こんにちは、blです。
最近、「IcoMoon」のフリーアイコンをブログに導入するのに、手こずっていました(笑)。
なので、記事にしてみました。
今回は、
「WordPress(ワードプレス)ブログに「IcoMoon」のフリーアイコンを導入する方法 」
についてお答えしていきたいと思います。
この記事ではこんな悩みを持った人に向けて書いています。
↓

ブログで使っているアイコンは主に「Font Awesome」なんですけど…。
無料(フリー)の中で、使いたいアイコンが見つからず「IcoMoon」というサイトに行き着く。
しかし、wordpressにどうやって「IcoMoon」のアイコンを入れたらよいのかナゾ…。
テーマは「Cocoon」使用しています。
「IcoMoon」のフリーアイコンの導入方法を教えて下さいm(__)m
ワードプレスに「IcoMoon」のフリーアイコン導入手順

IcoMoonのフリーアイコンファイルをダウンロード
1.まずは「IcoMoon」のサイトへ行きましょう
「IcoMoon」のサイト。
「IcoMoon」の正面(ロゴの部分)画像をクリックしましょう。

※すみません。下記のリンクからでも飛べます。
IcMoon – Free
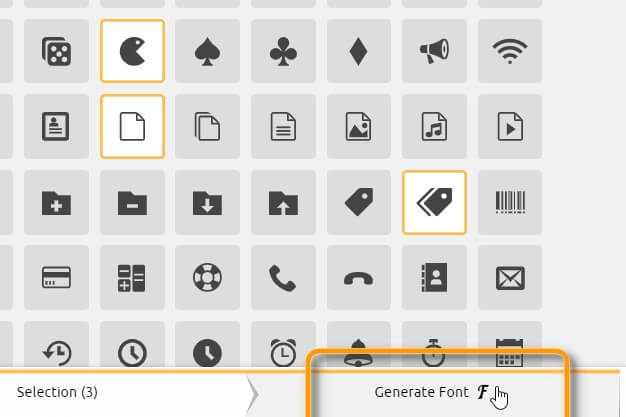
2.使いたいアイコンを選択します
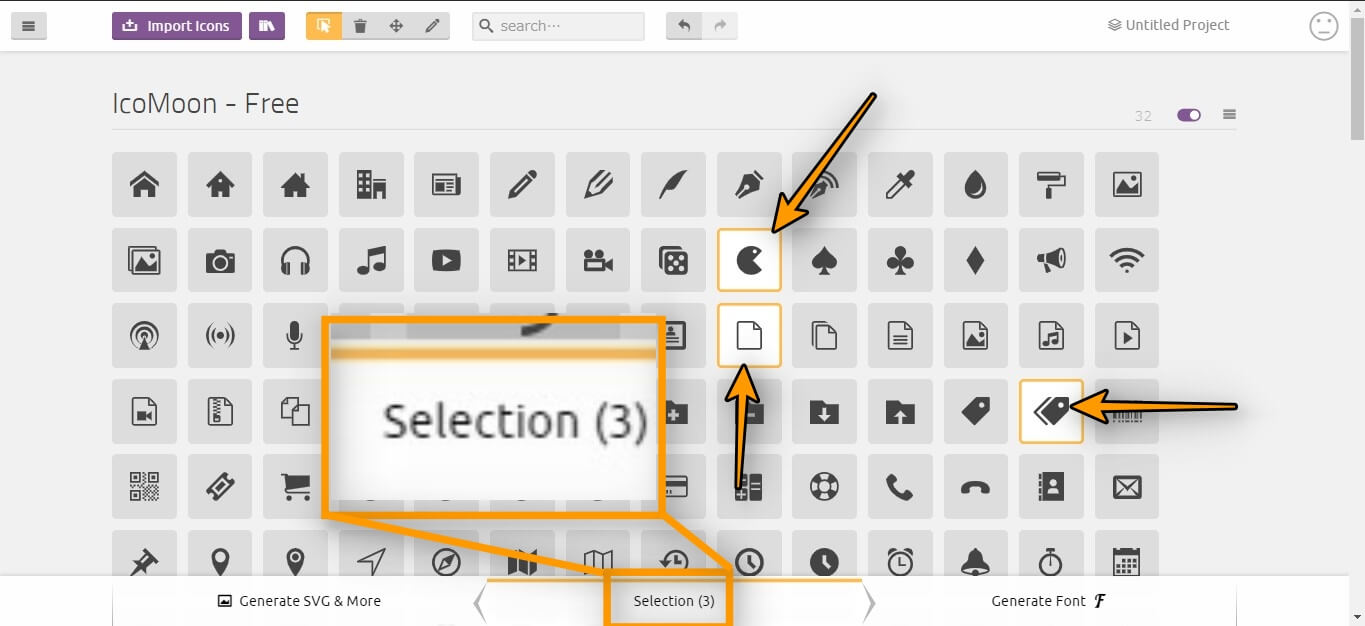
「IcoMoon -Free」の中から、ブログ(サイト)で使いたいアイコンを選びます。

