今回は、
「ワードプレスの箇条書き
- list(リスト)
- ⇕ここの間隔をあけたい!!
- list(リスト)
(リスト間)での間隔(余白)をあける方法」
についてお答えしていきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
↓

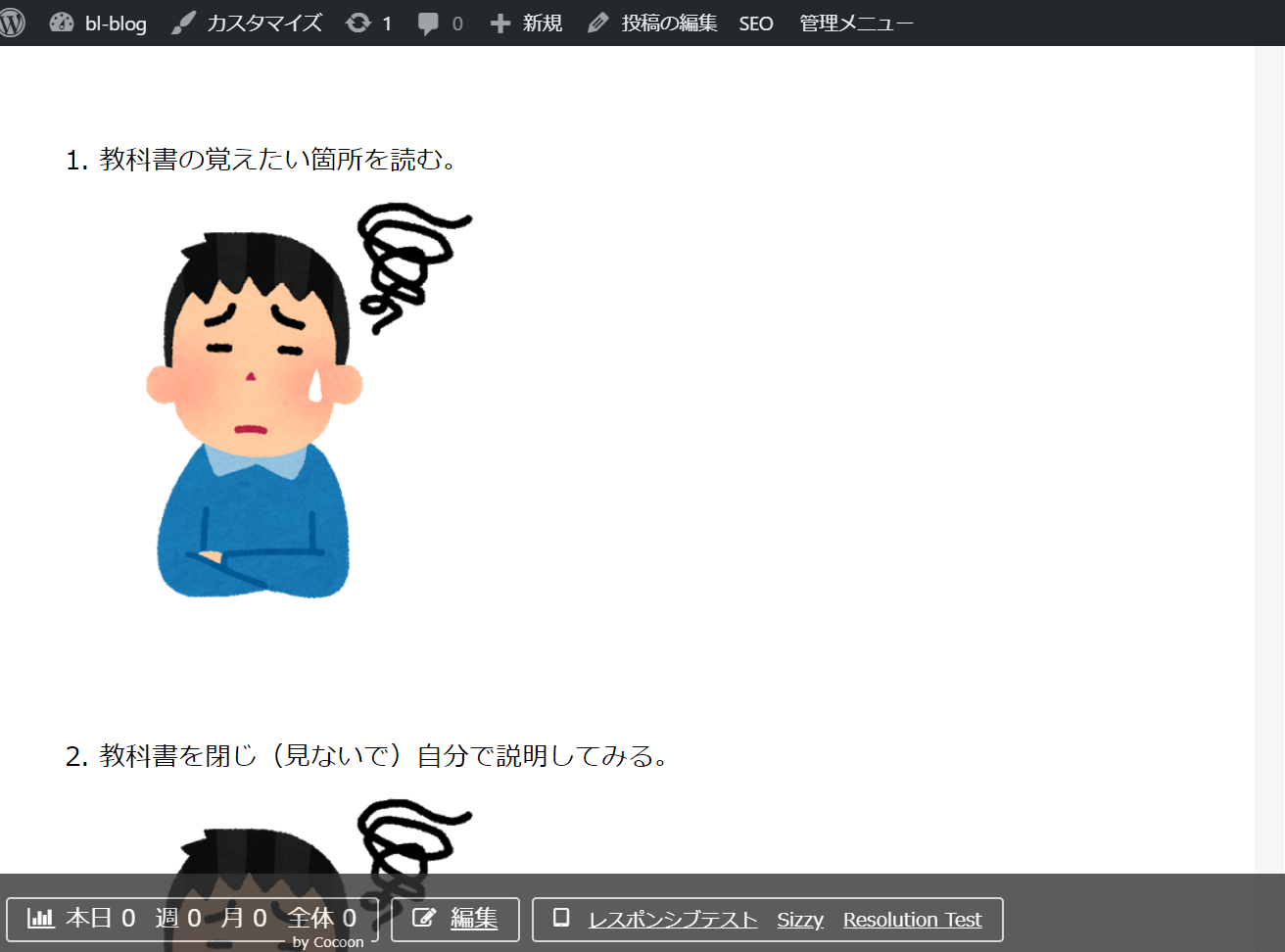
箇条書きを多用するのですが、以下の画像のように1.の画像(img)と2.の文章との間が近くて見づらいので読む気失せそうな記事になってしまう。
前のリストの画像と次のリストの文章が近くて見ずらい2019-09-25-21.56.28.png) だからリスト間で間隔(余白)があくようにしたいです。
