今回は、
「floatを指定した子要素が、親要素等から飛び出してしまった際の対処法(つまり、子要素(float)の高さに合わせて、親要素の高さも変化させる) 」
について紹介していきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
↓
.png)
というか、祖先要素を子要素の高さに合わせて表示させたいんだけど…。
どうしたらいいかな?

-1024x549.jpg)
本記事から分かること・知れること
子要素に「float」をかけても、親要素・祖先要素は子要素の高さに合わせて、伸びるようになります。
それでは、「解決策」を見ていきましょう。
解決策:親に「overflow: auto;」を指定する
結論、(floatかけている)子要素の親に「overflow: auto;」を指定しましょう。
CSSコード
overflow: auto;
これだけだと「謎やな~」と思う方に以降、具体例を交えながら解説します。
実例を交えた解説
下記の資料を例にして、解説しますね。
See the Pen
子要素にfloatをかけたことで、親要素から逸脱→解決法 by BL | タクシー<ブログ、HTML・CSS、臨床検査、発信系 (@bl-blog)
on CodePen.
親子関係に関して
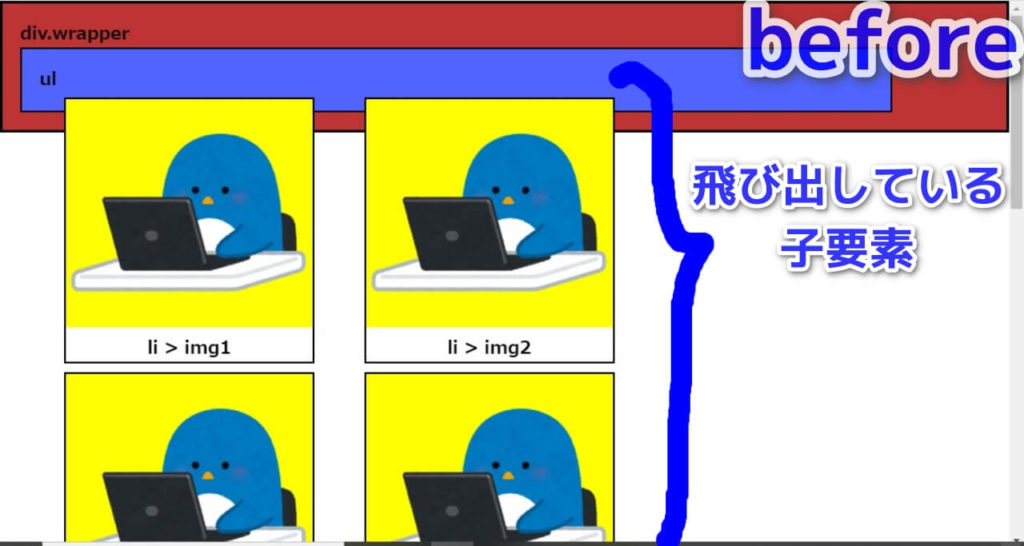
上記の画像は、先ほどの要素の親子関係を示しています。
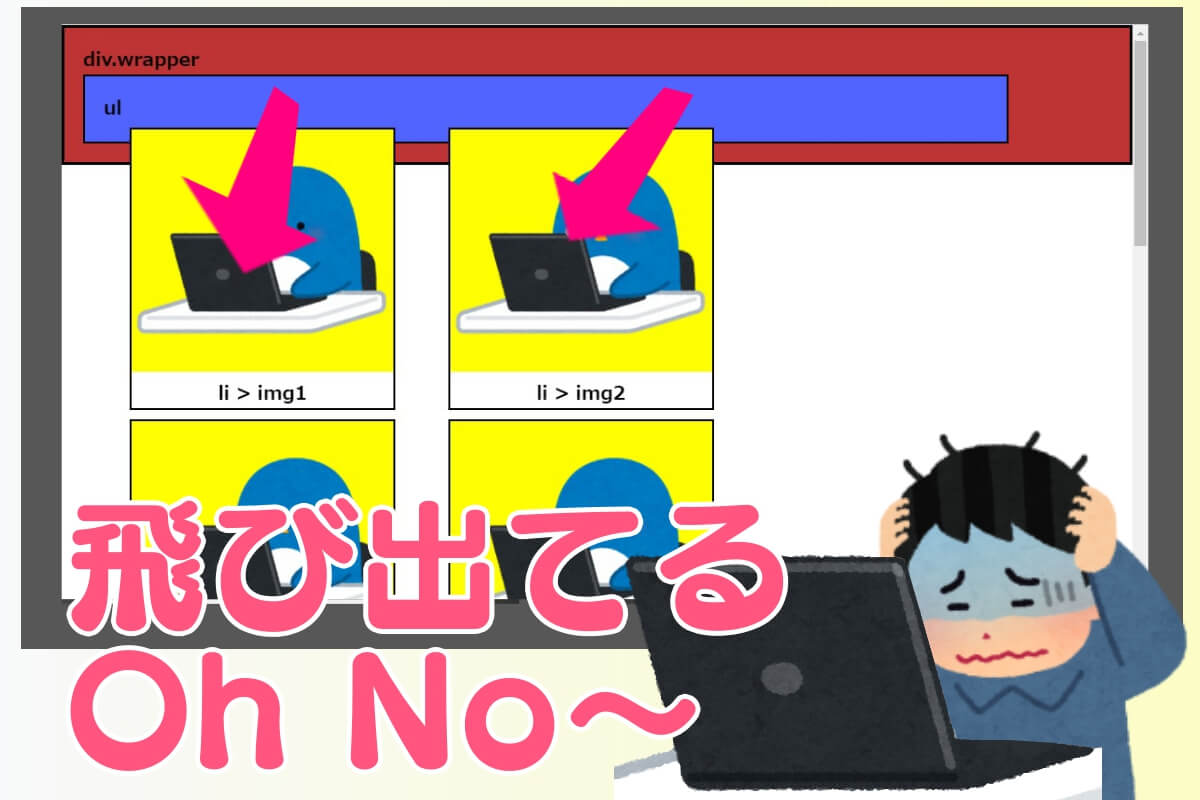
li要素が飛び出る仕組み
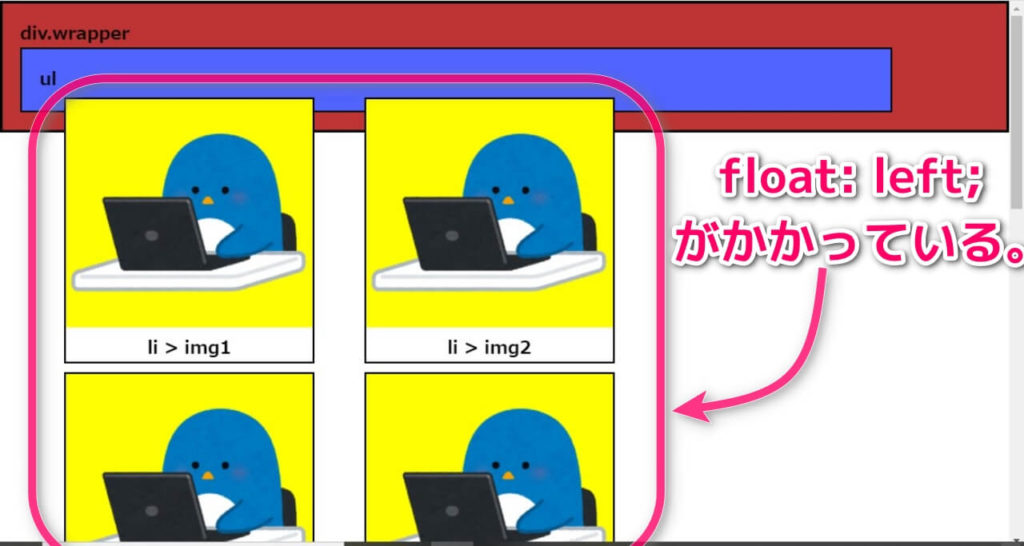
画像の中では子要素にあたるli要素に、「float: left;」を指定されています。
floatによってli要素は浮いて(浮動)、ul要素から飛び出した感じになります。
結果として親要素にあたるul要素は、中身がない状態になるので、指定している上下のpadding分の高さでしか維持できません。