アイコンを選ぶと、黄色で選択されます(私は3つ選んだので、下のselectionが「3」になりました)。

3.画面下「Generate Font F」をクリックします
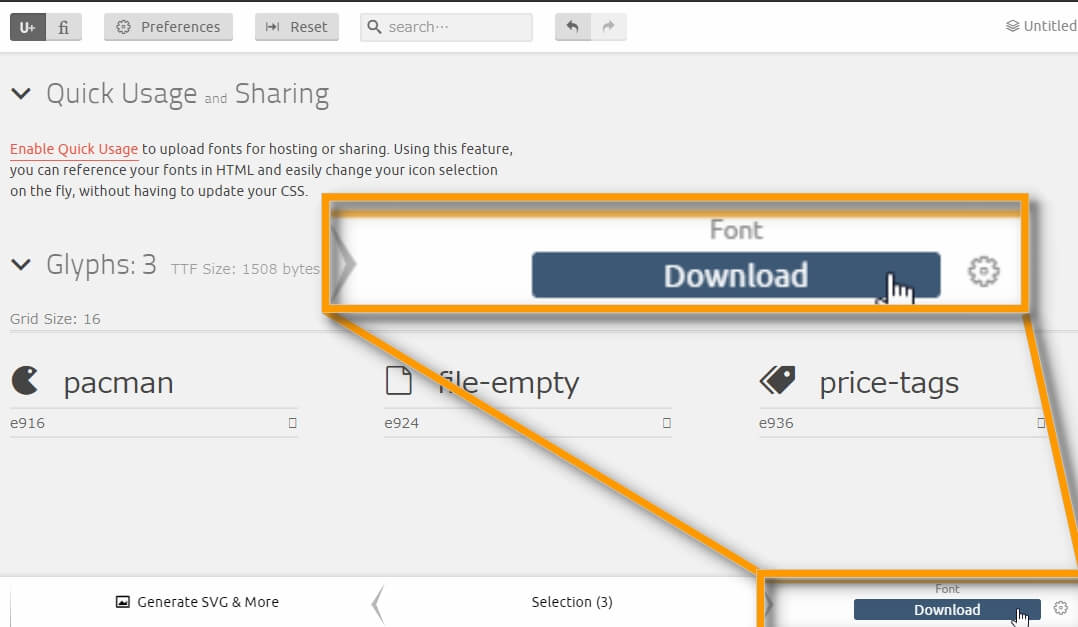
すると、以下の情報が出てきます。
- 選択したアイコンの名前
- CSSプロパティの「content」に入れる値(Unicode)
などが出てきますね。
まるで、商品の確認画面(下記画像参照)みたいですね。

一応、「Unicode(ユニコード)って?」なるかもなので、簡単な解説を載せておきます。
- Unicodeとは?
- 簡単に言うと…「💪(U+1F4AA)」などの絵文字、漢字、記号、古代文字に「’U+’4~6桁の16進数」でコードが割り振られています。それらのコードの集合・表のことを、「Unicode」と言っているみたいです(曖昧ですみません)。
「Uni」というのも、英語で「統一:Unification」からきているみたいです。なんか、集団・集合的な意味の「Unit」からきている気もするけど…。すみません、ここら辺はテキトーです。詳しくは、下記でお願いします。
- 「Unicode – Wikipedia」の文字集合の最初の文がわかりやすいです。
- 「Category_Unicode表 – Wikipedia」・・・Unicodeの一覧表があります。
4.フリーアイコンのファイルをダウンロードします
※「icomoon」のサイトは、また後で使うので、開きっぱなしにしておきましょう。
すると「名前をつけて保存」が出てきます(Windowsだけかも…)。
ファイル名「icomoon」のままどこでもよいですが、とりま「デスクトップ」に保存しましょう。
にファイルを保存しましょう.jpg)
デスクトップに「icomoon」の圧縮ファイルがダウンロードされました。

