こんにちは、blです。
今回は、
「 スマホ表示で生じた、右側の謎な余白(空白)をなくす方法 」
についてお答えしていきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
-150x150.png)
レスポンシブ表示のデザインを差別化したくて、CSSをいじっていたら、下記の症状が生じました。
- スマホの右側に謎な余白(空白)がある。
- スマホで右→左に何故かスクロールできる。
- ※吹き出しの外の動画参照。
まじで萎えているので、解決策を教えてください。
今回は、
- 私が見つけた解決策1
- 他のサイトで紹介されていた解決策2
上記の2本立てで、紹介していきたいと思います。
解決策1.右の謎な余白が生じる原因を探し、CSSで調整
私が実際にやった解決策は、以下の通りです。
1.右側の余白(空白)を生じさせる原因を見つける
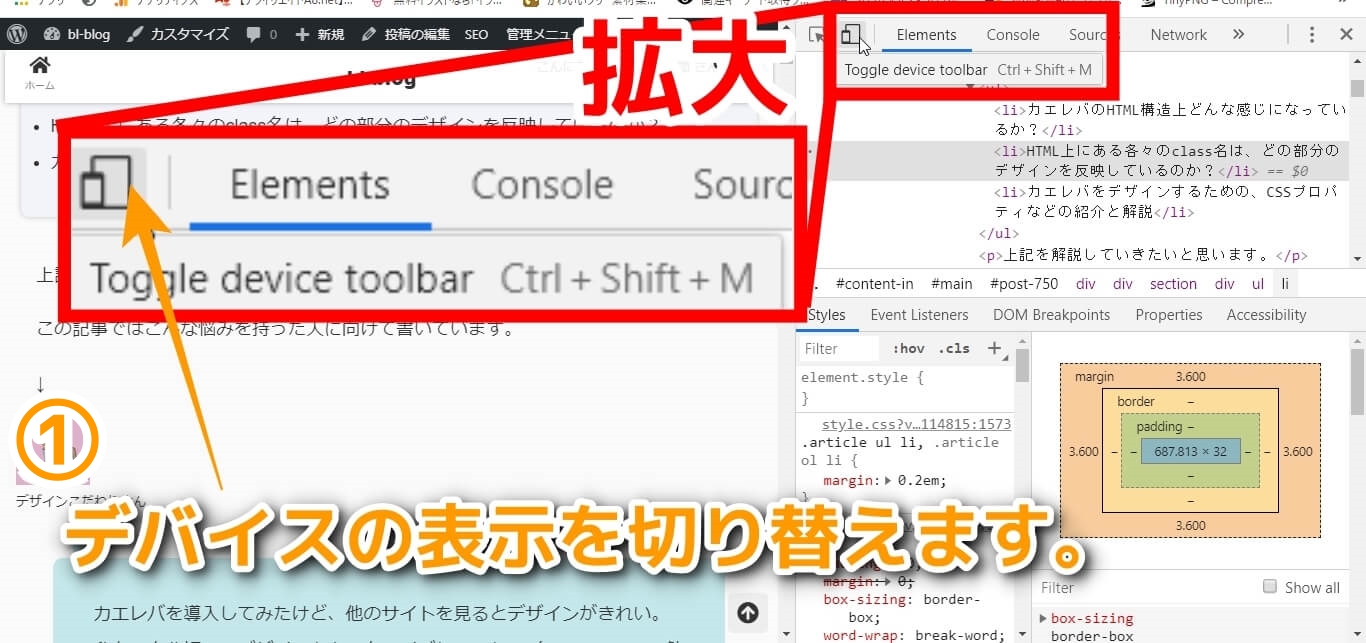
まずは、Google(chromeでも可)から問題のサイトへ行きます。
そして検証ツール(デベロッパーツール)を開きます。
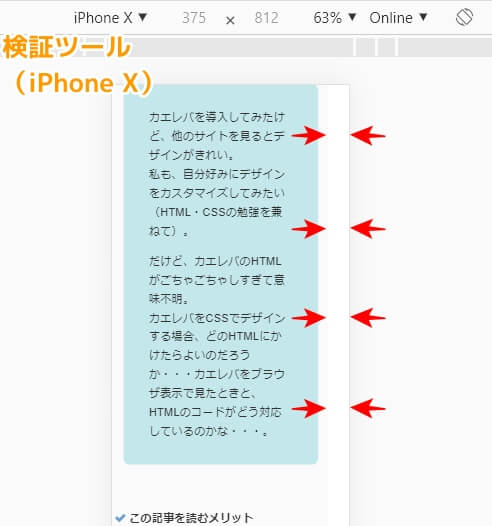