だからリスト間で間隔(余白)があくようにしたいです。ですが、条件付きで目次のリスト間隔は今のままで変わらないようにしておきたいですね(わがままですが・・・)。
上記のような悩みについて画像付きで解説していきたいと思います。
【結論】HTML編集、CSS編集しましょう
簡単に結論から言いますと、以下のようにコーティングしましょう。
(テキストモード:HTML編集)
2019-09-26-15.39.08.png)
画像のように<ol>タグにクラス指定<ol class=”yohaku”>を入力しましょう。
※<ul>タグでも上記と同じようにします。
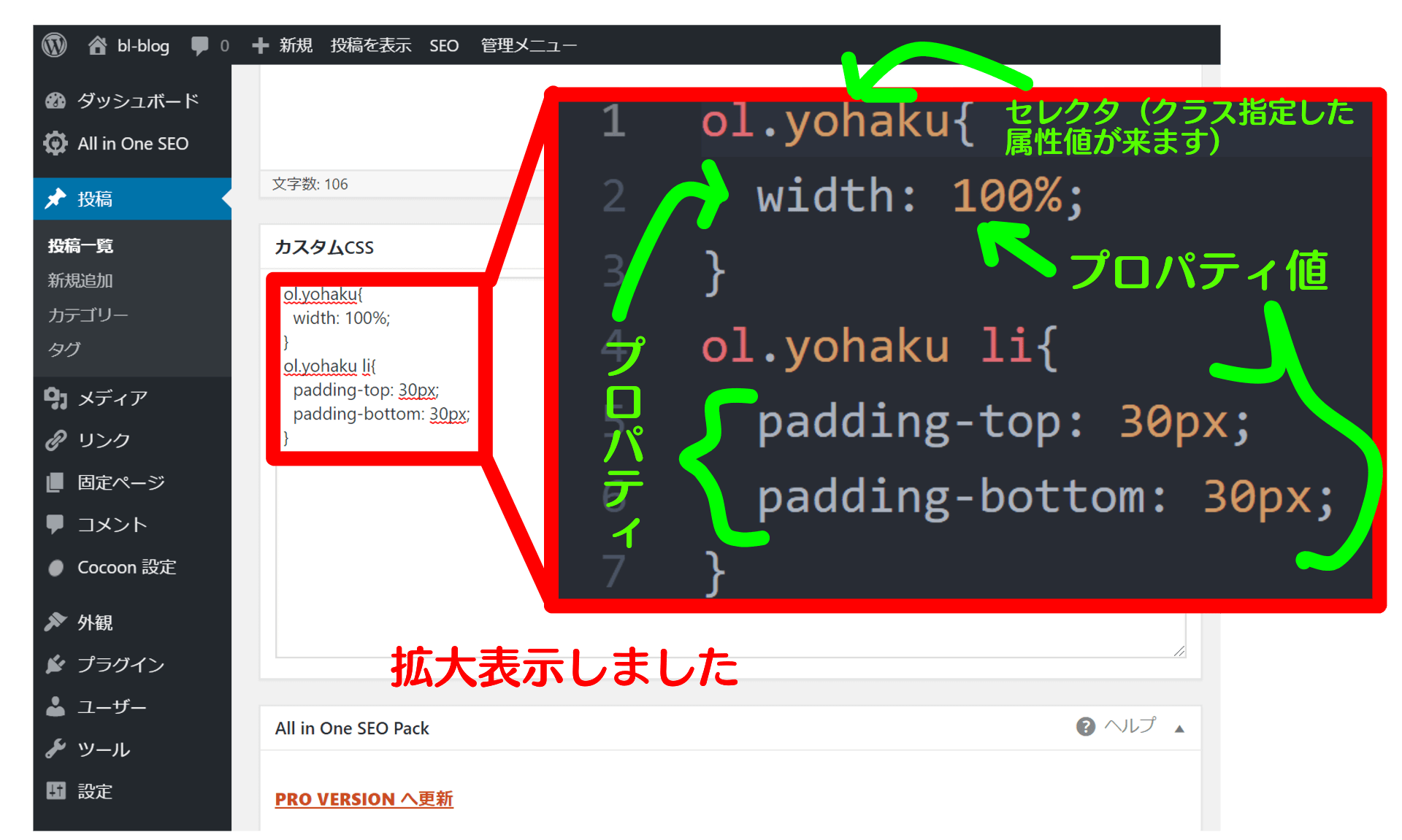
(カスタムCSS:投稿画面の下の方にある)

