今回はカエレバのHTML内にあるclass名の一つ、「kaerebalink-info」のCSSを解説していこうと思います。
この記事を読むことで、以下が分かります。
- kaerebalink-infoとは?
- box内の余計な余白の発生を防ぐため、幅をピッタリにしよう。
- floatで横に回り込ませるテキストは、「行の高さ」を意識しよう。
- text-alignで文字の見栄えを整えよう。
- padding有無による見栄えの違い
- 「overflow」のプロパティで遊んでみた。
kaerebalink-infoの紹介
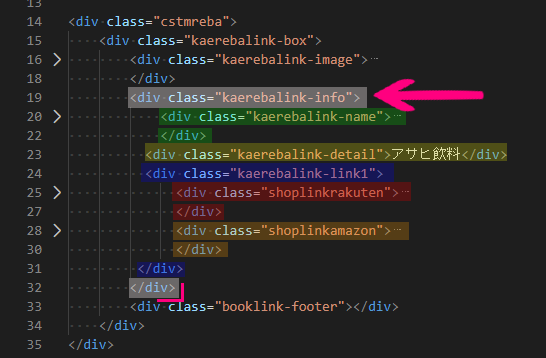
kaerebalink-infoとは?
カエレバHTML内にある、<div>に指定されたclass名の一つです。
主に「商品の情報系全体」の装飾・表示を担当しているclass名です。

kaerebalink-infoの役割
- ➄kaerebalink-name、➅kaerebalink-powered-date、➆kaerebalink-detai1、➇kaerebalink-link1の商品情報系の全体を囲う。
- 主に➄~➇全体の表示系を設定。
以降から、「Cocoonテーマ」に設定されていた「kaerebalink-info」のCSSについて解説していきますね。
以下のフローから得られた内容を説明しますね。
- 「kaerebalink-info」にCSSを設定
- ブラウザ表示で生じた変化をピックアップ
- 変化に影響しているCSSを説明する
ちなみに、下記の画像がCSS設定前とCSS設定後のビフォーアフターです。
.jpg)
.jpg)
スマホ版のブラウザ変化だと、以下です。
.jpg)
.jpg)
画像で元々色付けされている箇所は、検証ツールによるものです。
各色に関しては、以下の意味があります。

青(#8cb6c0)=content
(width×height)

緑(#c3d08b)=padding

黄(#fddd9b)=border

橙(#f9cc9d)=margin

無(#ffffff)=position
【Cocoon版】「kaerebalink-info」のデザインとそのCSSを解説
画像が左に追いやられて、見やすくなった(画面幅800px時)

※他のclass名との変化がわかりやすいように、borderに色を付けました。
.kaerebalink-info{
border:10px solid tomato;
}
.kaerebalink-image{
border:10px solid violet;
}
.booklink-footer{
border:10px solid yellowgreen;
}
上記の変化は以下のCSSで、「kaerebalink-image(紫)」の左側の余白を埋めました。
.kaerebalink-info {
width: 100%;
}
CSSを訳すと、kaerebalink-infoの幅を100%(親要素の幅一杯に)広げるという意味です。
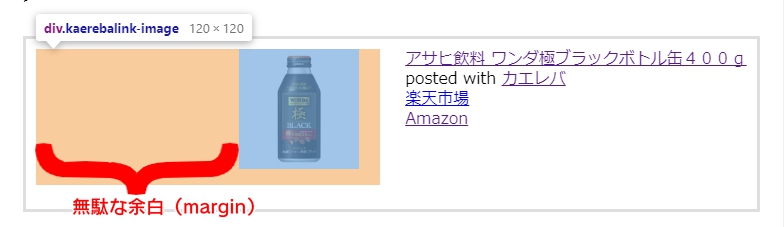
カエレバ全体を囲う「kaerebalink-box」の中で不用意に空いていた「kaerebalink-imageの左余白」。
⇩

