今回はカエレバのHTML内にあるclass名の一つ、「kaerebalink-image」のCSSを解説していこうと思います。
この記事を読むことで、以下が分かります。
- kaerebalink-imageとは?
- 箱に合わせた画像のCSS設定法
- 大きい画像よる全体への影響
- 「em」や「inherit」に関して
- 「!important」の強制力
- 「float」と「flex」の関係性
- 画像全体をリンク化させる方法
kaerebalink-imageの紹介
kaerebalink-imageとは?
カエレバHTML内にある、<div>に指定されたclass名の一つです。
主に、カエレバのアフィリエイトリンクを構成する中で「画像」に関しての表示・配置をコントロールしているclass名です。
kaerebalink-imageの役割
- 「商品の役割」と「写真元になっているサイトのリンク」が中に入っている(囲っている)。
- 主に写真の表示・配置系をコントロールします。
以降から、「Cocoonテーマ」に設定されていた「kaerebalink-image」のCSSについて解説していきますね。
以下のフローから得られた内容を説明しますね。
- 「kaerebalink-image」にCSSを設定
- ブラウザ表示にあった変化をピックアップ
- 変化に影響しているCSSを説明する
ちなみに、下記の画像がCSS設定前とCSS設定後のビフォーアフターです。
.jpg)
一応、スマホ版の表示も載せておきます
.jpg)
.jpg)
画像で元々色付けされている箇所は、検証ツールによるものです。
各色に関しては、以下の意味があります。

青(#8cb6c0)=content
(width×height)

緑(#c3d08b)=padding

黄(#fddd9b)=border

橙(#f9cc9d)=margin

無(#ffffff)=position
【Cocoon版】「kaerebalink-image」のデザインとそのCSSを解説
画像のサイズが小さくなった


※画面幅800pxで見たときです。
画像が小さくなったというか見やすい大きさになりましたね。
影響しているCSSは以下です。
@media screen and (max-width: 834px){
.kaerebalink-image {
width: 120px;
}
}
上記CSSを訳すと、
「画面幅834px以下の時、kaerebalink-image(画像とリンクを入れる箱)の幅は120px。」
ということですよね。
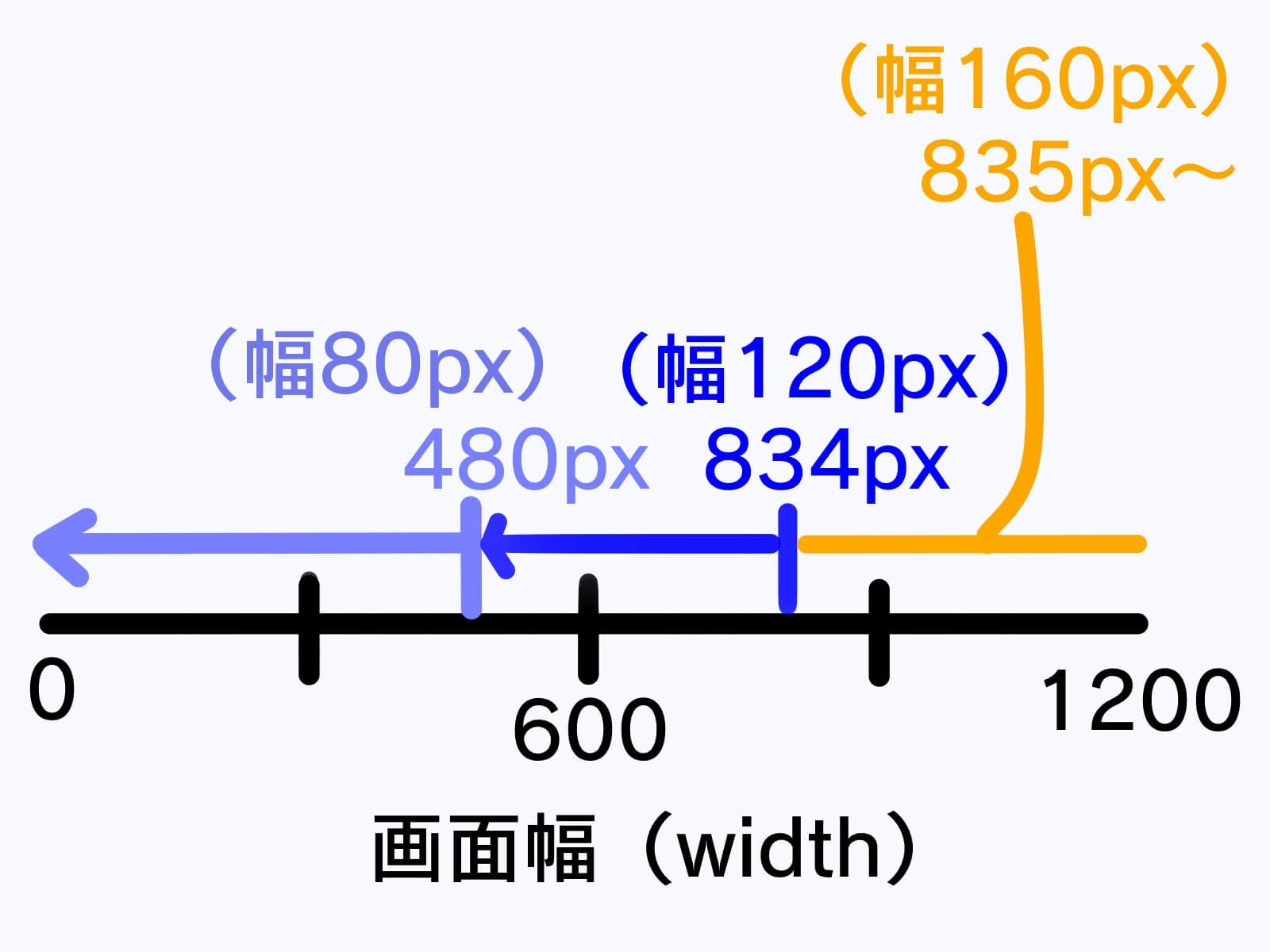
ちなみにCocoonカエレバCSSの場合、メディアクエリを利用して、画面幅に合わせた「kaerebalink-image」の幅に設定されていました。
以下「kaerebalink-image」の幅に関するプロパティです。
何も指定がない時とメディアクエリの数値外…(画面幅835px以上)
.kaerebalink-image {
width: 160px;
}
kaerebalink-imageの幅は160pxとなります。
画面幅481px~834px
@media screen and (max-width: 834px){
.kaerebalink-image {
width: 120px
}
}
kaerebalink-imageの幅は120pxとなります。
画面幅480px以下(スマホ対応)
@media screen and (max-width: 480px){
.kaerebalink-image {
width: 80px;
}
}
kaerebalink-imageの幅は80pxとなります。
画像でまとめると…