カスタムCSSに先ほどクラス指定した属性値(yohaku)に余白の詳細(プロパティ)を組み込もう。
一応CSSをコピペできるように貼っておきますね。
ol.yohaku{
width:100%;
}
ol.yohaku li{
padding-top: 30px;
padding-bottom: 30px;
}
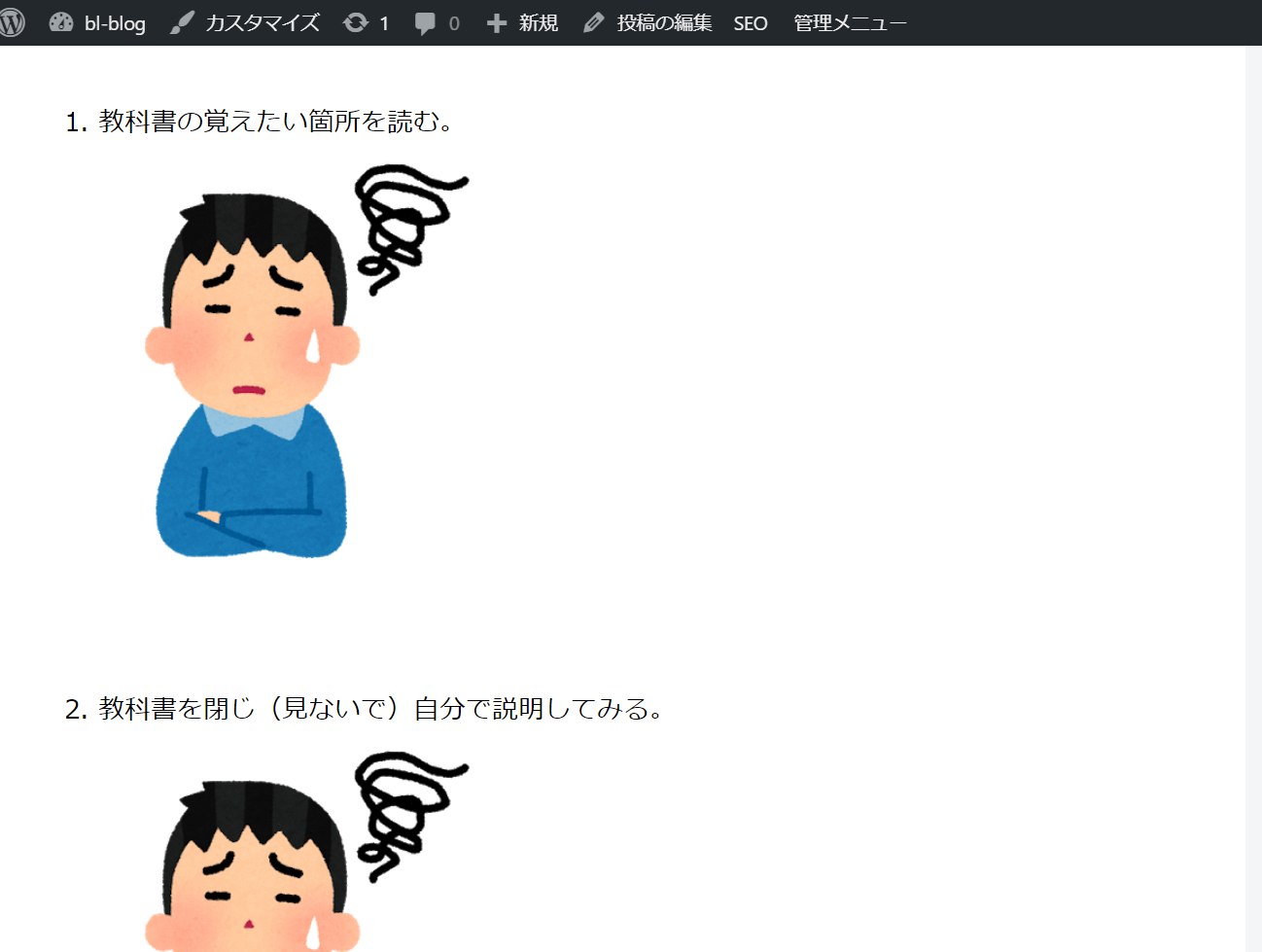
その結果このようになります↓
前のリストの画像と次のリストの文章が近くて見ずらい2019-09-25-21.56.28-300x169.png)