5.DL完了後、圧縮ファイルを展開する
圧縮フォルダーを「すべて展開」しましょう。
※展開する場所はどこでもOK。
すると下記画像のように、6つのアイテムが、圧縮フォルダーから出てきましたね。

fontsフォルダーをサーバー上にアップロード
1.FTPソフトを用意する
今回は私が愛用する「FileZilla」を使用します。
※FTPソフトはなんでもいいかと思います。
「FileZillaを初めて使用しようかな?」という人は、下記の記事がおすすめ。
【FileZillaの使い方】WordPressでFTPソフトを使おう
FileZillaの使い方や初期設定などは、サルワカさんが神的な記事を書いてくれています。
以下、「FileZilla」で進めていきます。
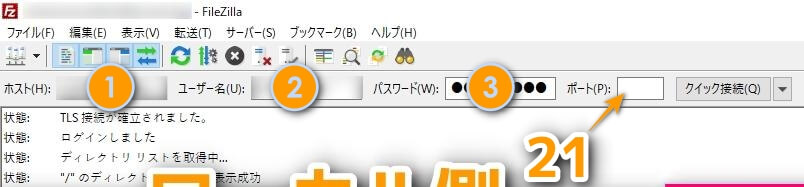
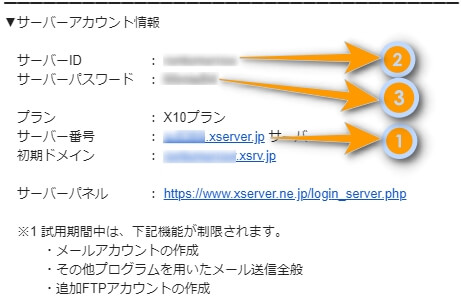
2.「FileZilla」を開き、サーバー情報を入力し、サーバー接続
もしかしたら、