ちょっと待って、
「kaerebalink-image(画像・リンクを入れる箱)」だけ大きくしても「そもそもの画像の幅」とかはどうなるっているの?

おっしゃる通りです。上記の「kaerebalink-image」の幅設定だけだと、以下の画像のようになってしまいます。
重ねた.jpg)
「img」が大きすぎて、「kaerebalink-image」の箱から飛び出してしまっていますね。
なので、「img」自体にもCSSの指定が必要になってきます。
Cocoonでは、以下のCSSで対応させていました。
img {
max-width: 100%;
height: auto;
}
- 上記CSSを訳すと、
- 画像の最大幅(幅の上限)は、親要素の100%の幅まで使えます。
- 画像の高さは、自動的に元の画像の縦横比に合わせて調整されます。
- 上記CSSをkaerebalink-image内のimg(画像)に適用させると…
- img幅は、kaerebalink-imageの幅100%までしか広がりません。
- 数値をみますと・・・
- 「箱の中のimg幅」は320px
- 「箱(kaerebalink-image)の幅」の最大値(160、120、80px)
つまり、中にあるimgはkaerebalink-imageの幅100%を常時超えることになるので、箱の「max-width:100%;」は効果を発揮し、
- 箱の幅が160pxなら→画像の幅は160px
- 箱の幅が120pxなら→画像の幅は120px
- 箱の幅が80pxなら→画像の幅は80px
という感じになります。
- img高さの数値から縦横比をみると・・・
- 「元の画像の大きさ」は、320×320(幅×高さ)。
つまり1:1なので、
- 画像の幅が160pxなら→画像の高さは160px
- 画像の幅が120pxなら→画像の高さは120px
- 画像の幅が80pxなら→画像の高さは80px
という感じになります。
imgのCSSが入るとこんな感じに変化します。↓


