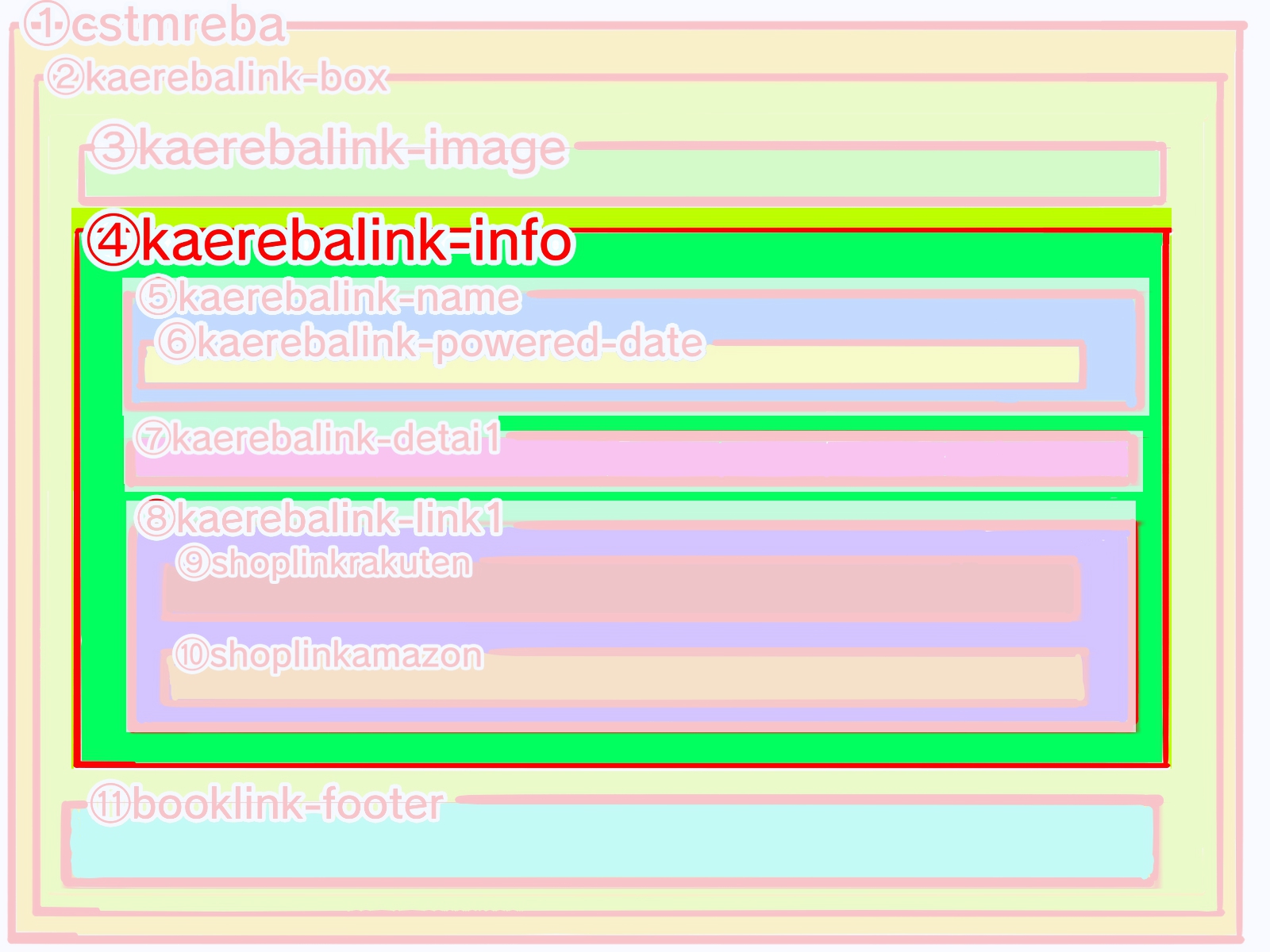
- ➃kaerebalink-info
- ➄、⑥、⑦、⑧の商品情報系の全体を囲う。主に➄~⑧全体の表示系を設定。
- ➄kaerebalink-name
- 「商品名リンク」と⑥をまとめて囲う。「商品名リンク」の表示系、装飾系を設定することもある。
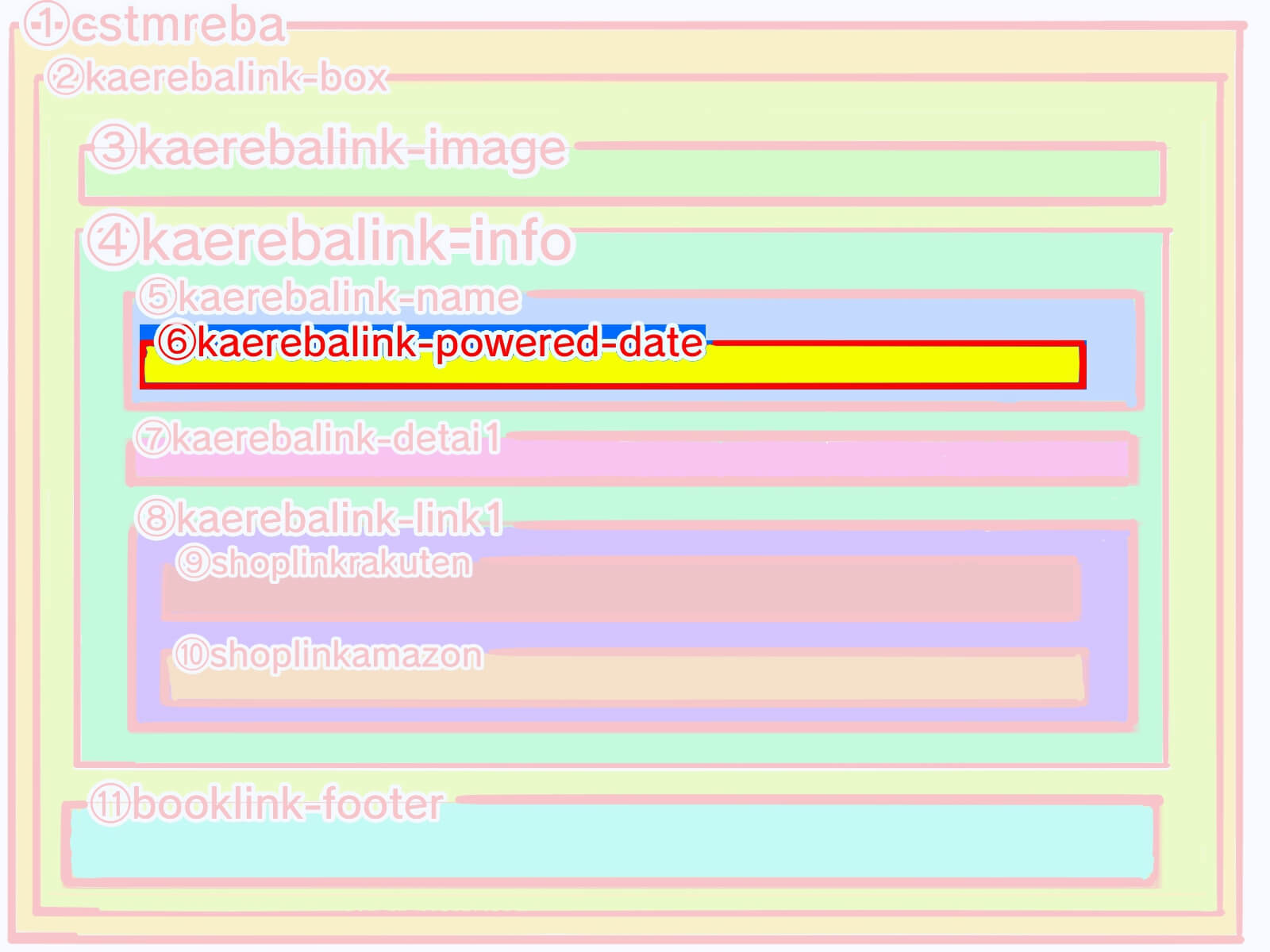
- ➅kaerebalink-powered-date
- 「posted with “カエレバ”」を囲う。表示しない場合もある。
- ➆kaerebalink-detai1
- 商品のメーカー、発売日を囲う箱。
- ➇kaerebalink-link1
- ショップリンク(⑨、⑩)全体を囲う。
- ➈shoplinkrakuten
- 楽天市場のショップリンクのみ囲う。
- ➉shoplinkamazon
- Amazonのショップリンクのみ囲う。
- ⑪booklink-footer
- 下の方に隠れてある。あまり使わない感じ。
上記の通りで大まかなclass名の果たす役割でした。
それでは、①~⑪に関して具体的なCSS設定例を見ていきましょう。
CSS追加によるカエレバのカスタマイズ方法
※今回は「CocoonテーマのカエレバCSS」を代表例として、カスタマイズ方法を解説していきます。
「Cocoon テーマのカエレバCSS」で解説する理由
下記です。
- 無料のワードプレステーマで、多くの人が利用しているから。
- 個人的にシンプルで、理解しやすい&応用しやすいと思うから。
とりあえず以下の画像の様に、変化させていく予定です。