「サーバー情報って、何を入力したらいいか謎?」
上記の方向けに、サーバー情報の記載元までのたどり方を紹介しておきます。
他のサーバーで接続するための情報は、サルワカさんがわかりやすくまとめてくれています。
参照ください(先ほどの記事と同じです)。
【FileZillaの使い方】WordPressでFTPソフトを使おう-4. FileZillaの使い方
サーバー情報を入力後、
「接続」を押せば、サーバーとつながります。
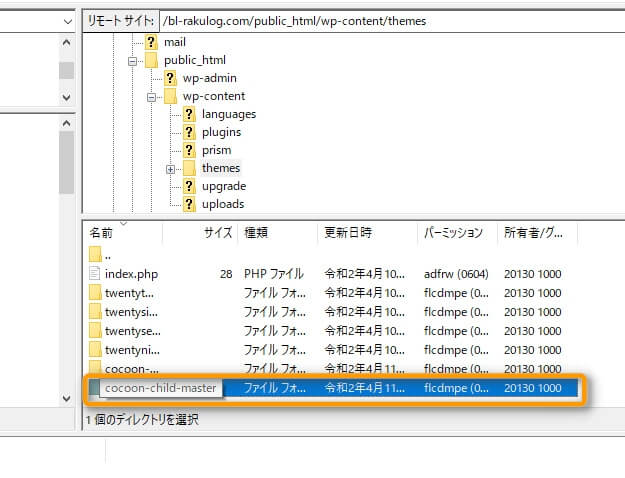
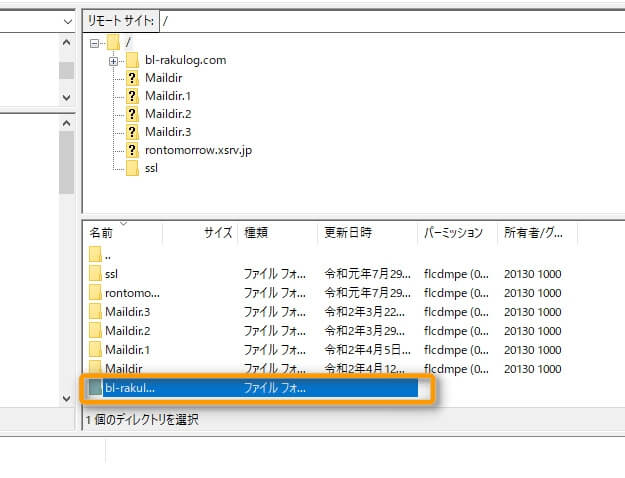
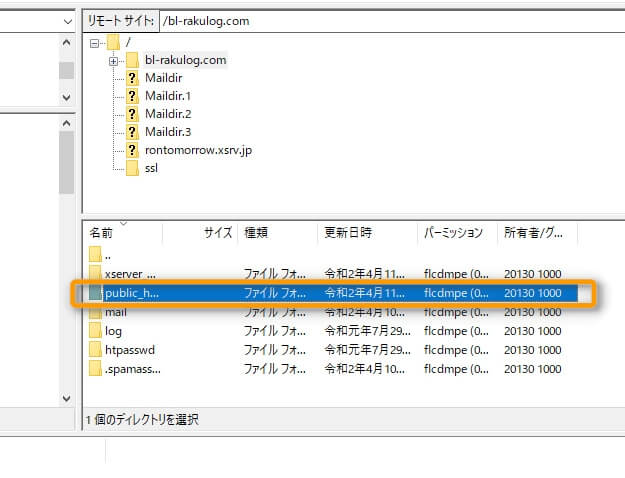
3.サーバー側の子テーマフォルダーまで開く
サーバー側で、子テーマ内の style.css(スタイルシート)が見える所まで、フォルダーを開きましょう。
上記をする前に、必ず「themes(テーマ)」のバックアップを取っておいた方いいですね。
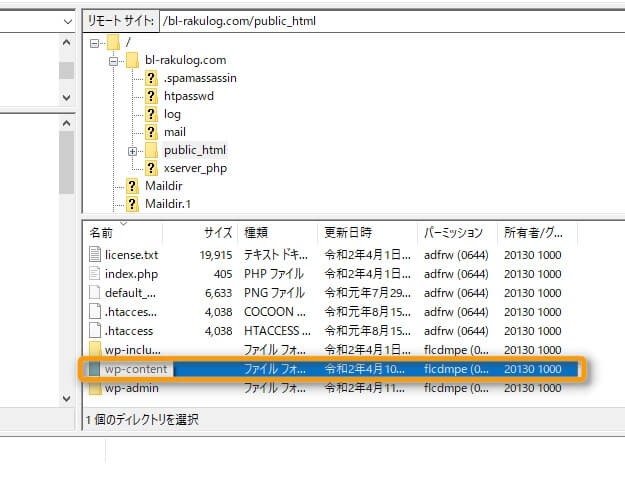
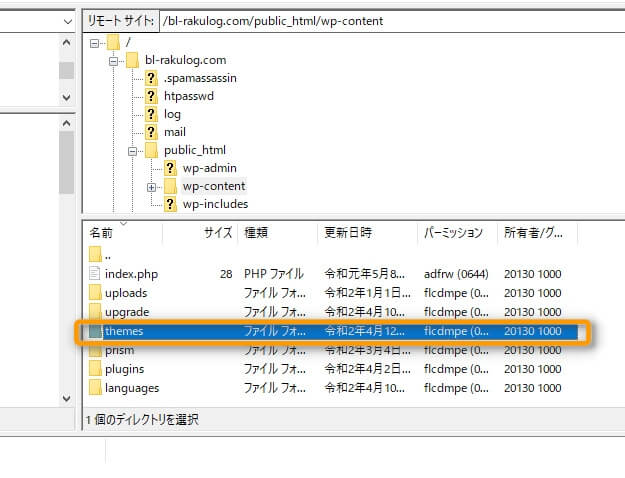
- 「/ドメイン名/public_html/wp-content」まで開く。
※上記パス内の「ドメイン名」は、自分のドメインとして見てください。 - 「wp-content」のフォルダー内まで開けたら、フォルダー内の「themes」を右クリックして、ローカル側のデスクトップにダウンロードしましょう。
※ドラック&ドロップでもOK。
- ドラック&ドロップとは?
- →ウイキペディアをどうぞ。
ドラッグ・アンド・ドロップ