この無駄な余白を、「kaerebalink-info(kaerebalink-boxの子要素)」に「width:100%;」を指定したことで、「kaerebalink-box」で生じていた無駄な余白を埋め合わせてくれるように、広がりました。
上記画像では、「kaerebalink-box」内にある「kaerebalink-image」と「kaerebalink-info」を分離させてみました。
「kaerebalink-info」の幅が広がって、「kaerebalink-image」の左の余白がなくなったことが分かりますね。
結論、「親要素の中に入る要素は無駄な余白の発生を防ぐためにも、「width」などの数値を設定しましょう」ということです。
文字の並び・配置を整えた(スマホ表示)

これには2つのCSSプロパティが関わっていました。
- line-height
- text-align
下記より、詳しく解説していきますね。
(1)line-height編
1つ目
.kaerebalink-info {
line-height: 125%;
}
上記CSSを訳すと、
「kaerebalink-info内の行の高さは125%です。」ということです。
そもそも「line-height」とは?
- line-heightとは?
-

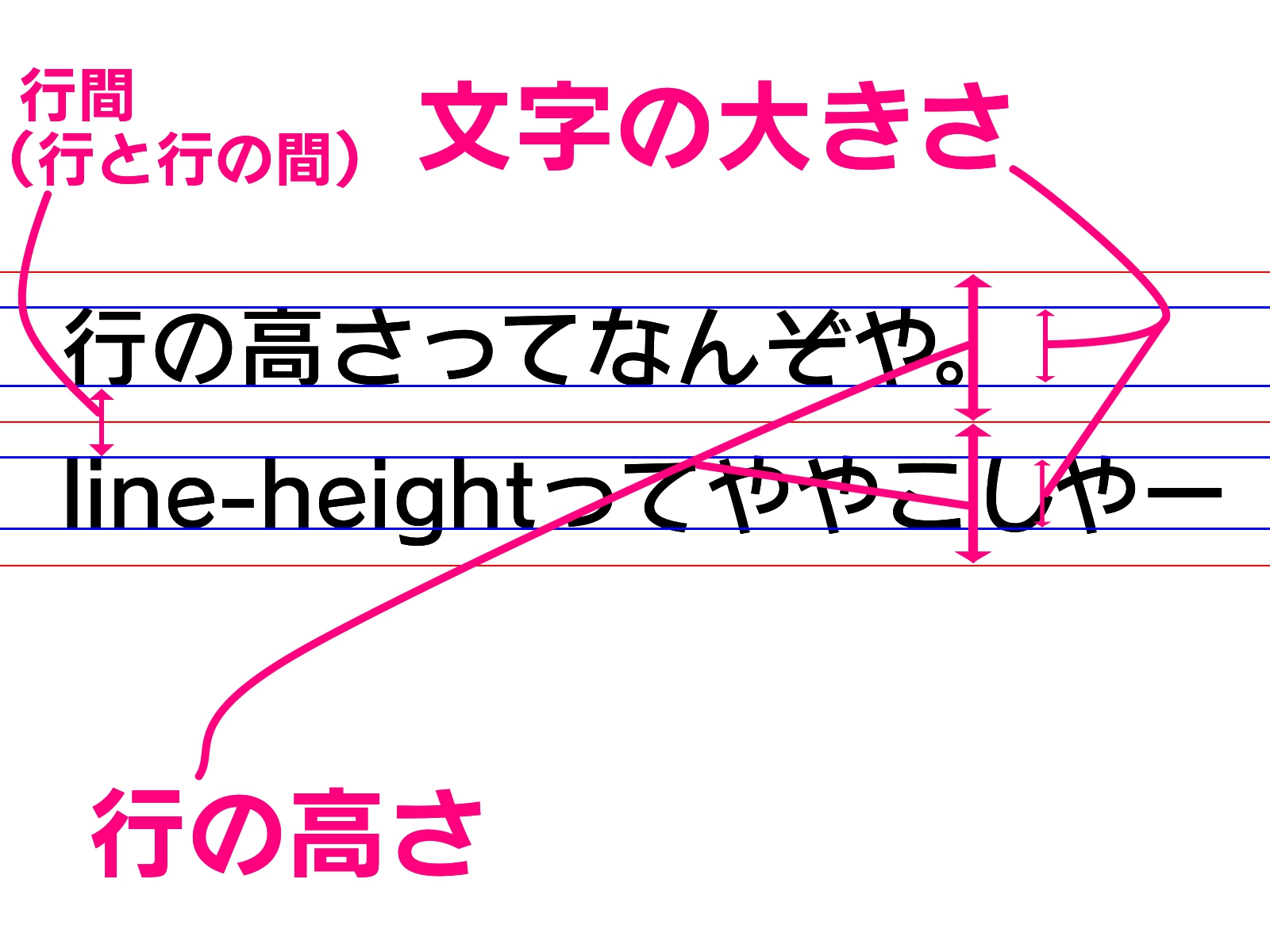
画像のように、行の高さをプロパティ値で設定し、
結果的に行間(行と行との間の間隔)が調整できるプロパティです。
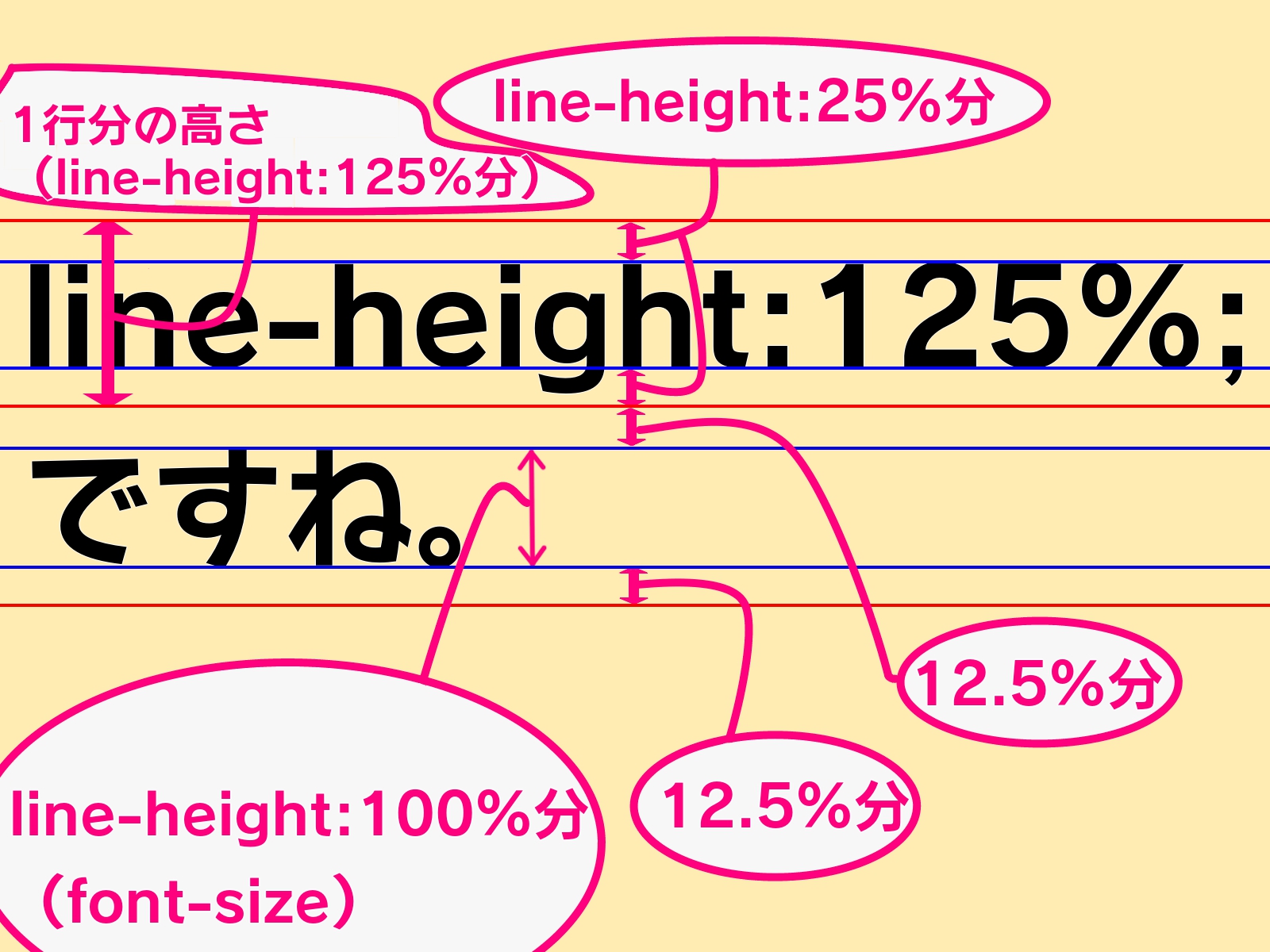
結果的に、「line-height:125%;」というのは・・・
⇩
まず「line-height:100%;」というのが、「文字の高さ」と同じ。
つまり、以下の関係
ここでいう125%の場合、
「文字の高さ」と「+25%分の高さ」になるという感じです。
よって以下の画像のようになります。