➀cstmreba

役割
- カエレバHTMLの一番外側を囲う。
- リンク全体にかけたいデザインを設計。
- 何もデザインの指定をしない時もある。
cstmrebaのCSS追加
…とあるけど、すみません。Cocoonテーマだと、「cstmreba」の指定がないので、何も変わりませんでした。
もしも、CSSデザインするなら以下のCSSプロパティだと思います。
- width:大体%で指定すると思う(画面幅に対する幅の値)。
- height:ほぼautoで指定。
- margin
- padding
- border
- font-family
- font-size
- display:指定するならblock
などですかね。
あとcstmreba内にある、全ての<a>に指定する人もいますね。
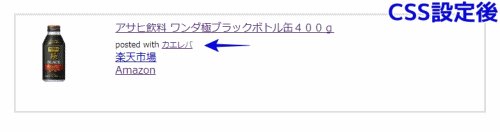
私が<a>にCSS設定するなら、以下のように指定します。
.cstmreba a{
color:blue;
text-decoration: none;
}
上記の感じで、<a>タグで囲った
- 文字の色
- テキストの下に出てくる下線を消す
などの指定はよくありますね。
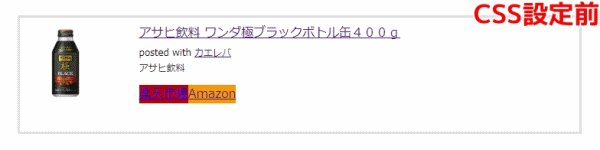
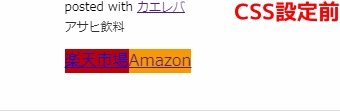
上記CSSを設定したら、下記の画像のようになります。

➁kaerebalink-box

役割
- 外側から二番目に来る箱。
- リンク全体にかけたいデザインを設計。
kaerebalink-boxのCSS追加
CSSを追加すると、下記の画像のように変化します。
.jpg)
.jpg)
こちらがスマホ版です。
.jpg)
.jpg)
CSSコード(Cocoon仕様)
※コピペして使ってください。
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
padding: 22px 25px;
width: 96%;
margin: 1.6em auto;
border: 3px solid #dfdfdf;
box-sizing: border-box;
position: relative;
}
@media screen and (max-width: 834px){
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
padding: 10px 10px 24px;
display: block;
}
}
@media screen and (min-width: 769px){
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
text-align: left;
display: flex;
font-size: inherit !important;
}
}
上記のCSSについて詳しく知りたいよ、という方は下記の解説記事をどうぞ。
-160x90.jpg)
➂kaerabalink-image