「サーバー上にある、子テーマのフォルダーの開き方が謎すぎる…。」
「どこをたどって、開いていったらいいんだよ…。」
「WPって、フォルダー(ディレクトリ)が多すぎて困りますよね。」
なので、私がやった時の「子テーマまでの開き方」を2パターンに載せておきますね。
※私の場合は「Cocoonテーマ」を使用しています。
つまり、子テーマの「Cocoon child」のファイルフォルダまでを開けばOK。
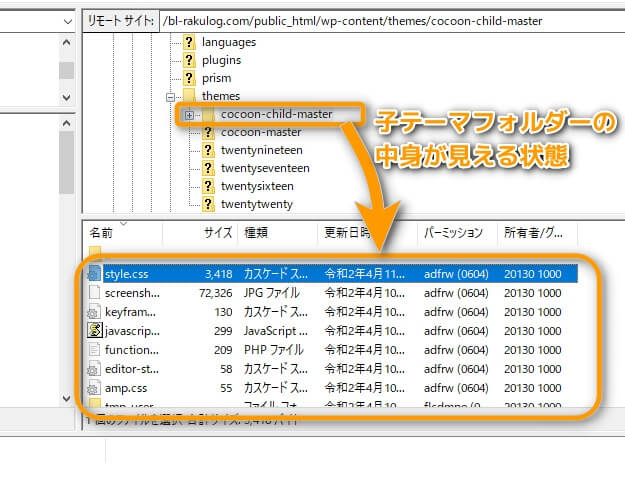
※「FileZilla」での見え方
Cocoon childの「style.css」が見える場所、つまりリモートサイトのパス
→「/../cocoon-child-master」のところまで開きます。
やり方1
5.「cocoon-child-master」(子テーマ)のファイルフォルダーを開く。

そうすると、子テーマ(cocoon child)内の「style.css」(スタイルシート)が見えてきます。
やり方2
こっちの方が簡単ですが、Cocoonテーマの人しかできません。
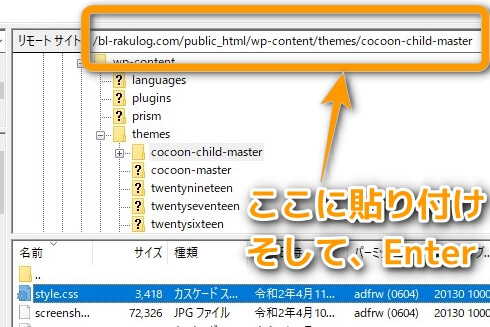
1. 下記にあるパスの「ドメイン名」の箇所を、自分のドメイン名(https://以降の部分)に差し替えましょう。
「/ドメイン名/public_html/wp-content/themes/cocoon-child-master」
例)私の場合
ドメインが「https://bl-rakulog.com/」なら、
「/bl-rakulog.com/public_html/wp-content/themes/cocoon-child-master」といった感じです。
2. 次に上記のパスを「リモートサイト」のフォームに貼り付けましょう。