上記画像を解説すると、残りの25%という高さが、それぞれ上下の間隔(12.5%ずつ)として割り振られます。
今回の「kaerebalink-info」だと、以下のように反映されます。
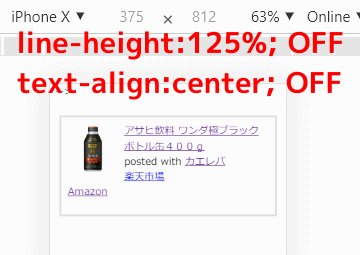
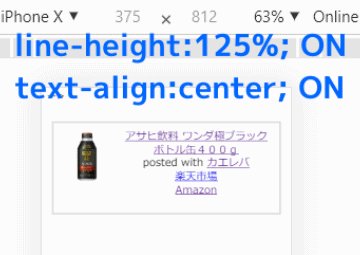
変化の違いが分かるように、「line-height:125%;」を指定した場合とCSS設定前の「デフォルト」で比較してみました。
下記の条件がある前提で、画像をご覧ください。
※kaerebalink-image(画像の部分)には、
「float:left !important;」がかかっている状態です。
※「kaerebalink-image」の高さは、「height:80px;」と「margin-bottom:16px;」で「合計:96px」です。
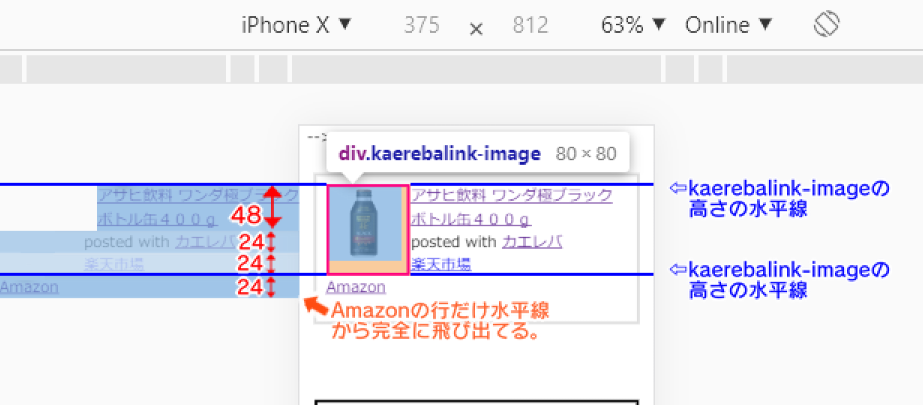
「line-height:nomal;」(デフォルト)の結果
デフォルトでは、「kaerebalink-image」の水平線(高さの範囲を示したライン)から完全に「Amazonの行」が逸脱している(1pxも重なりがない)。
よって、「Amazonの行」は、左に来ちゃった。
「line-height:125%;」の結果
「line-height:125%;」では、「kaerebalink-image」の水平線の内側に「Amazonの行」が来ていますね(十分重なってる)。
よって、「Amazonの行」は、floatの作用で右側に回り込ませることができました。
「line-height:nomal;の値が微妙…」と思うかもなので、両者の違いをより明確化させるために、数値からも見てみますね。
数値による両者の比較
1.まず両者の「行の高さ(1行分)」はどのように出したか?
- 「line-height:nomal;」の1行分
- 検証ツールで「デフォルト」の1行の高さに「24px」とあった。
- 検証ツールで「line-height:150%;」以上にしたとき、「Amazonの行」が左に寄ったから。
ちなみに、「line-height:150%;」時の1行分の高さをpx単位で求めてみました。
line-height:100%; = font-sizeなので、
デフォルトのフォントサイズ16pxとすると、残りの50%分の高さは以下の計算式の通りになります。
100%:50%=16px:x x=8px分ですね。