役割
- 「商品の写真」と「写真元のリンク」が中に入っている(囲っている)。
- 主に写真の表示系をコントロールします。
kaerebalink-imageのCSS追加
CSSを追加すると、下記の画像のように変化します。
.jpg)
.jpg)
こちらがスマホ版です。
.jpg)
.jpg)
CSSコード(Cocoon仕様)
※コピペして使ってください。
.booklink-image, .kaerebalink-image, .tomarebalink-image, .product-item-thumb {
width: 160px;
min-width: 160px;
margin: 0 auto 1em !important;
float: none !important;
text-align: center;
}
@media screen and (min-width: 769px){
.booklink-image, .kaerebalink-image, .tomarebalink-image, .product-item-thumb {
vertical-align: top;
box-sizing: border-box;
min-width: auto !important;
}
}
@media screen and (max-width: 834px){
.booklink-image, .kaerebalink-image, .tomarebalink-image, .product-item-thumb {
width: 120px;
min-width: 120px;
margin-right: 3% !important;
float: left !important;
height: 100% !important;
}
}
@media screen and (min-width: 769px){
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
text-align: left;
display: flex;
font-size: inherit !important;
}
}
@media screen and (max-width: 480px){
.booklink-image, .kaerebalink-image, .tomarebalink-image, .product-item-thumb {
width: 80px;
min-width: 80px;
}
}
.booklink-image *, .kaerebalink-image *, .tomarebalink-image *, .product-item-thumb * {
display: block;
}
.booklink-image > a > img, .kaerebalink-image > a > img, .tomarebalink-image > a > img, .product-item-thumb > a > img {
margin: 0 auto;
}
.booklink-image *, .kaerebalink-image *, .tomarebalink-image *, .product-item-thumb * {
display: block;
}
img {
max-width: 100%;
height: auto;
border: 0;
}
上記のCSSについて詳しく知りたいよ、という方は下記の解説記事をどうぞ。
-1-160x90.jpg)
➃kaerabalink-info

役割
- ➄kaerebalink-name、➅kaerebalink-powered-date、➆kaerebalink-detai1、➇kaerebalink-link1の商品情報系の全体を囲う。
- 主に➄~➇全体の表示系を設定。
kaerebalink-infoのCSS追加
CSSを追加すると、下記の画像のように変化します。
.jpg)
.jpg)
こちらがスマホ版です。
.jpg)
.jpg)
CSSコード(Cocoon仕様)
※コピペして使ってください。
.booklink-info, .kaerebalink-info, .tomarebalink-info, .product-item-content {
line-height: 125%;
width: 100%;
}
@media screen and (min-width: 769px){
.booklink-info, .kaerebalink-info, .tomarebalink-info, .product-item-content {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
padding-left: 25px;
width: 100%;
}
}
@media screen and (max-width: 480px){
.booklink-info, .kaerebalink-info, .tomarebalink-info, .product-item-content {
width: auto !important;
overflow: visible !important;
text-align: center !important;
padding: 0 !important;
}
}
上記のCSSについて詳しく知りたいよ、という方は下記の解説記事をどうぞ。
kaerebalink-info-160x90.jpg)
➄kaerebalink-name

役割
- 「商品名リンク」と⑥をまとめて囲う。
- 今回の商品名だと、「アサヒ飲料 ワンダ極ブラックボトル缶400g」になります。
- 「商品名リンク」の表示系、装飾系を設定することもある。
kaerabalink-nameのCSS追加
すみません。今回の「CocoonカエレバCSS」には、デザインの指定が無かったので他サイトでよさげなデザインを厳選し、紹介しますね。
「kaerebalink-name」単体にCSSを指定することはあまりなく、大体「kaerebalink-nameの中にあるa」に対してデザインすることが多いですね。
厳選したCSSコード
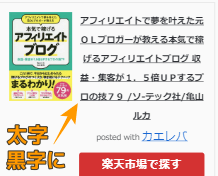
〇Njimablogさんの『適用したコードの紹介』から

上記画像でデザインしているCSSは以下です。
.kaerebalink-name > a { font-size: 14px; font-weight: bold; color: #2e3035; }
上記CSSを訳させていただくと、
- フォントサイズ:14px
- フォントの太さ:太字に(boldを数値にすると700です)
- フォントの色:黒っぽく(3つの値が「0」に近い)
といった感じです。
〇私的には、以下がいい感じだと思う。

下記が設定したCSSです。
.kaerebalink-name > a{
color:blue;
text-decoration: none;
font-weight:bold;
}
上記CSSを訳すと、
- フォントの色:青
- テキストにつける線:非表示
- フォントの太さ:太字
という感じです。
- ※text-decorationに関して基礎
- 「text-decoration」とは
- 「テキスト周辺につけるライン(線)をどうするか?」というCSSプロパティです。
- 書き方
- 「text-decoration:underline wavy pink;」とかです。プロパティ値は左から、「線を引く場所、線の種類(スタイル)、線の色」となっています。
- 上記「書き方」のブラウザ表示
- テキストにピンクの波下線を引きました。
- 「kaerebalink-name > a{}」にある、「>」 について
- 下記の画像のように、「kaerebalink-nameのすぐ下の要素(ここでは<a>)に{}内のプロパティを適用」という意味です。
- ※画像での「⚓(いかり)」を<a>(アンカータグ)と言っています。