3. 「エンターキー」を押すと、子テーマのcocoon childの「style.css」がある階層に飛びます(つまり、「cocoon-child-master」フォルダーの中)。
→「子テーマのフォルダーまで開けた」という状態です。
下手にサーバーのファイルやファルダ―を動かしたりしてると、ワードプレスがぶっ壊れますので、上記のことだけ行うようにしておきましょう。
4.「fonts」フォルダーをサーバーにアップロード
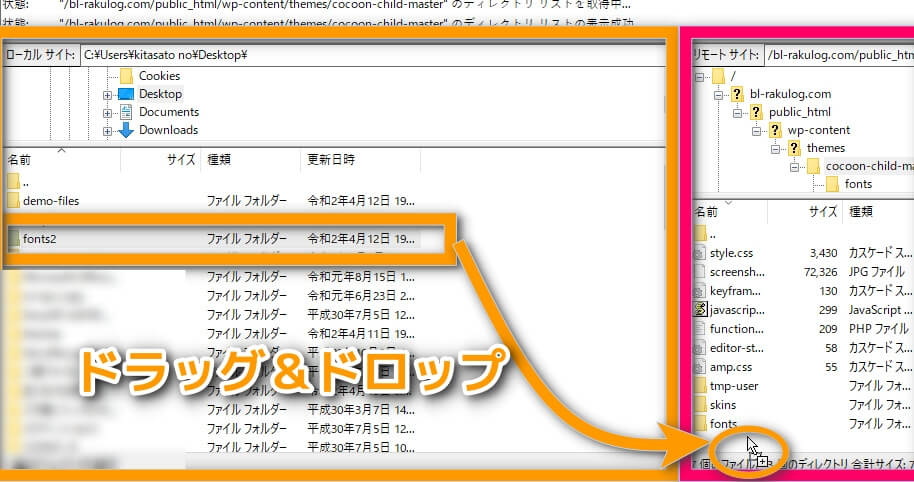
「3」で開いた子テーマのフォルダーに、「fonts」フォルダーをドラック&ドロップすればOK。
つまづいた点
正解は、
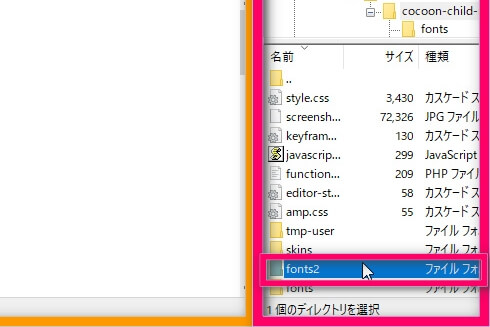
「/bl-rakulog.com/public_html/wp-content/themes/cocoon-child-master」(cocoon-child-masterを開いた所)に「fonts」フォルダーをアップロードすればOKでした。
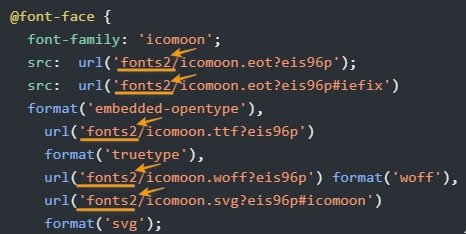
画像で「fonts2」としている理由
今回は、ブログ記事ネタとして2回目のアイコン入れになるので、「fonts」のフォルダー名を「fonts2」としています。
※「fonts」のままフォルダーをアップロードしてしまうと、前回入れた「fonts」と同じ名前なので、恐らく上書きされる可能性がある。
なので、上記のようにしています。
なお、1回目の「icomoon」のアイコン導入は、「fonts」のままでOKです。ややこしくしてすみません🙇。
DLしたCSSコードをWPスタイルシートにコピペ
1.展開した、スタイルシートエディタを開く
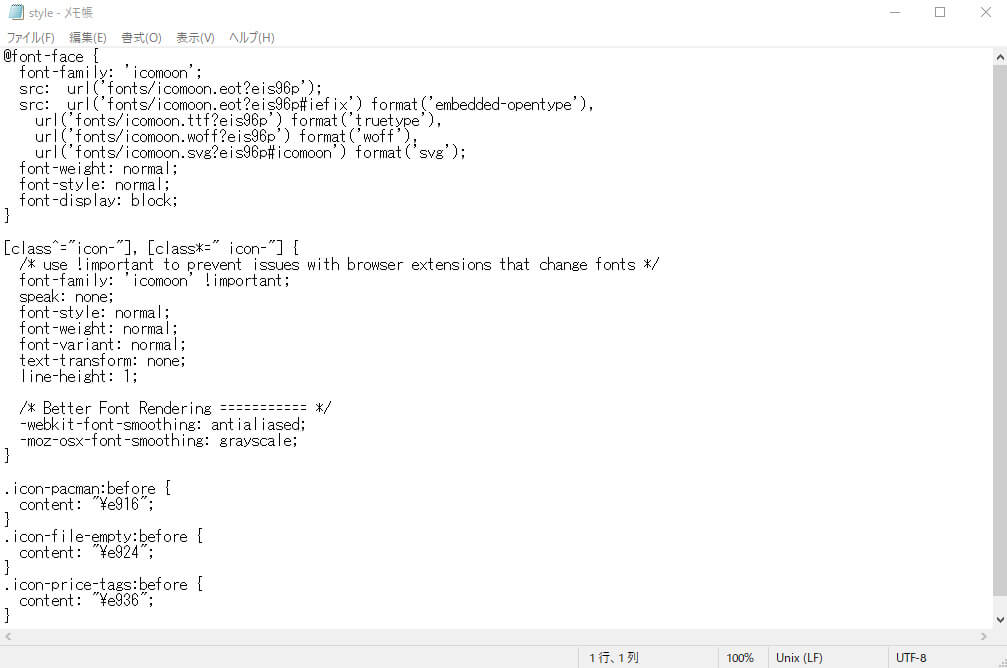
「IcoMoonの圧縮フォルダー」を展開して、出てきた「style」と書かれたスタイルシートを開きます。