参考記事
全体のカエレバリンクが小さくなった。
.jpg)
.jpg)
※「cstmreba」がカエレバ全体を囲っています。
これは単純な仕組みで、
- 「kaerebalink-image内にあるimg」が大きすぎる
- 「imgに合わせて、imgを入れるkaerebalink-imageも巨大化」
- 「kaerebalink-imageが巨大化より、囲っているkaerebalink-boxも巨大化」
というように、カエレバ全体が巨大化しちゃっていたわけです。
しかし、箱全体を大きくしている根源のimgに「max-width:100%;」や「height:auto;」を指定にしたことで、連動するように囲っている箱たちも小さくなったというわけです。
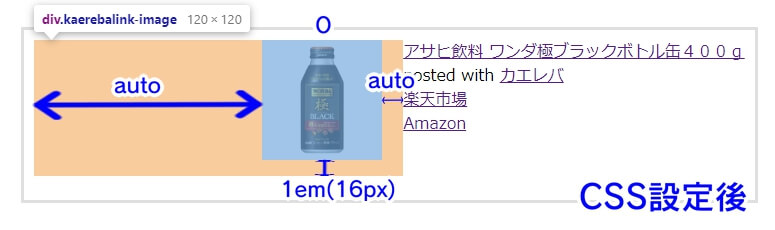
800px画面幅で右・左・下に余白ができた。

これは、以下のプロパティが影響しています。
.kaerebalink-image {
margin: 0 auto 1em !important;
}
CSSを訳すと、
kaerebalink-imageの周りの余白は、
上の余白0、左右の余白は自動(オート)、下の余白は1emという感じです。

一応用語の解説をしておきますね。
- 1emとは?
- 1em=font-size(文字サイズ)分に相当します。

じゃあじゃあ、CocoonのカエレバCSSでは、どのfont-sizeでemの数値を決めているの?

kaerebalink-imageを囲う「kaerebalink-box」に、以下のフォントサイズで「em」の数値は設定されていました。
@media screen and (min-width: 769px){
.kaerebalink-box {
font-size: inherit !important;
}
}
- inherit(インハイト)とは?
- 親要素と同じプロパティ値を受け継ぎたい時に、子要素に設定したりするプロパティ値。
検証ツールを使用してフォントサイズを確認してみた
kaerebalink-boxに設定されていた「font-size」を調べたところ、16pxでした。
※CocoonカエレバCSSの「font-size」には特に指定もなく、デフォルト(初期値)=16pxのままで、これをinheritで受け継いでいるようです。
よって、kaerebalink-imageの下余白は1emで、1文字分の16px分空いていることになります。

余白を設定したのはいいけど、左にやけに広い余白がある・・・。

上記の原因は、以下のCSSにあります。
@media screen and (max-width: 834px){
.kaerebalink-image {
margin-right: 3% !important;
}
}
CSSを訳すと、画面幅834px以下の時、「kaerebalink-image」の右横は、3%の余白を空ける(重要‼)みたいな感じです。
これにより、無理やり「kaerebalink-image」と「kaerebalink-info」の間に3%(画面サイズ800px時、21.2969px)という余白を作った反動で、結果的に左の余白が無駄に空いちゃった
という感じです。