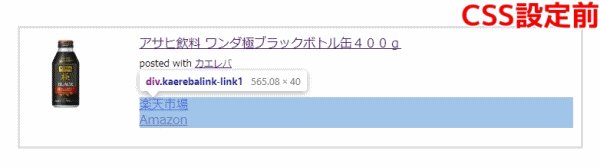
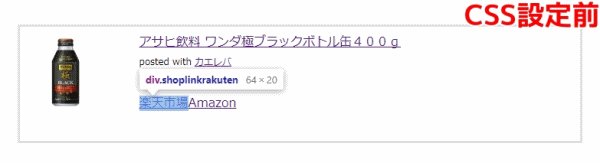
⑥kaerebalink-powered-date

役割
「posted with “カエレバ”」を囲う。表示しない場合もある。
kaerabalink-powered-dateのCSS追加
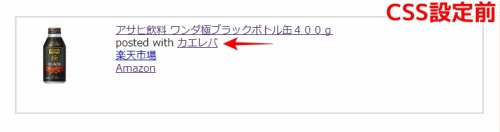
Cocoon仕様のCSSを追加前と後のブラウザ表示の変化です↓。

変化に関与したCSSを簡単に説明しますね。
〇「posted with カエレバ」の文字サイズが小さくなった。
関与したプロパティが以下。
.kaerebalink-powered-date {
font-size: 12px;
}
CSS設定前:16px(デフォルト)→ CSS設定後:12pxとなりました。
ちなみに「非表示(display:none;)」にする場合もありですね。
「posted with カエレバ」に関しては、読者視点から見ると有っても無くてもどっちでもよさげなので、「文字を小さくする」or「非表示」でいいと思います。
〇「posted with カエレバ」の上部に少し間隔が空いた。

関与したプロパティが以下。
@media screen and (min-width: 769px){
.kaerebalink-powered-date {
margin: 6px 0 0;
}
}
CSSを訳すと、
画面サイズ769px以上の時、上にある「アサヒ飲料 ワンダ極ブラックボトル缶400g」との余白を6px分空ける。
窮屈具合が改善されましたね。
⑦kaerebalink-detai1

役割
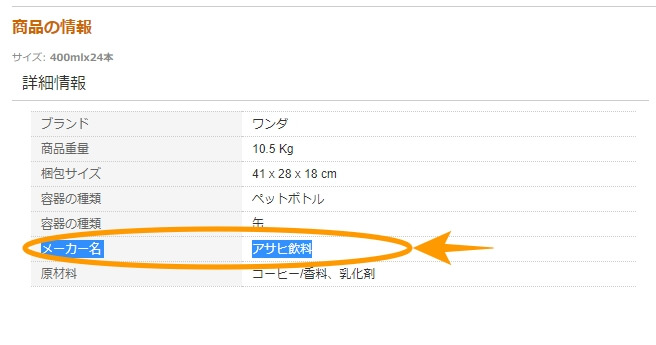
商品のメーカー、発売日を囲う箱です。

(?_?)ちなみに、どこから「メーカー」や「発売日」コピペしているのか?

Amazonの商品の情報からコピペしています。

kaerabalink-detai1のCSS追加
今回は、商品の情報を入れていなかったので適当に入れました。
※発売日は分かりませんでした。
以下CSS追加前と後です。

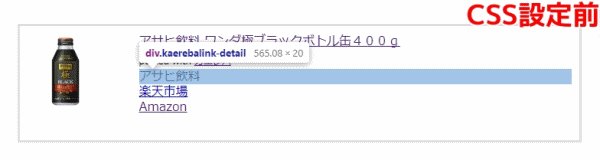
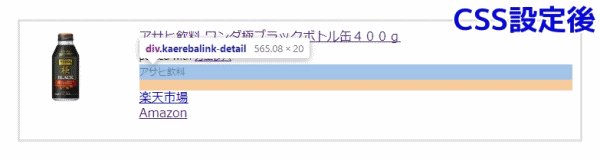
〇文字サイズ→小さくなった。文字色→黒が薄くなった。
関与したCSSが以下です。
.kaerebalink-detail {
color: #333;
font-size: 12px;
}
上記CSSを訳すと、
文字色→若干薄くなった黒
文字サイズ→12px(小さくなった)
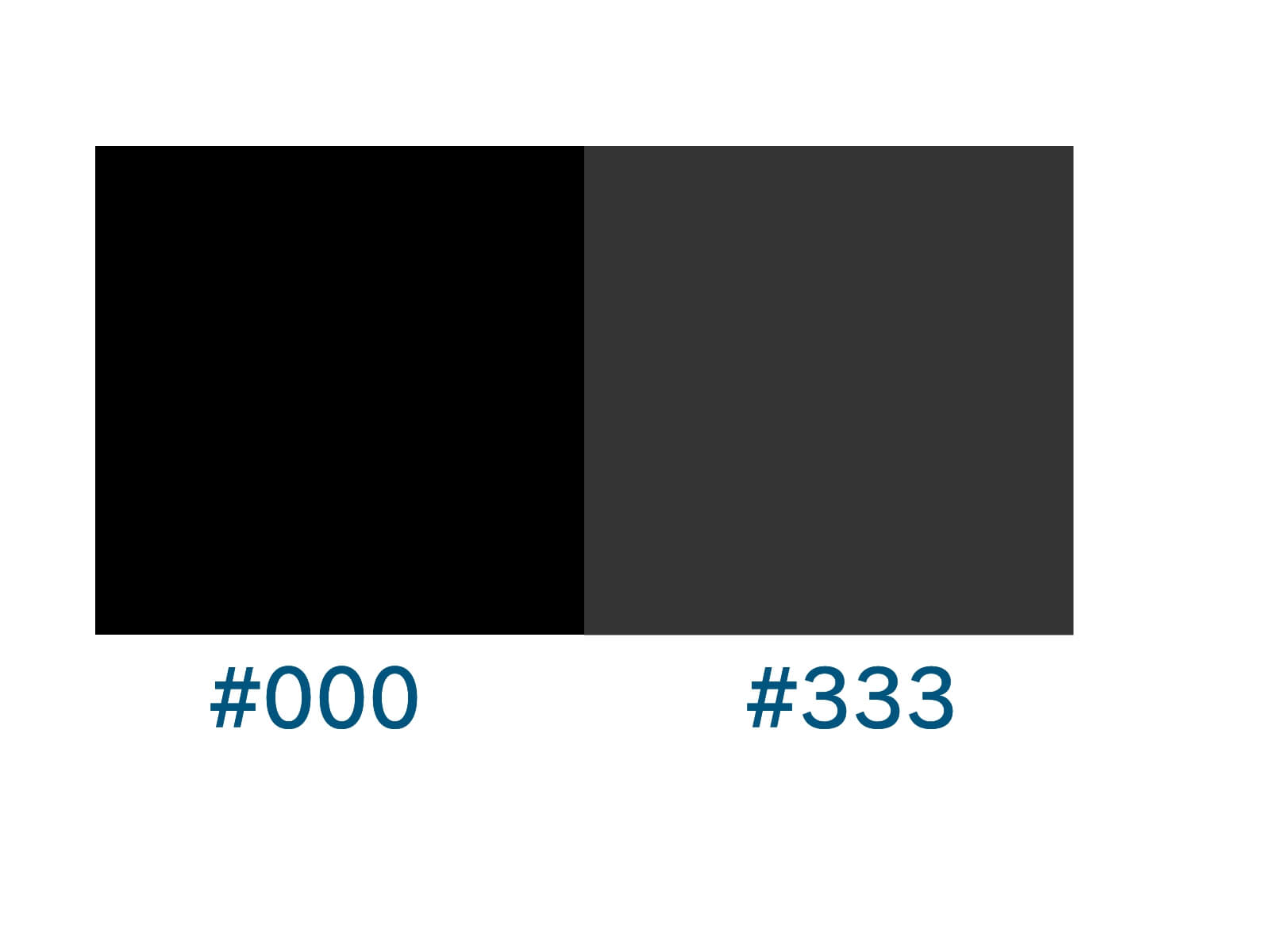
色の変化が分かりにくいと思いますので、画像を並べてみました。