初心者でもわかる人はわかるかも(ただ入力して更新するだけだから)。 だけど、こういうのが苦手な方もいますので1から説明していきますね。
HTMLやCSSが謎という方に向けて画像使って説明
とりま再現性高めるために、私が使用しているワードプレスの環境を紹介しますね。
テーマやプラグインなど環境設定
- テーマ
- プラグイン
- Classic Editor
これは従来のワードプレスのエディタ(文章を書きやすくするツール)です。
テキストモードとビジュアルモードでの編集が可能になります。入れてないor無効の状態だと・・・
-2019-09-21-17.58.41加工済み.jpg) 画像のように質素な全く捗らない感じになります。
画像のように質素な全く捗らない感じになります。このエディタを入れることで・・・
「テキストモード:既定の装飾ができるHTMLコードのボタンがあり、箇条書きとか強調したいところを指定して装飾できます」
テキストモードでの編集 Classic-Editor有効時-(他プラグイン有効中)2019-09-21-17.57.08加工済み.jpg)
「ビジュアルモード:MicrosoftのWordのような感覚で楽に装飾できる。」
-2019-09-21-17.57.26加工済み.jpg)
つまり必要なプラグインです。インストールして有効にしておきましょう。
- Google XML Sitemaps
よくわからないけど有効にしておきましょう。すみません。 - TinyMCE Advanced
このプラグインを入れていないと…
Classic Editorでの「テキストモード」はそのままだけど、「ビジュアルモード」での編集ツールが質素になります。
↓こんな感じ(テキストモード:TinyMCE Advancedなし)
-2019-09-21-18.07.15加工済み.jpg)
(ビジュアルモード:TinyMCE Advancedなし)
-2019-09-21-18.07.24加工済み.jpg)
つまりインストールして有効にしておきましょう。
- TypeSquare Webfonts for エックスサーバー
とりま有効にしておきましょう。
※エックスサーバー限定かもしれません。
Cocoon(コークン)という無料だけど高性能なテーマを使っています。
わいひらさんが作ったワードプレステーマです。
テーマは別に何でもいいと思います。
実際にコーティングしてみよう
(事前知識) < (解説END)
- 箇条書き間で余白をあけるタグを入力するために「テキストモード」にします。
- 箇条書きの<ol>(またはul)タグにclass(クラス)指定を行います。
- カスタムCSSにてclass名のデザインを設定します
- CSSの作用箇所をPCが理解やすくするため。
- HTMLで書いた順でセレクタも書くというルールがあるため。
- 「padding(パディング):詰めものをする」
- 「margin(マージン):余白」
- テキストモードにてHTMLで<ol>or<ul>にクラス指定する。
- カスタムCSSにて上記で示したプロパティを設定する(セレクタの設定の仕方に注意)。
テキストモードでの編集 Classic-Editor有効時-(他プラグイン有効中)2019-09-21-17.57.08加工済み.jpg)
画像の右端にありますね。クリックして切り替えしょう。
多分ですが、ここが分からないので「目次」と「他に箇条書きしたい所」のデザインをそれぞれ分けて指定できないんだと思います。
個別にデザインしたい場合はそこだけに、 「要素に対してclass指定します。」