さらに、「!important」がかかっているので、優先的に利かせていますね。
参考
スマホ版だと必ず写真は左寄せになった


商品リンクの画像はよく左側にあることが多いですよね。
CocoonカエレバCSSでは、以下のCSSで操作しています。
@media screen and (max-width: 834px){
.kaerebalink-image {
float: left !important;
}
}
上記CSSを訳すと、「kaerebalink-image」を浮かせて左に寄せる(重要‼)という意味です。
画像を左側にしたければ、上記CSSをかけましょう。
しかし、画面幅800px表示ではfloatの効力が発揮しているのか、微妙な感じでした。
原因として、画面サイズが769px以上~適用される、kaerebalink-boxの「display:flex;」が影響していると考えられます。
@media screen and (min-width: 769px){
.kaerebalink-box{
display: flex;
}
}
kaerebalink-imageの親要素(kaerebalink-box)にかけられた「flex」の作用が強く、子要素(kaerebalink-image)にかけた「float:left !important;」の効果が埋もれてしまっていると思われます。
「float」の効果が埋もれてしまうということが分かるアニメーションを作成してみました。
改.gif)
動作環境としては、以下です。
- 画面幅769px
- kaerebalink-boxの「flex」が作用してる。
- kaerebalink-imageの「float:left !important」が作用してる。←効果が埋もれてる
- 画面幅768px
- kaerebalink-boxの「flex」が作用してない。
- kaerebalink-imageの「float:left !important」が作用してる。
やはり、全体でかけている親要素の方が主導権を握る形になるんですかね…。
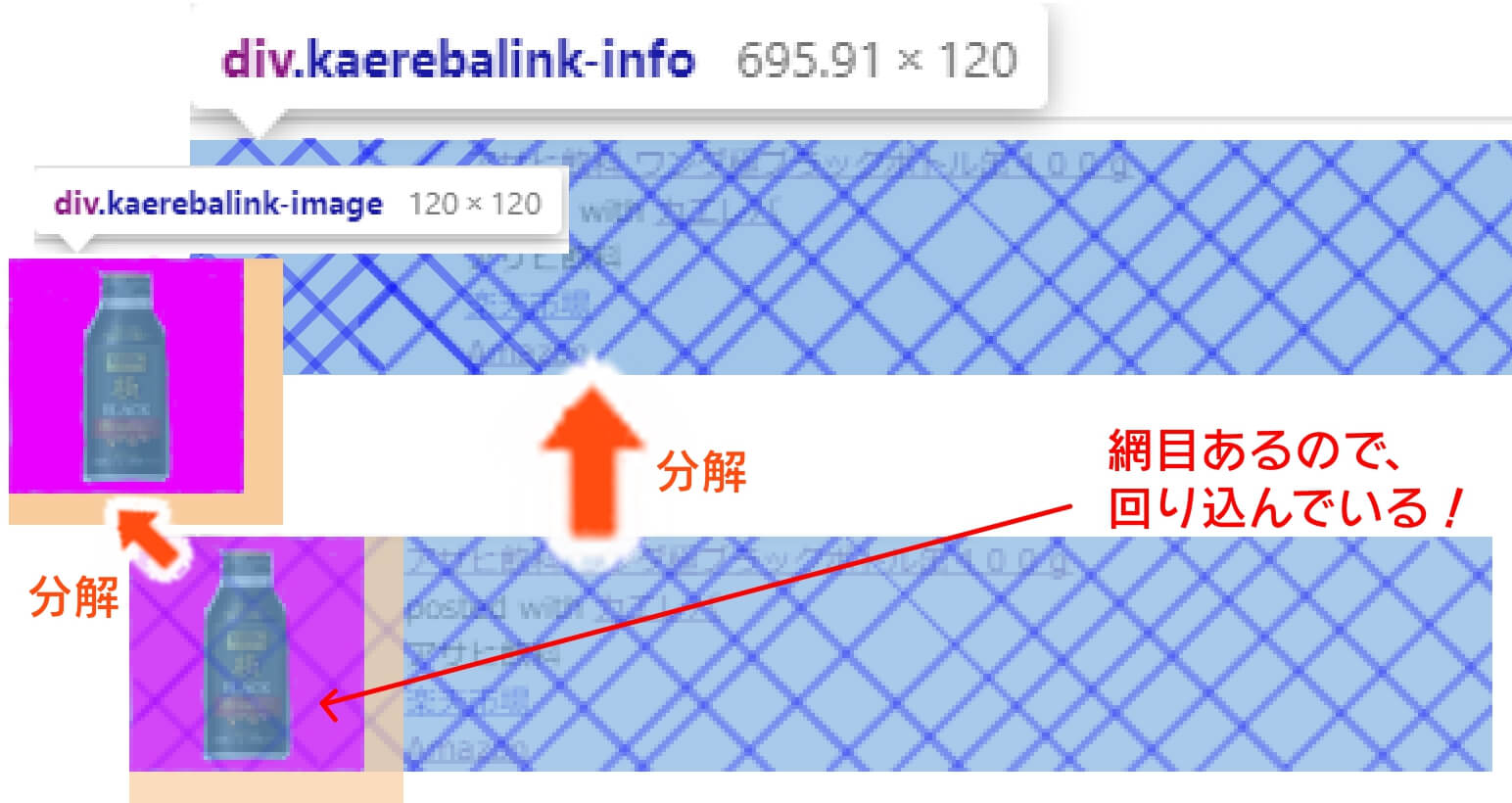
一応「float:left;」が効いている(768px以下の画面幅で)ことがわかる画像も載せておきますね