画像を見ると#333の方が若干明るい黒ですね(#fffに近いほど白いため)。
ちなみに「#333」はブログなどのテキスト色でよく使われていますね。「#000」の真っ黒よりも読みやすくなるようです。
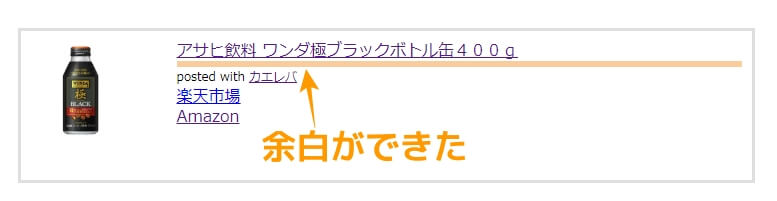
〇下にあるショップリンクとの余白が少し増えた。
設定したCSSが以下です。
@media screen and (min-width: 769px){
.kaerebalink-detail {
margin: 0 0 14px;
}
}
CSSを訳すと、
上の余白0px、左右の余白は0、下の余白は14pxあける といった感じです。
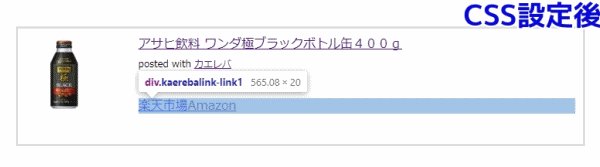
⑧kaerebalink-link1

役割
ショップリンク(⑨shoplinkrakuten、⑩shoplinkamazon)全体を囲う。
kaerabalink-link1のCSS追加
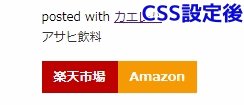
CSSの追加前と後の変化です↓。

〇「楽天市場」と「Amazon」のリンクの並びが「縦」→「横」になった。
追加したCSSが以下です。
@media screen and (min-width: 769px){
.kaerebalink-link1 {
display: flex;
flex-wrap: wrap;
}
}
CSSを訳すと…画面サイズ769px時、
行番号3.kaerebalink-link1を「flexコンテナ(flexアイテムを入れる箱)」とする。
つまりコンテナ内にあるアイテムを横に並べます(display:flex;)
※「display:flex;」に関しては、「➁kaerebalink-boxでflexを解説」と同じ内容なので参照してください。
行番号4.コンテナ内にあるアイテム(「楽天市場」や「Amazon」)の折り返しを行う(flex-wrap:wrap;)という意味になります。
flexに関して、以下でちょっと解説です。
- 行番号4.「flex-wrap」に関して簡単に説明
- 「flex-wrap」は、フレックスアイテム達を横に並べたときに「折り返すか?」どうかをコンテナに指定するプロパティです。
- 「flex-wrap」で覚えておきたいプロパティ値
- flex-wrap:wrap;
- 左端(1行目)から右に向かって並べる。コンテナの右端からはみ出しそうになると、左端(2行目)から折り返す。
- flex-wrap:nowrap;
- コンテナの右端にぶつかっても、横に並べ続ける
- 行と段落の違い
- 下記が分かりやすいです↓。
再確認しよう -行と段落について-
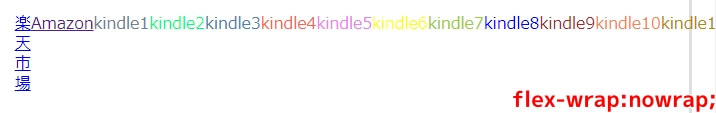
今回のフレックスアイテム達(「楽天市場」、「Amazon」)では「flex:wrap;」の作用が見れないので、具体例を下記で示します。
試しに折り返しが発生するように、楽天市場」・「Amazon」に加えて、大量の「kindle」を入れて上記の解説したプロパティ値で実験してみました。
- 「flex-wrap:wrap;」
(親のkaerebalink-link1に指定) - 子要素達のうち、kindle8から左下に折り返されて表示されました。
- 「flex-wrap:nowrap;」
(親のkaerebalink-link1に指定) - 子要素たちは、全体を囲う「kaerebalink-boxの灰色のボーダー)」を突き破ってまで、横一列に並びました。