なぜli間の間隔をあけたいのに、
親要素であるolまたはulにclass指定するの?
個別なら、 <li>タグにそれぞれクラス指定してもいいように思えます。
しかし、<li>タグがたくさんあったら、わざわざ1つずつ
<ol>
<li class=”○○”>~</li>
<li class=”○○”>~</li>
<li class=”○○”>~</li>
<li class=”○○”>~</li>
</ol>
こんな感じでやらないといけないのでめんどいですよね。
なのでデザインを変更したいリストの親だけにクラス指定します。
多分「親が子を動かす」っていうのはわかりにくいと思いますので下にイメージを載っけておきました。
(親だけにクラス指定して子を動かすイメージ)

編集者から指示書(”yohaku”)を受け取ったけど、
読むのめんどいな~

ふむふむ、
子供(li)たちに間隔を取ってもらいたいわけね
(指示書(”yohaku”)を読んで理解)。

子供たち(li達)、間隔を取るように動いて~
.png)
わかったよ、お母さん(ol)
実際に行うclass指定のやり方
2-①箇条書きのリスト間で間隔をあけたいやつらを見ます。
2-②そのリスト間でol(ul)タグを見つけます。
2-③見つかったらolの後ろに「␣(半角スペース)」を入力し、→続いて「class」「=」「”○○”(クォーテーションマークで囲う)」というように書いていきます。
※ちなみに「class」は「属性」です。
※「“ ”」で囲まれた○○はclass属性に対する「class名」とか「属性値」と言いますね。○○に関しては最初に数字がこないように、半角英数字を用いて好きなよう(任意で)に決められます。
↓
結果的に、 (ol class=”yohaku”) になります。HTMLではこれだけですね。
3-①今の表示されている画面(編集したい投稿画面)を下にスクロールして、「カスタムCSS」という入力フォームを出します。
3-②まず最初にclass名(ここでは”yohaku”)のCSSを書く場合は、先頭に「.(ドット)」が来ます(ルールです)。
しかしここでは、 先頭に「ol」を書きます。
これは、HTMLで「<ol class=”yohaku”>」と書きましたよね。
なので「olにclass指定してますよ」っていう意味でまずは「ol」を先頭に書いてあげます。
つまりclass指定がolにかかってるというマーキング(目印)的な意味もありますね。
↓
別に先頭に「ol」と書かなくてもいいんですよ。
でもこれから書くプロパティ(デザインの詳細)はCSSだけを見ても「ol」にclass指定がかかっていることが分かるようにしておきます。
3-③続いて「yohaku(class名)」「{}(波カッコ)」と書きます(そういうルールです)。
ちなみに「{}」の中にこれから「プロパティ」と「プロパティ値」を書いて具体的なデザインの詳細を設定していきます。
※雑学みたいな感じで「{}(波カッコ)」などの「カッコ」について書かれた記事があったので気分転換に貼っておきます。
9種類の括弧の読み方と使い分け方、順番(社会人の教科書より)
それでは「{}」の中身を書きましょう。
3-④「{ 」の後で改行します(エンターキー)。
3-⑤「インデント(見やすくするための間隔)」をつけます。
ここでの「インデント」は左端~プロパティの先頭の文字までの間隔を指しています。
使っているエディタとかでまちまちだと思いますが、大体「␣␣(半角スペース×2)」や「␣␣␣␣(半角スペース×4)」が大半です。
私は半角スペース×4ですね。個人の好きでいいと思います。※「␣」はちなみに空白記号(スペースを可視化)です。
↓
/*(半角スペース×2)*/
ol.yohaku{
width: 100%;
}
/*(半角スペース×4)*/
ol.yohaku{
width: 100%;
}
まぁ、こんな感じですね。(ワードプレスですと半角スペースは反映されないので半角スペース一回分の意味である「&nbsp;」での表記の仕方もありますが、今回はそのままHTMLに表示する<pre>タグで半角スペースを表示させました。)
(参考)
すぐわかる!HTMLでスペースや空白を入れる正しい方法(web兄さん)がとても参考になります。
3-⑥インデントを入力したら、「プロパティ」を入力します。
とりま、今回対象がolではなくli間で間隔を作りたいので、今回はol上で変化がないように「width(要素の幅を設定するプロパティ)」を入力しましょう。
3-⑦ 続いて「:(コロン)」→「␣(半角スペース×1)」を入力したら、「100%(プロパティ値)」→「;(セミコロン)」→「 } (波カッコ閉じ) 」を入力しましょう。
widthを100%にする理由は、ただ変化がないのでこのプロパティ・プロパティ値を使用しています。
widthに関してサルワカさんが分かりやすく詳しく勉強になる記事を書いてくれていますので貼っておきますね。
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
※「;」は続いてプロパティを書く場合に書く必要があります(ルールです)。
※「 } 」はこのセレクタに対するプロパティを書き終えたときに書きます(ルールです)。
3-⑧ 次に「li」に関するCSSプロパティを書きます。
書き方は、 「ol.yohaku」までは上記で紹介した通りに書きます。
3-⑨ 続いて、「␣(半角スペース)(ルールです)」、「li(リストタグ)」を書きます。