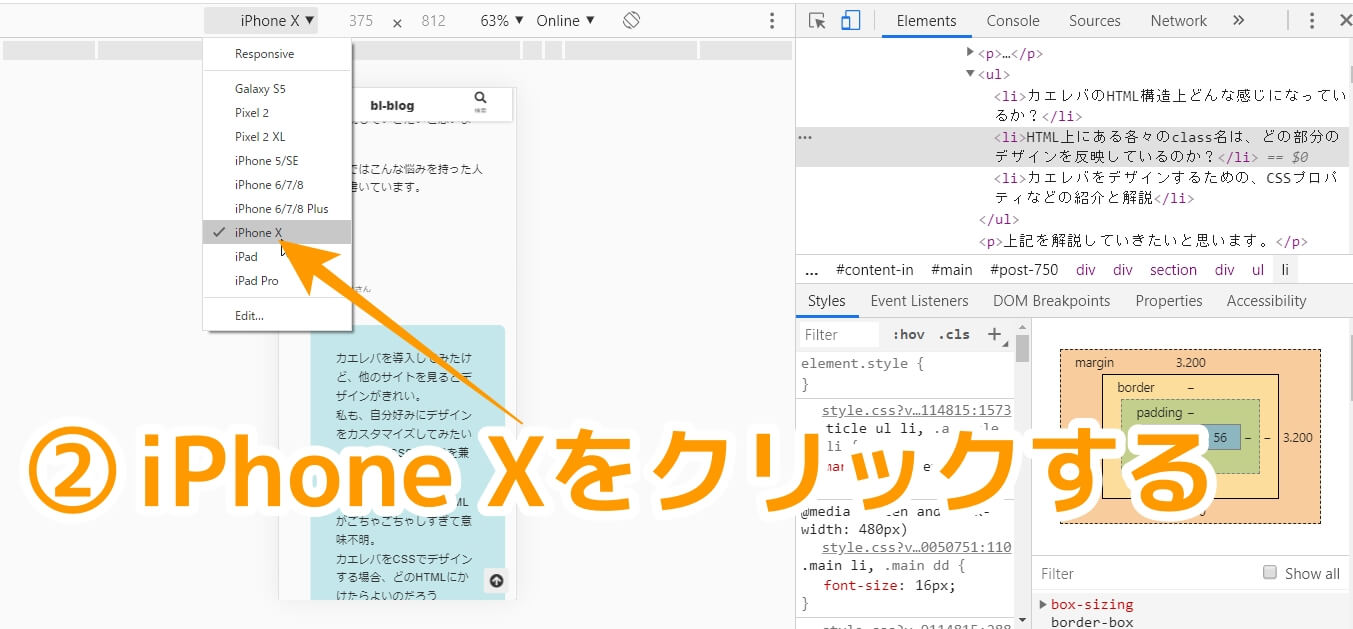
検証ツールの「iPhone X」で見ましょう。
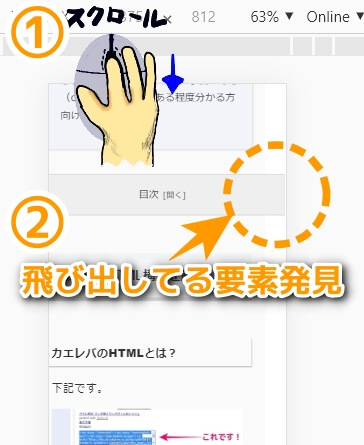
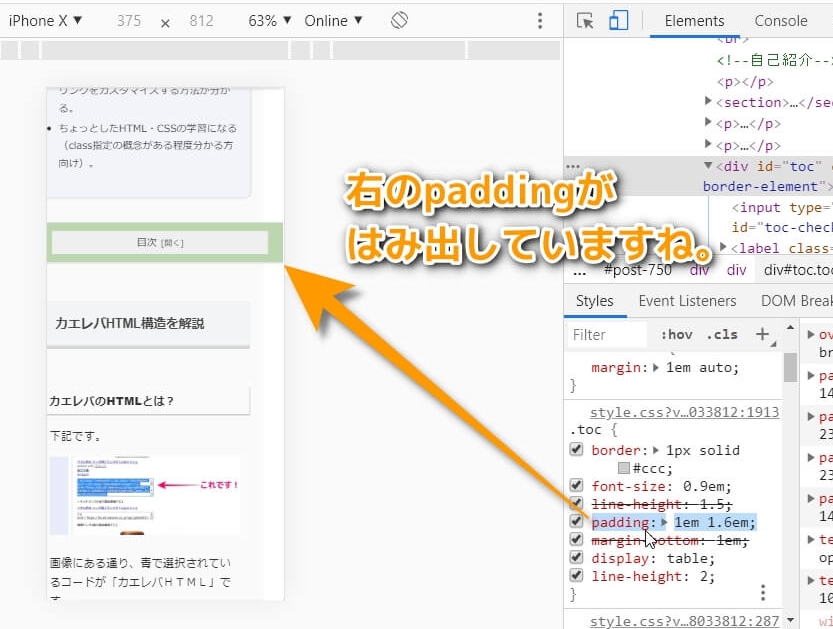
右側の謎な余白を見えるようにしつつ、下の方へスクロールしていきます。
すると、「何か飛び出しているぞ…。」というものが出てきました。
上記のように私の時は、「目次」が右に飛び出ていましたね。
右の余白を生じさせている要素のCSSをいじる。
検証ツールで、矢印のアイコンの所()をクリックしましょう。
そして、ブラウザで右側の謎な余白を作り出している奴(今回は、目次の.toc)の所をクリック。
すると画像のように、「.tocの緑の部分(横padding)」が飛び出ていることが分かります。
このプロパティ(ここでは、padding)を上書きするように、変更してあげれば解決します。
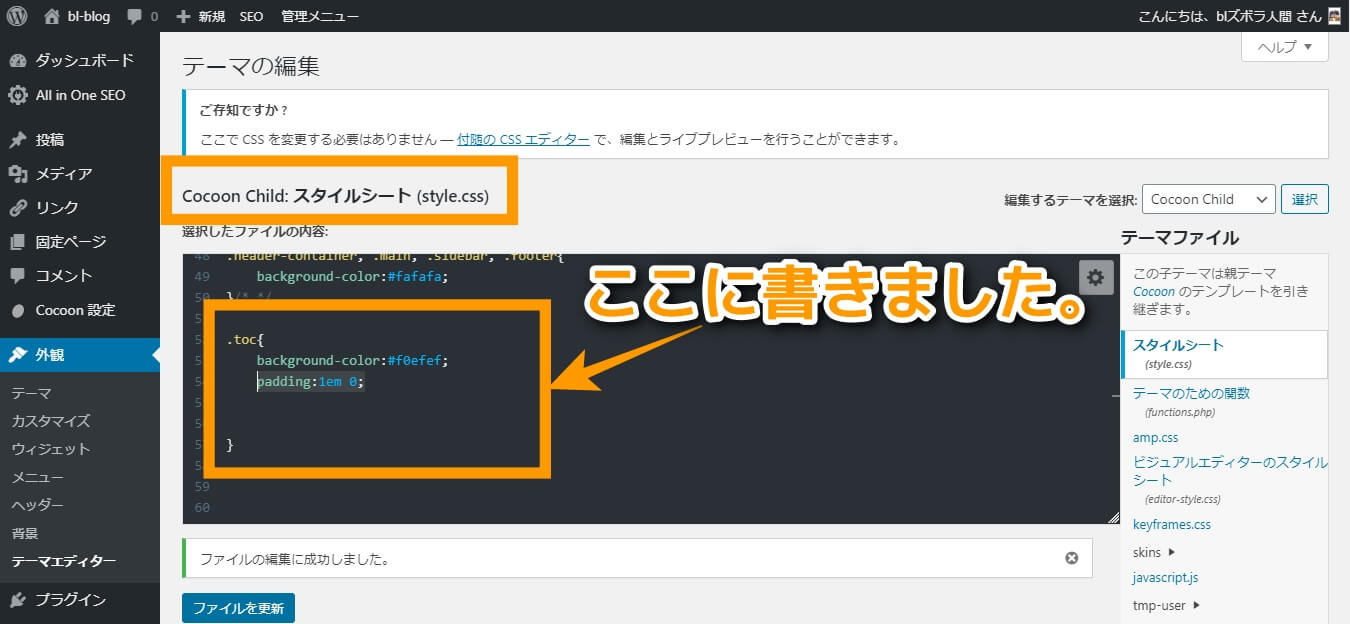
私は、ワードプレスの「Cocoonテーマ」を使っていて、その子テーマである「Cocoon Child スタイルシート」に下のコードを書き込み、上書きしました。