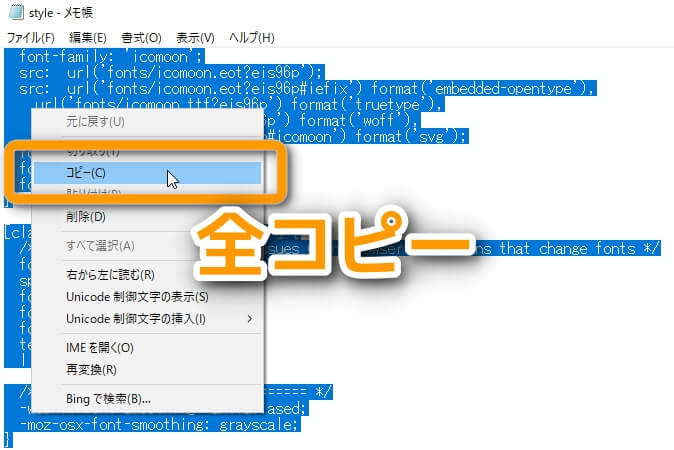
2.CSSを全てコピー
3.WPの子テーマのスタイルシートを開く
※私の場合(Cocoonテーマ)
ブラウザのWP経由でコークンチルドのCSSを開きました。
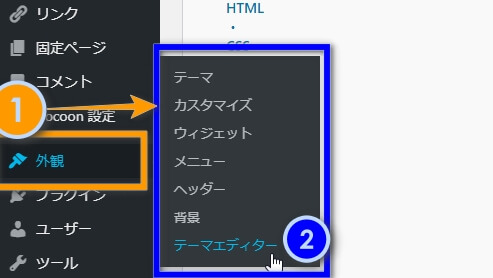
以下の流れで、開きましょう。
- 「外観」
- 「テーマエディタ」
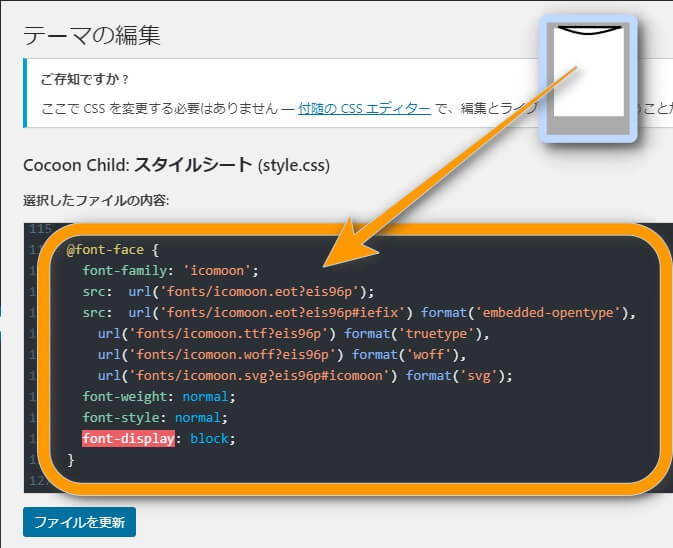
- 「子テーマのスタイルシートエディタ」(画像では、Cocoon Child: スタイルシート (style.css)ですね。)
4.子テーマのスタイルシートエディタに、CSSコードを貼り付ける。
先ほど全コピーしたCSSコードを、子テーマのスタイルシートに貼り付けましょう。
そして、をクリック。
※メディアクエリで全ての画面幅で適用されるところに、貼り付けること。

今回、アップロードしたフォルダー名は「fonts2」に変更したので、スタイルシート内URLっぽい所にある「fonts」も「fonts2」という感じに直しておきました。
(これしないと機能しません)。

アイコンのHTMLをテキストエディタにコピペ
1.「IcoMoon」のサイトから、アイコンのHTMLコードを取得
先ほど開いていた、「icomoon」のサイトに戻る。
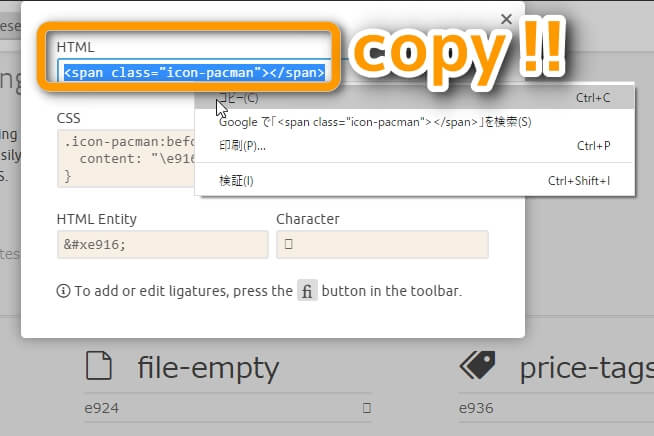
各アイコンの下にある、「< > Get Code」をクリックしましょう。

そしてHTMLをコピーしましょう。

2.WPから記事を開き、HTMLを貼り付ける
アイコンを付けたい記事を開きます。
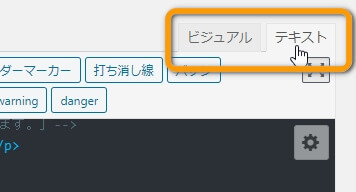
※HTMLを挿入するので、「テキストエディタ」で開きましょう。ビジュアルモードなら切り替えてください。