つまり上下に、4pxずつ高さが付与される。
よって、テキストの上:4px+フォントサイズ:16px+テキストの下:4pxで、「1行分の高さは24px」。
結果的に1行の高さは、「24px」。
- 「line-height:125%;」の1行分
- 検証ツールで「line-height:125%;」にしたとき、「20px」とあった。
- こちらも1行分の高さをpxで求めました(下記)。
100%:25%=16px:x
「x=4px」。単純に100%のうちの25%は、「1/4」ですね。
計算より求まった高さより、
テキストの上:2px+フォントサイズ:16px+テキストの下:2pxで、「1行の高さは20px」ですね。
結果的に1行の高さは、「20px」。
2.求めた「1行分の高さ」を、kaerebalink-infoの子要素(テキスト)に当てはめてみた。
※なお、kaerebalink-infoの子要素には高さの指定がされていないので、「height」がそのまま「行の高さ」となっています。
- 「line-height:nomal;」
- kaerebalink-info内にある「子要素たちの高さ」
- アサヒ飲料 ワンダ極ブラックボトル缶400g(2行分×24px=48px)
- posted with カエレバ(1行分×24px=24px)
- 楽天市場(1行分×24px=24px)
- Amazon(1行分×24px=24px)
- 計:120px
※kaerebalink-imageの高さは、96px
上記より、引き算すると・・・
120px(kaerebalink-info)-96px(kaerebalink-image)
=24px
つまり1行分の高さ(今回の奴だとAmazonの行)が重ならずに、画像の左下にいってしまう。
- 「line-height:125%;」
- kaerebalink-info内にある「子要素たちの高さ」
- アサヒ飲料 ワンダ極ブラックボトル缶400g(2 行分×20px=40px)
- posted with カエレバ(1 行分×20px=20px)
- 楽天市場(1 行分×20px=20px)
- Amazon(1 行分×20px=20px)
- 計:100px
よって 100px(kaerebalink-info)-96px(kaerebalink-image)=4px
「Amazonの行」の高さで4px 分しかはみ出ない(つまり重なりがある)ので、画像の右側にうまく回り込ませることができたわけですね。