実際に施行したCSSコード
.toc{
padding:1em 0;
}
左右のpaddingを無にして上書きしてあげました。
※ちなみにCSSを記載するところ(Cocoonテーマ)→(別記事リンクを貼る)
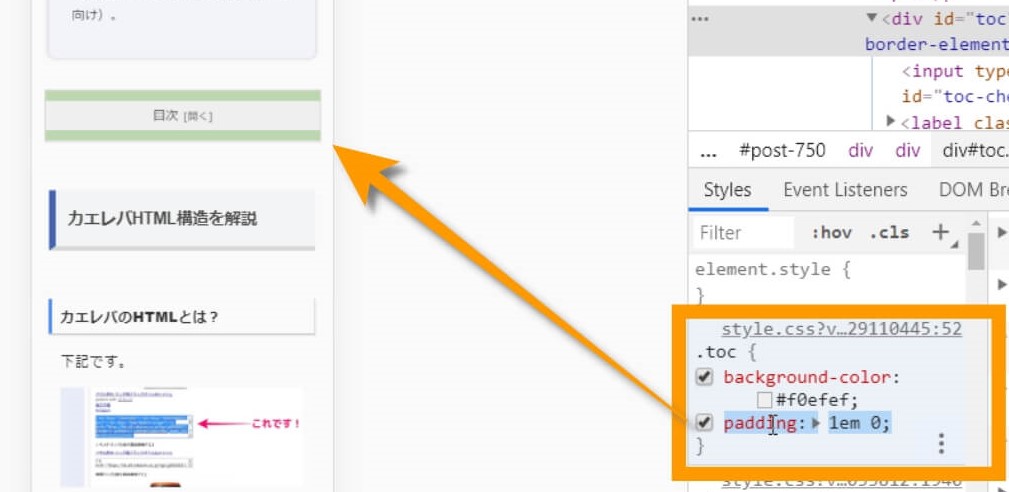
解決策1を施行した結果
下記の画像のようになりました。
無事引っ込んでくれて、右側に生じていた謎な余白が消えてくれました。
解決策2.画面全体を囲う奴に「overflow:hidden;」を指定
こちらの方が簡単かもしれません。
子テーマのstylesheetに下記CSSを上書きしましょう。
CSSコード
全体を囲う id名 or class名{
overflow:hidden;
}
多分、全体を囲うid名・class名が分かんないと思うかもなので、下記で「全体囲うid名・class名」の探し方を解説しておきますね。
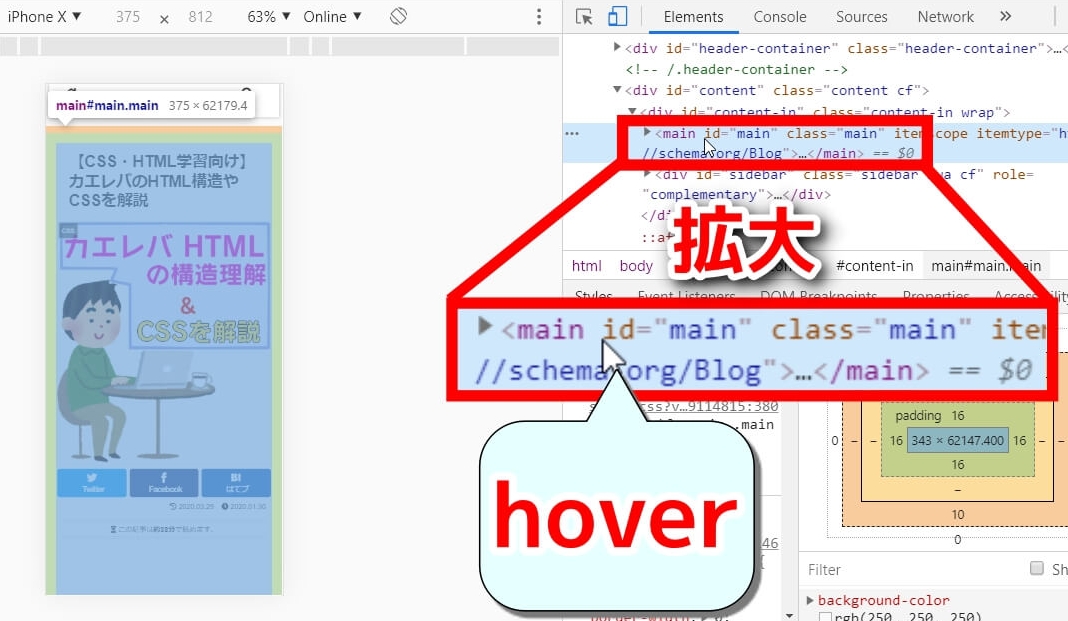
全体を囲うid名・class名の探し方
- 検証ツールを開く。