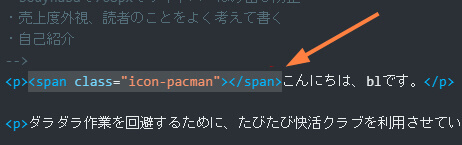
アイコンを出現させたいところに、アイコンのHTMLを貼り付ける。

HTMLを貼り付ける箇所は、<p>~</p>の中の<p>の直後につければOKです。
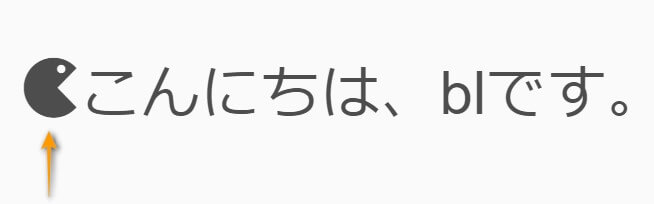
3.アイコンが反映されているか確認
右横のでアイコンが反映されているかみてみる。
無事表示されました。

アイコンの装飾例(CSSの例あり)
-1024x683.jpg)
無事アイコンが挿入できたので、アイコンのデザイン・配置をいじりましょう。
アイコンをデザインしたい場合は、さきほどの「IcoMoon」のCSSコードを貼り付けた、子テーマのスタイルシートエディタを開きます。
参考までに、私のいじった例を載せておきます。
例)
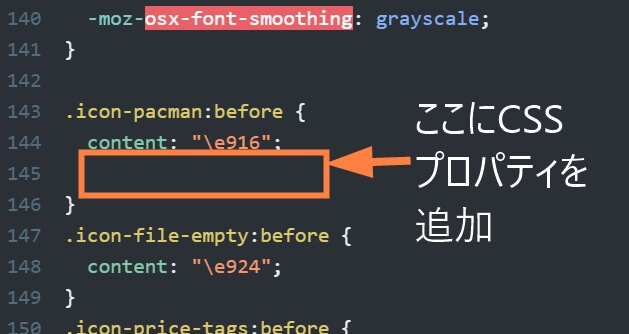
下記のCSSプロパティを、追加してみました。
.icon-pacman:before {
color: #884898;
font-size: 89px;
margin-right: 30px;
padding: 15px;
border: solid 10px #d22;
box-shadow: 1px 2px 31px;
}
CSSプロパティだけのテンプレートも載せておきます
color: rgb(167, 0, 79);
font-size: 20px;
margin-right: 5px;
padding: 5px;
ちなみに、私は下記の画像のような使い方をしています。
.jpg)
「ここから、デメリット系の項目が紹介されるんだな…」という感じを思わせるために使っています。
一応上記のデザインになるHTMLとCSSも載せておきます。
HTML
<p class=”akuma-text”><span class=”icon-evil2”></span>誘惑一覧(デメリット)<p>
CSS
.akuma-text {
color: rgb(167, 0, 79);
font-weight: 700;
border-bottom: solid 2px rgb(167, 0, 79);
margin-bottom: 15px !important;
}
.icon-evil2:before {
content: "\e9f0";
color: rgb(167, 0, 79);
margin-right: 5px;
padding: 5px;
font-size: 20px;
}
まとめ

ちょっと細かく説明したので、わかりにくい所があったかもです。
簡単にまとめると以下です。
- 「IcoMoon」からフリーアイコンの圧縮フォルダーをダウンロード
- 展開後、「fonts」フォルダーを、サーバー上の「子テーマフォルダー」内にアップロードさせる。
- 展開した「style」の全コードを、WPの子テーマのスタイルシートに貼り付ける。
- 「IcoMoon」のサイトからHTMLコードをコピーして、アイコンを出現させたい記事に貼り付ける。
今回の「IcoMoon」のフリーアイコン導入するにあたって、こういったWPのデザインやカスタマイズ、コードをいじったりする際は、必ずバックアップを取るようにしましょう。
私は無知な考えでサーバーをいじっていたら、WPがバグって8時間ぐらい病んでいました。
なので、皆さんもテーマをいじる際は、定期的なテーマのバックアップをおすすめします。
今回は以上です。アイコンでブログを分かりやすくしていきましょう(ง •̀_•́)ง



.jpg)




.jpg)













-120x68.jpg)
-120x68.jpg)
コメント