なぜ、「li」はclass名の「.yohaku」の後ろに書くのか?
それは、
↓
以下の画像を参考にしてください。

あと少しです。
3-⑩続いて、上記で説明したとおり「{ 」→改行→インデントを開ける。
3-⑪ プロパティとプロパティ値を書きます。
「padding-top: 30px;」 「padding-bottom:30px;」 「 } 」で閉じて終わりになります。
説明します。 今回の趣旨は「li」間で間隔をあけたいわけですから、以下のプロパティが考えられますね。
↓
という命令の詳細を書けばよいということになりますね。
ここで「padding=詰め物をする?」ってなると思います。
すみません、英単語の意味はサイトでググって調べたものです。
CSS的にプロパティを説明すると・・・
・「padding」は要素の中の詰まり具合(数値が大きいほど詰まり具合は小さい(つまり空きます))
・「margin」は余白の度合い(数値が大きいほどたくさん余白があく)
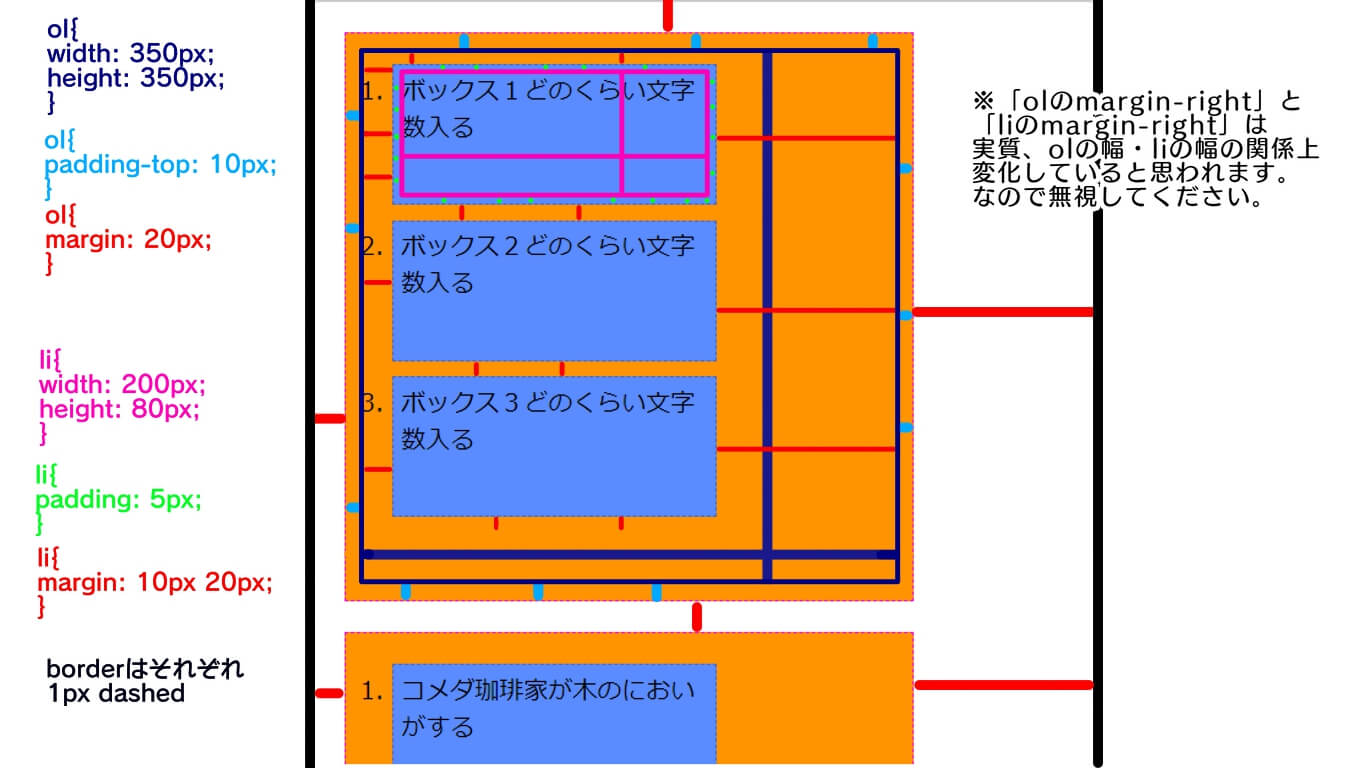
を表しています。 イラストで示すとこんな感じになります。
↓

marginとpadding結局どっちをつかえばよいのか? 私は今回、「padding」を使用しましたが、「margin」でも構いません。
大体
padding-top: 30px;
padding-bottom: 30px;
↓

margin-top: 30px;
margin-bottom: 60px;
↓

ですね。
私は、プレビューで見たときに「padding」の方が見やすかったのでこちらを採用しました。
追記:2019年10月24日
本当はli間で間隔をつける場合は、「line-height(ラインハイト):行間を指定するプロパティ」を用いるようです。
実際にliの「padding」を無効の状態にして、以下のCSSコードでやってみました。
ol.yohaku{
width:100%;
}
ol.yohaku li{
line-height:5em;
}
そして検証ツール(デベロッパーツール)で調べると、iPhoneXのレスポンシブ状態でlist内で段落が入ってしまうと、
その段落の行間まで間隔があいてしまいました。
↓
line-heightが無効な状態
-2019-10-21-17.17.03.png)
line-heightが有効な状態
2019-10-21-17.17.14.jpg)
なので結果的に「line-height」は私的には却下しました。
結局「padding」か「margin」に落ち着きましたね。
まとめ
上記の文章は長すぎました<m(__)m> なので簡単にまとめました。
簡単な手順としては、
です。
以上で「ワードプレス初心者でも簡単 箇条書きの文章同士の間隔(余白)をあける方法」の説明を終わります。
※この知識固定したく、アウトプットのために書いています。



コメント