うーん。kaerebalink-image(画像の箱)にかけられたfloatの影響で、テキストが画像の右横に回り込む。
何となく理解できた。
だけど、kaerebalink-imageに設定されていた「margin-bottom:1em;(16px)」って、テキストを右横に回り込ませるための障壁になっているの?

ちゃんと下記のGIF画像で証拠を作りましたので、ご覧ください。
.gif)
上記のGIF画像では、今まで設定していた「margin-bottom:1em;」をOFF状態にして、右横にテキストを回り込ませることができていた「line-height:125%;」はどうなるか見ています。
結果「kaerebalink-imageの高さ80px」の障壁だけでは、「line-height:125%;」にしたときでも、画像の左下にテキスト行が来ちゃっていますね。
よって、「margin-bottom:1em;」も「kaerebalink-image」の障壁として、ちゃんと作用しています。
結論
画像付きの文章において、画像を左(float:left;作用)でそのまま右横にまるまるテキストを置きたければ、「テキストの高さ(line-height)にも配慮しましょう。
参考
「line-height」の参考記事
→【CSS】line-heightで行間を調整する方法:おすすめの値は?
画像とテキストをfloatで回り込ませる表示の仕方
下記サイトがおすすめです。
1つ目の「line-height:125%;」の解説が長くなりすぎました。ホントすみません…。
続いては、「文字の並びを整えた(スマホ)」に影響した2つ目のCSSになります。
(2)text-align編
2つ目のCSSの効果は、以下のビフォーアフター画像からになります。
.jpg)
.jpg)
以下のCSSが影響してます。
@media screen and (max-width: 480px){
.kaerebalink-info {
text-align: center !important;
}
}
上記CSSを訳すと、「画面幅480px以下の時、kaerebalink-info内にあるテキストは、真ん中寄せ」ということですね。
CSSによって発生した画像の変化を文字に起こすと以下になります。
「text-align:center」をkaerebalink-infoに指定したことで、ラインボックス内のテキストは下記のようになりました。
多分「ラインボックスとは?」「始端とは?」ってなりそうなので、下記で解説を載せておきました。
- ラインボックスとは?
- 簡単に言うと、テキストを入れる入れ物みたいなものです。
- 「text-align ラインボックス」の検索で、検索1位にあるサイト(HTMLクイックリファレンス)が分かりやすいので参考にしてください。
- ※すみません。「HTMLクイックリファレンス」のサイトはssl化されていないで、間接的にリンクを貼らせていただいております。
- 始端(したん)とは?
- 文章を書き始めた、端っこのことを表すのに使われています。
- text-alignプロパティの初期値(デフォルト)が「start」で、テキストは文章を書き始めた所に寄せて表示されます。
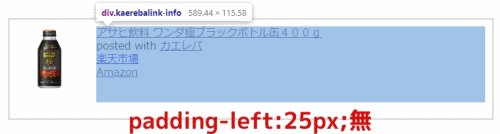
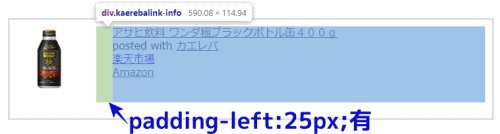
左の写真との間隔が空いた。
.jpg)
上記の緑の余白は、以下のプロパティで設定されています。
@media screen and (min-width: 769px){
.kaerebalink-info {
padding-left: 25px;
}
}
一応CSSの説明しておくと、「画面サイズ769px以上の時、左横の画像(kaerebalink-image)と間隔を取るために、paddingを25px設定している」という意味ですね。
たしかに、画面サイズが大きい時に上記CSSを使うとカエレバリンク全体のバランスが良くなります。

画面幅が小さい時に、設定するべき「overflow」
今回のカエレバの内容だと、ブラウザ表示に変化がなかったけど、勉強になりそうなCSSを紹介しておきます。
@media screen and (max-width: 480px){
.kaerebalink-info {
overflow: visible !important;
}
}
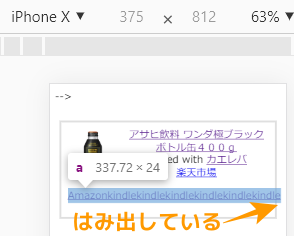
上記CSSを訳すと、「画面幅480px以下の時、ボックス内に収まらないテキストは「はみ出して表示します」(重要‼)」
こんな感じです。
今回は文字数が多くなかったので、「overflow」の効果が分かりませんでした。
なので、CSSの作用を見るために「Amazon」の後ろに「kindlekindlekindlekindlekindlekindle」とわざと入れてみますね。

はみ出たまま表示されていますね。
続いて、
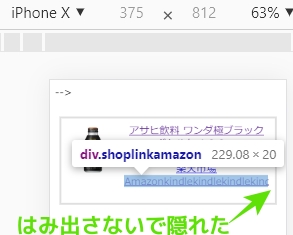
「overflow:hidden;」にしてみると下記です。

はみ出た部分は隠れました。
まとめ
またまた長文になってしまい、すみません。
下記で要点をまとめました。
- 「kaerebalink-info」とは、商品情報系(information)を囲むdivに指定されたclass名
- 親要素内にある子要素は、「width」を設定すべき(無駄な余白など防止)
- floatで画像が左、右にテキストを全て回り込ませるなら、「line-height」を設定しよう。
- テキストの寄せ方(text-align)を見直して、きれいな配置を探しましょう。
- 画像と商品情報の間隔を調整する際は、「padding」や「margin」で調整
今回も、結構長くなってしまいました<(_ _)>。
短めにまとめられるように、日々精進ですね。以上で、終わりたいと思います。
kaerebalink-info.jpg)


.png)
-1-120x68.jpg)
アイキャッチ画像-120x68.jpg)
コメント