<body>から見て、近くにある全体を囲っていそうなコードにhover(マウスカーソルをあてる)してみる。- 画面全体を青(width×height)で囲っているコード内の「id名」or「class名」←これを使いましょう!
具体例(画面全体を囲っているコードの「id名」達です)
#containerとか
#mainとか
ちなみにCocoonテーマで画面全体を囲っている奴らに「overflow:hidden;」をかける場合のCSSコードも載せておきます。
「Cocoonテーマ」の仕様になっているので、他のテーマでは違う名称のid名やclass名だと思われます。
参考程度にしてください。
#containerのCSSにかける場合
div#container{
overflow:hidden;
}
#mainのCSSにかける場合
main#main{
overflow:hidden;
}
「overflow:hidden;」で施行した結果
#containerにかけた場合
#mainにかけた場合
私的には、「overflow:hidden;」ですとはみ出している部分を非表示にしているわけなので、 微妙なところで途切れている感があって「うーん…。」って感じですね。
簡単ですけどね…。
まとめ
解決策1
- 右側の余白を生じさせている要素を見つけて
- 問題の要素のCSSを上書きする
・・・という方法。
解決策2
画面全体を囲っている要素のid名・class名に、「overflow:hidden;」を指定する方法。
お世話になった参考サイトです。
参考サイト
1.画面外に不要な空白が発生する – サイト表示互換性に関するノウハウ | MDN
参考になったら幸いです。それではブログ&プログラミングライフを楽しみましょう。(@^^)/~~~
アイキャッチ画像.jpg)
.jpg)

.jpg)



、黄色(border)緑(padding)、青(width×height)の表示がしめされます.jpg)





改.jpg)
改.jpg)
kaerebalink-info-120x68.jpg)
-120x68.jpg)
コメント
cocoonでの謎の余白、いろいろ調べたけど解決しませんでしたがこちらのサイトをにて解決できました。
ありがとうございました!
役立てていただき、ありがとうございます!
かなり時間が掛かってしまいましたが、無事に解決できました!
助かりました、、
コメントしていただき、ありがとうございます
役立ててもらえて、嬉しい限りです<(_ _)>