よって、親の中を飛び出た感じになってしまうのです。
※今回は、「box-sizing: border-box;」が全要素に指定されているときの状態とします。
基本的に要素の高さは、主にheightやpadding-top・padding-bottomの指定、子要素の高さ、コンテンツによる高さなどが反映されます。
ulに「overflow: auto;」を指定すると…
無事、li(子)の高さがul(親)に反映されて収まるように、描出できました(/・ω・)/
※ちなみにulの親である「div.wrapper」も子供の高さ(ul)を使って、全体を囲む感じの高さが出るようになります。
また、親の高さは「height: auto;」or「height: 100%;」にしましょう。
※何も指定してない場合は、そのままでOK(デフォルトが「height: auto;」なので)。
もし、親要素に絶対単位の「px」だと、以下のようになるかもだからです。
ulの高さが十分にないと、「overflow: auto;」なので、スクロールバーが生じてしまいます(未表示部分を表示するため)。
overflow: auto;で収まる原理
引用
overflowにvisible以外の値を指定した要素では、height:autoのときにfloatした子要素の下マージンを含めて高さが計算されます。そのため、clearfixと同等の効果を得るためにoverflow:hiddenやoverflow:autoが使われる場合もあります。

つまり、「overflow: auto;」を指定した要素は、内側にあるfloatされた子要素の「heightやmargin-bottom」を加味して、高さを表示させる。
という感じですね。
まとめ
- 子要素にfloatを指定したら、飛び出た。
- その子の親要素に下記のCSSを追加しましょう。
CSSコード
overflow: auto; - 子要素の高さなどが、親要素の高さに反映されます。





コメント