ちなみに、親要素(フレックスコンテナ)に設定できるプロパティはいくつかありまして、下記に一覧でまとめました。
※フレックスコンテナに指定可能なプロパティ一覧
- flxe-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
簡単に意味を説明しますと、
アイテム達の「配置、折り返し、寄せ具合など」を設定します。
参考
flexの様々なプロパティに関して、下記の記事がおすすめ。
↓
【CSS】Flexboxの使い方を徹底解説!基本から実践まで(サンプルあり)
以下のことが分かりやすくまとめられています。
- flexコンテナ、アイテムに関するプロパティ一覧
- 「CSSのコード」と「対応する表示の仕方(画像)」
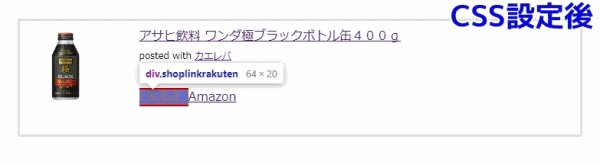
⑨shoplinkrakuten

役割
楽天市場のショップリンクのみ囲う。
shoplinkrakutenのCSS追加
変化に関わったCSSプロパティ
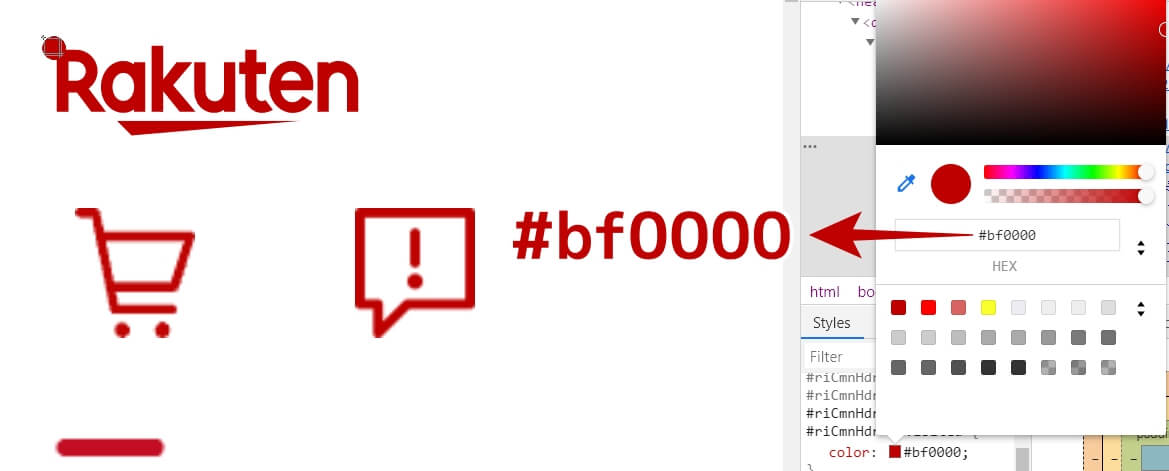
〇「楽天市場」の背景色が楽天の色になった。

設定しているCSSが以下です。
.shoplinkrakuten a {
background: #bf0000;
}
上記CSSセレクタを見ると、「shoplinkrakuten」に直接指定せず、「shoplinkrakutenの中にある<a>(アンカータグ)」に指定しています。
上記のようにセレクタで指定すると、局所的にデザイン可能。
あと、楽天の色を調べると以下でした。

検証ツールで見たCSSのカラーコードとぴったりでした。
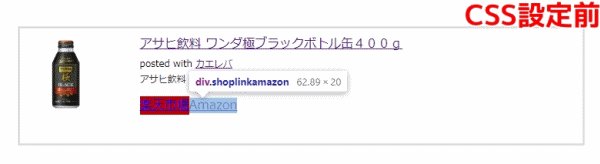
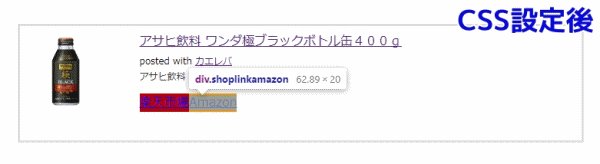
⑩shoplinkamazon