しっかり「kaerebalink-image」が浮動(左移動+浮いた)して、「kaerebalink-image」の後ろに「kaerebalink-info」が回りこんでいることが確認できますね。
また「flex」はOFFで、「float:left !important;」がON・OFFの画像も載せておきました。


「float:left;」がOFF且つ「flex」もOFFだと、縦並びになりますね。
そして、画像は「margin-right:3%;」の効果が顕著になってます。
画像全体が、リンクになっていた。
おそらく以下で、画像全体をリンクにできると思います。
まずは、HTMLから見てみましょう。
- (HTML)
- ※「class=”xxxx”」に関して、今回「kaerebalink-image」が入ります。
- HTMLの解説
- リンクを入れる箱(<div>~</div>)をまずは書く。
- 箱の中に、リンク(<a href=”url”>~</a>)とリンク化したい画像(<img src=”url” />)を入力する。
- 箱にclass名を与える(<div class=”xxxx”>~</div>)
- お次はCSSの設定です。
- (CSS)
- CSSの解説
- 行番号1~3のCSSでは、箱「xxxx」内にある全ての要素をブロック要素化させるという意味です。
- .xxxx *{ }←この書き方に関して
- 「*」の意味:「全ての要素に対して」という意味です。
- セレクタの書き方:「class名」と「*」は半角スペースを空ける。
- 上記セレクタの意味→「箱(xxxx)の中にある全ての要素に対して」という意味になる。
- つまり、「{ }内のプロパティ」が適用されるのは「箱(xxxx)内のリンクと画像」だけです。
- ※箱自体には、スタイルは適用されないので注意。
- kaerebalink-imageは、カエレバHTMLのclass名で画像の配置・標示担当。
- 箱(div)にピッタリ合う「画像」にするには、以下CSSを加える。
img { max-width: 100%; height: auto; } - 画像が大きすぎて商品リンク全体が大きくなっていたら、画像に「2」のCSSを追加してみよう。
- 1em=フォントサイズ、「inherit」は親のプロパティ血を受け継ぐ。
- 余白の設定は、時に無駄な余白を生み出します(反対方向の余白)。
- floatとflexはどちらか1つをかけましょう(メディアクエリの場合は別)。
- インライン要素に幅や高さを設定する場合は、ブロック化させましょう。
<div class=”xxxx”>
<a href=”URL” >
<img src=”画像URL” alt=”” />
</a>
</div>
.xxxx *{
display:block;
}
.xxxx a img{
max-width:100%;
min-width:100%;
height:auto;
}

箱内の全要素をブロック化させる・・・。
意味不。

これから行うことは、画像全体をリンク化させるんだったよね。
つまり、「箱」と「画像」の大きさをピッタリ合わせる=幅や高さをいじる必要がある。
そのためにもインライン要素(画像やリンク)では幅(width)や高さ(height)の指定ができないので、ブロック化させているんだよ。
ブロック要素、インライン要素について全くわからない方はサルカワさんが、とても分かりやすく解説しています。
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSSのセレクタ.xxxx *{ }は、下記で解説しました。
続いて、行番号4~8のCSSに関して。
.xxxx a img{~}←左のように、また変なセレクタが出てきました。
これはセレクタの半角スペースの部分に「の」を入れて左から読むと分かるかもです。
つまり、箱(xxxx)の中にある<a>~</a>の、またその中にある「img」のみに・・・{}内のプロパティを適用という意味です。
まるで住所のように「詳しくする」ことで、デザインしたい部分を限定的に絞っているイメージです。
住所を例にすると…
ブラウザ:大阪、京都、東京、新潟、奈良、神奈川・・・・?
bl:えーっと…「新潟県 上越市 本町」です。
ブラウザ:なるほど、了解。「本町」って色々なところにあるからね…。
上記のように、詳しくすることで限定的にすることが可能です。
行番号4~8のCSSが作用した結果、以下のようになります。
画像に「min-width:100%;、max-width:100%;、height:auto;」を設定されたことで、画像は「xxxxの箱(親要素の幅)」にピッタリ収まり、画像の縦横比も維持されたまま表示できる。
まとめ
今回も何だかんだで、長くなってしまいまった(すみません(-_-;))。
以下まとめになります。
以上で、「kaerebalink-image」と、「Cocoon仕様のkaerebalink-imageのCSS」に関しての説明を終わります。
参考になったら幸いです。
-1.jpg)
.png)
.jpg)
-120x68.jpg)
kaerebalink-info-120x68.jpg)
コメント