役割
Amazonのショップリンクのみ囲う。
shoplinkamazonのCSS追加
〇「Amazon」の背景色が黄色っぽくなった。

設定しているCSSが以下です。
.shoplinkamazon a {
background: #f79901;
}
楽天市場と同じセレクタの書き方ですね。

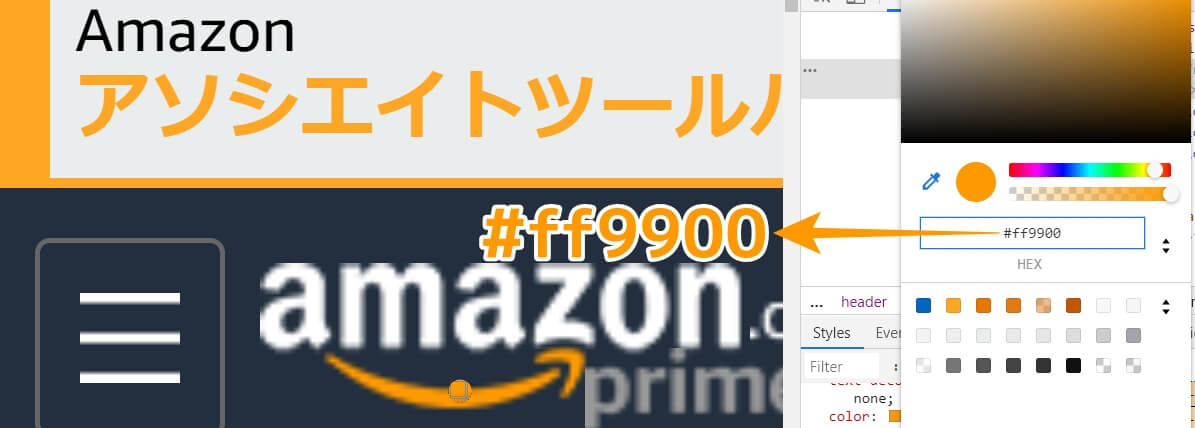
Amazonの色って何だろう。
どの色から持ってきているのかパッとしないですね・・・。
おそらくAmazonロゴの「ニコッと」している箇所だと思います。

☆ショップリンク系のCSS、まだまだ続く…
ショップリンクに関して、まだまだデザイン途中…(下の画像の通り)。

長いけど、「セレクタのかけ方別」にCSSを見ていきます。
「.kaerebalink-link1 a {~}」のCSS
「.kaerebalink-link1 a {~}」のCSSを加えると、下記のように変化します。
※CSSに関しては、後ほど紹介します。

上記のCSSセレクタの書き方は、
「kaerebalink-link1」の中にある「<a>~</a>」に対してのデザインを指定します。
変化に関わったCSSの紹介・解説
〇「楽天市場」、「Amazon」のリンクの変化
※変化の過程が分かるように、1プロパティずつ追加しながら紹介しています。
- 文字色
- 文字サイズ
- 太字化
- 下線
- 「text-decoration」はさらに3つのプロパティに分けられます。
- ・text-decoration-color:rgb(255, 255, 255);
- ・text-decoration-line:underline;⇒変更後は、「none」
- ・text-decoration-style:solid;
- アンカー自体にブロック化→幅→余白→paddingを設定
- 5-1.ブロック化
- ※画像はあまり変化がないので、省略です。
- 追加CSS↓
- ※変更前は、「display:inline;」でした。
- この設定は以降のプロパティを設定するのに必要不可欠ですね。
- 5-2.幅の設定
- ※画像はあまり変化がないので、省略です。
- 追加CSS↓
- ※変更前は、「width:auto;」でした。
- 「
<a>~</a>」は、もともとインライン要素であり、幅の設定は反映されませんでしたが、「display:block;」にしたことで幅が付くようになりました。
画像とかで、「width」を設定する際はほとんど「display:block;」ですよね。 - 参考:
- サルワカさんが見やすく、分かりやすいです。
インライン要素ではwidthやheightが設定できないことがhtmlとブラウザ表示で示されています。 - 5-3.余白の設定
- 追加CSS↓
- ※インラインでも「横の余白」は反映されます。
- しかし、ブロック化すると下の余白が付くようになりました。
- 5-4.paddingの設定
- 追加CSS↓
- 「padding」を追加したことで、文字の見やすさ、ボタンらしさが増しました。
- ショップリンクの角を丸くした

追加CSSが下記。
.kaerebalink-link1 a {
color: #fff;
}
※変更前は、「color:#0000ee;」。
文字色が白になり、はっきり文字が見えるようになりました。

追加CSSが下記。
.kaerebalink-link1 a {
font-size: 13px;
}
※変更前が「font-size:16px;」。

追加CSSが下記。
.kaerebalink-link1 a {
font-weight: bold;
}
※変更前は、「font-weight:400;」。
「bold=700」です。数値が大きいほど太字になります。

追加CSSが下記。
.kaerebalink-link1 a {
text-decoration: none;
}
もうこれで3回目ぐらいの登場ですね。

上記画像になるまでに、必要なCSSを解説します。
.kaerebalink-link1 a {
display: block;
}
.kaerebalink-link1 a {
width: 90%;
}
@media screen and (min-width: 769px){
.kaerebalink-link1 a {
width: auto;
}
}
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?-3. display: inlineとは?-

.kaerebalink-link1 a {
margin: 0px auto 8px;
}

.kaerebalink-link1 a {
padding: 6px 12px;
}

追加CSSが下記。
@media screen and (min-width: 769px){
.kaerebalink-link1 a {
border-radius: 3px;
}
}
各ショップリンクに丸みができ、ボタンらしさがアップしました。
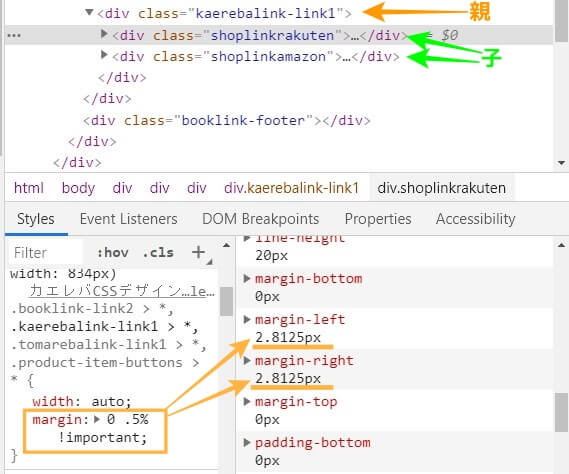
「.kaerabalink-link1 > * >a {~}」のCSS

このCSSセレクタの書き方は、
「kaerebalink-link1」の直下にある
「*=shoplinkrakuten,shoplinkamazon」のさらに直下にある「<a>~</a>」に対してのデザインを指定します。
「.kaerebalink-link1 a」という書き方よりも、「.kaerabalink-link1 > * >a 」の方が詳しく書かれているので、
「.kaerabalink-link1 > * >a 」のCSSプロパティが優先的に「<a>~</a>」に作用します。
追加CSS↓
@media screen and (max-width: 834px){
.kaerebalink-link1 > * > a {
width: auto;
font-size: 11px;
}
}
画面幅834以下に適用されるので、スマホ~タブレット向けかなと思います。
変化としては、若干文字サイズが小さくなった。
→それに沿って「width:auto;」が働いて「width」もリサイズされた感じですね。
「.kaerebalink-link1 > * {~} 」のCSS
このセレクタの書き方は、
「kaerebalink-link1」の直下にある全ての要素に{~}内のプロパティが適用となります。
つまりCSSを反映させたい要素は、「shoplinkrakuten」と「shoplinkamazon」ということになります。

うーーーーん。ちょっと待ってよ、
「直下にある全ての要素」なので「shoplinkrakuten」の中にある「<a>~</a>」にも反映されるんじゃない?
回答すると、反映されません。
「>」この記号があるので、「kaerebalink-link1」の直下の全て(*)です。中の中を反映させることはまた違う表記の仕方になります。
信頼性の担保として、検証ツールで確認済みです。
それでは、CSS効果を見ていきましょう。
画面幅800pxで見たときの変化

〇ショップリンク同士をちょっと離した。
影響したCSS↓
@media screen and (max-width: 834px){
.kaerebalink-link1 > * {
margin: 0 .5% !important;
}
}
CSSを訳すと、
画面幅834px以下のとき、
「shoplink系(shoplinkrakuten、shoplinkamazon)」の余白は上下の余白0、左右の余白0.5%となります。
半角スペースに注意してください。
➀「margin:0 .5%;」
➁「margin:0.5%;」
➀で指定した場合
- 「margin-top:0;」
- 「margin-right:0.5%;」
- 「margin-bottom:0;」
- 「margin-left:0.5%;」
➁で指定した場合
- 「margin-top: 0.5%;」
- 「margin-right:0.5%;」
- 「margin-bottom: 0.5%;」
- 「margin-left:0.5%;」
上記のように全く違ってきますので、気をつけましょう。

あとmarginの「%」はどこが基準になっているか?

親要素のwidthが基準になっています。
数値が微妙ですが、以下の感じです(画面幅800px時)。
kaerebalink-link1(親要素)の幅(565.078px):shoplinkrakuten(子要素)の余白(x px)=100%:0.5%
x=約2.8pxとなります。
参考
やはりサルワカさんが分かりやすいですね。
CSSのmarginとは?paddingとは?余白の指定方法まとめ-3. marginとpaddingの値を%で指定する-
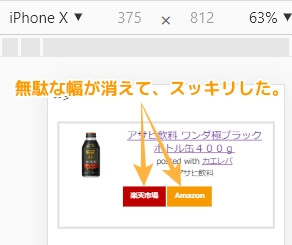
画面幅375px時の変化

〇ショップリンクが大きくなり、縦に並んだ。
影響したCSS↓
@media screen and (max-width: 480px){
.kaerebalink-link1 > * {
width: 100%;
}
}
CSSを訳すと、
画面幅480px以下の時、「shoplink系」の幅は「(親要素)kaerebalink-link1」の幅とピッタリの100%にするということです。
上記のCSS加えたことで「shoplink系」に起きたこと
- 「kaerebalink-link1(親要素)」の幅いっぱい(100%)にshoplinkの幅が伸びた。
- 「kaerebalink-link1」の幅が1つのショップリンク(shoplinkrakuten)で満たされてしまうので、「flex-wrap:wrap;」の影響で必ず次のショップリンク(shoplinkamazon)は折り返される。
しかし、私的にはスマホ版になると、ショップリンクのボタンの幅が伸びて微妙な気もする。
)矢印入れる。.jpg)
なので、それが気になるのなら以下のCSSを追加してみるといいかもです。
@media screen and (max-width: 480px){
.kaerebalink-link1 >* {
width:auto !important;
}
}
上記CSSを追加後ブラウザで見ると、以下のように改善されます。

解説すると、「優先順位」で打ち消している感じです。
- 変化を与えた形式と同じにする(今回はメディアクエリを同じにしています)。
- widthの値を「表示させたい数値」にする。
- 数値の後ろに「!important」と入力する。
私はワードプレステーマで気に入らないCSSデザインを変更したい時に、
「テーマいじる→バックアップ」がめんどいので、上記の方法をよく多用します(自己責任)。
⑪booklink-footer

役割
不明です。
下の方に隠れており、使わないことが多い様子。コンテンツの中身がないので、CSSでデザインしようがないですね。
なので、CSSの解説はしません。
最後に・・・
今回は「カエレバHTMLの構造理解」と、CocoonテーマのCSSを例に「カエレバのカスタマイズ方法」について解説しました。
CSSの解説が長くなってしまい、読み辛かったかもしれません<m(__)m>
ですが、検証ツールを用いて画像多めに一つ一つ解説したつもりなので、この記事を読むことで、わりとCSSの学習にはなると思います。
世の中に出ている物を分析した記事なので、汎用性があると思います(個人的な意見)。
もし今回紹介したカエレバのデザインが「いいな」と思うのなら、以下のワードプレステーマを導入しましょう。
このテーマの特徴
- 無料
- 多機能
- 内部SEOの対策済み
- カスタマイズが色々できる←私もガンガンカスタマイズしています。
- 使っている人が多い=ググれば使い方やカスタマイズ方法が知れます。
- シンプル←シンプルイズベストですね。
最後まで大切なリソースを割いてまでお読みいただきありがとうございました。
※長文なので、もしかしたら複数の記事に分散するかもしれません。
.jpg)

.jpg)


-120x68.jpg)
コメント